Prism is a Design System code generator developed by the team at Gett
Synchronizing design teams with engineering teams is a huge challenge.
As teams scale, new growing pains start around how to properly align colors, text styles, spacing and other design details between teams, in a uniform way, from a single source of truth.
Prism was built to solve this very problem! It takes either Zeplin project/styleguide or a set of Figma files as input, and generates any output code you want from these based on a set of templates in your project, resulting in cross-platform code that is always synchronized from a single source-of-truth (Your design files).
Prism is especially useful when used in your CI/CD process to remove the friction of design handoff and review, and making sure all of your teams are properly synchronized in regards to naming, values, and more.
Getting Started
📹
Videos
🌈
Getting Prism
There are five options to install prism:
- Install with Homebrew:
brew install GettEngineering/tap/prism - Install using Mint:
mint install GettEngineering/Prism - Build from source:
make install - Run directly with SPM:
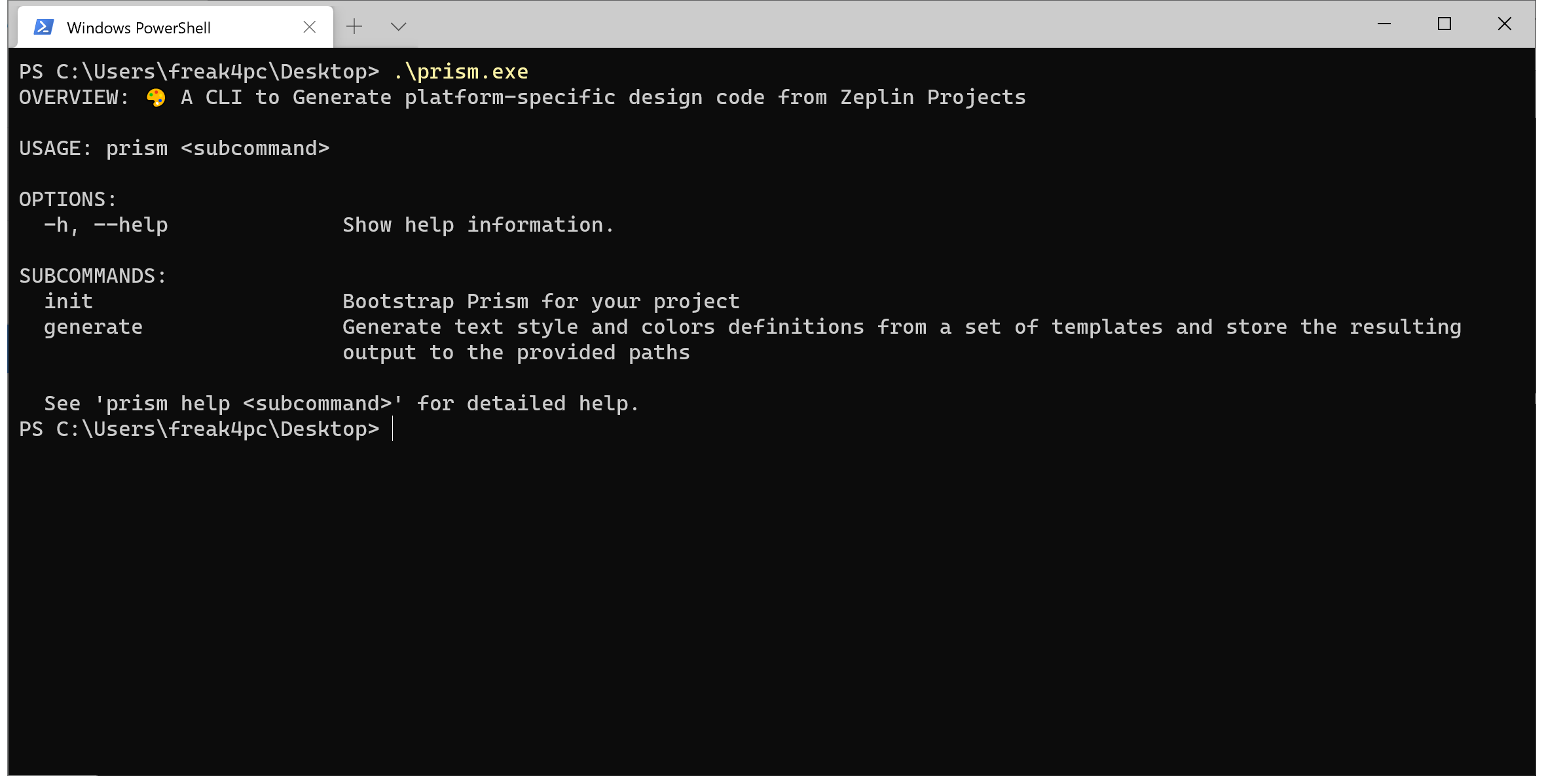
swift run prism generate - Running on Windows (experimental)
🔑
Getting a Provider API Token
Figma
To use Prism with Figma, you'll need to generate a Personal Access Token (JWT) to Figma's API by going to https://www.figma.com. Then, go the Settings section under your profile:
Scroll to the bottom of the Account tab, find the Personal access tokens section, and create your new token:
You'll need to expose this token to run the prism CLI tool. Make sure you have a FIGMA_TOKEN environment variable with your token configured.
When running prism in a CI environemnt, we recommend adding FIGMA_TOKEN as an Environment Secret.
When using prism locally or bootstrapping your project for the first time, you can simply run export FIGMA_TOKEN='zeplin_personal_token' before running prism locally.
Zeplin
To use Prism with Zeplin, you'll need to generate a Personal Access Token (JWT) to Zeplin's API by going to https://app.zeplin.io/profile/developer and click the Create new token button in the Personal access tokens section:
You'll need to expose this token to run the prism CLI tool. Make sure you have a ZEPLIN_TOKEN environment variable with your token configured.
When running prism in a CI environemnt, we recommend adding ZEPLIN_TOKEN as an Environment Secret.
When using prism locally or bootstrapping your project for the first time, you can simply run export ZEPLIN_TOKEN='zeplin_personal_token' before running prism locally.
👢
Bootstrap Prism for your Project
Inside your project folder, run prism init.
It will guide you through selecting a Zeplin project/styleguide, or a set of Figma files as source along with other useful information for proper code generation. Once prism init is successful, you'll find a new .prism folder with a config.yml file outlining your preferences.
🎨
Creating Templates
Prism uses templates with the .prism suffix located in your project's .prism folder. These Prism templates are basically plain text files — Prism doesn't really care what format or language you use, it can make any kind of output as long as you can express it in a Prism template file.
Prism looks for something called Tokens inside your templates. These tokens follow the following format: {{%token%}}. You can find a couple of sample templates in the Examples folder.
Here are two short example of generating colors code for iOS and Android using Prism templates.
Colors.swift.prism:
colors.xml.prism:
Development
- Run
makeormake installto build a release binary of theprismCLI tool and install it to /usr/local/bin. - Run
make buildto build a release binary of theprismCLI tool - Run
make projectto create an Xcode project and start working. - Run
make testto run all tests. - Run
make cleanto clear the generated Xcode project.










 Here is generated code for the style:
Here is generated code for the style: