RadialLayer
With minimal configuration add an animation to all clickable elements. Animations are performed on GPU for maximum performance.
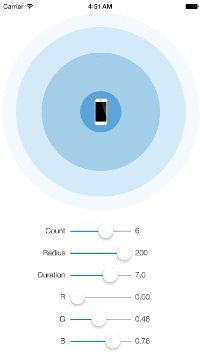
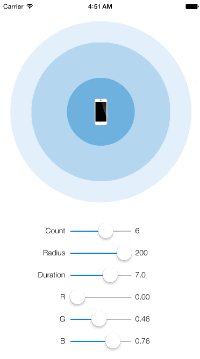
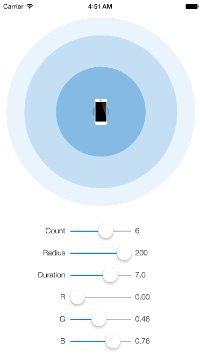
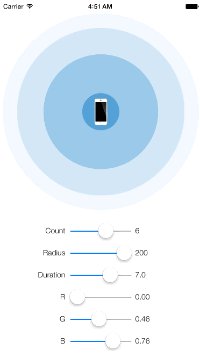
| Gif |
|---|
 |
Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
Easily Configurable (optional)
Optionally add a RadialLayer-Info.plist file to your project (copy from Example project):
Installation
RadialLayer is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "RadialLayer"
Author
Soheil Yasrebi, @soheil
License
RadialLayer is available under the MIT license. See the LICENSE file for more info.