WaterRippleAnimationDemonstration
Water Ripple Animation Demonstration From the Swift Book Club
This project is highly inspired by JHChainableAnimations, If you project is developed with Objective-C, use JHChainableAnimations instead. With DKChai
Ease is an event driven animation system that combines the observer pattern with custom spring animations as observers. It's magic. Features Animate a
Elephant This is SVG animation presentation kit for iOS. Example You can run example app. Please open Example-iOS/Elephant-iOS.xcworkspace! Usage You
Overview What is the Gemini? Gemini is rich scroll based animation framework for iOS, written in Swift. You can easily use GeminiCollectionView, which
Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.
Kinieta An Animation Engine for iOS with an Intuitive API and Readable Code! (Written in Swift 4.0.) Why another? I decided to build an Animation Engi
Pastel 🎨 Gradient animation effect like Instagram Example override func viewDidLoad() { super.viewDidLoad() let pastelView = PastelView(fram
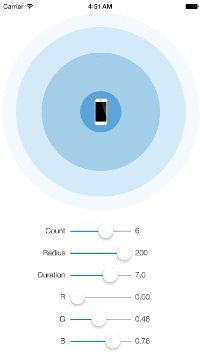
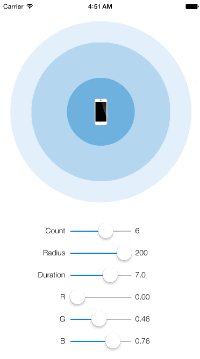
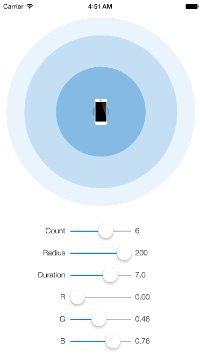
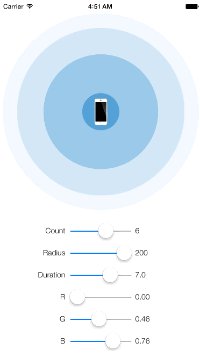
Pulsator Pulse animation for iOS written with Swift. Great For: Pulses of Bluetooth, BLE, beacons (iBeacon), etc. Map Annotations Installation CocoaPo
A fantastic Physical animation library for swift(Not Just Spring !!!), it is base on UIDynamic and extension to it, friendly APIs make you use it or c
Ripple is a small convenience to create ripples in your app. With just a line of code, you can do beautiful things. Code There are two types of ripple
DCAnimationKit A collection of animations for iOS Simply, just add water! DCAnimationKit is a category on UIView to make animations easy to perform. E
WXWaveView Add pretty and smooth waves to your views! The wave can be added to any type of view. 中文说明 e.g. Integration Cocoapods: pod 'WXWaveView' Or
Water Simple calculation to render cheap water effects. This simple project demonstrates : how to use Metal draw compute shader, or known as 'kernal f
Simple Interface Core Animation Sica can execute various animations sequentially or parallelly. Features Animation with duration and delay parallel /
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An
Orbital-SwiftUI-Animation An experiment for using SwiftUI's custom timing curve to create an orbital-like animation. How it looks: How it works: Apply
⚠️ This repository is under construction. SwiftUI Text Animation Library Make yo
SwiftUI Animation Observer Track SwiftUI animation progress and completion via c
ChainPageCollectionView A custom View with two level chained collection views and fancy transition animation. Demo Requirements iOS 9.0+ Xcode 8 Insta