SwiftNEWKit
Accelerated by Apple SwiftUI
Aims
Provide an easy way for Apple Developers to Show "What's New" to the end users.
Features
- Auto trigger the
.sheetfrom Version and/or Build increase - One-line coding
- JSON compatible
- Versioning
- Local available
- Simple Binding
- Simple Model
- Open source
Version
Environment
Xcode Local
| Tested on | Latest | Compatible |
|---|---|---|
| iOS | 16 | > 14 |
| iPadOS | 16 | > 14 |
| macOS | 13 | > 11 |
Xcode Cloud
| Tested on | Compatible |
|---|---|
| Xcode | 13.4 (13F17a) |
| macOS | 12.3.1 (21E258) |
Guide
English | 中文 | Feel free to add new language(s) via pull requests
Get Started
Full Tutorial: https://bit.ly/3NOvJB8
Setup
| Steps | Description | Screenshot |
|---|---|---|
| 1 | Navigate to root project |  |
| 2 | Select Project |  |
| 3 | Select Package Dependencies |  |
| 4 | Click + and paste https://github.com/1998code/SwiftNEWKit to the searchbox |
 |
| 5 | Create a new file called data.json |
You may copy the JSON sample below. |
Major Usage
- Import first.
import SwiftNEW
- Then, paste this code inside
bodyor anysome View.
SwiftNEW(show: $showNew, align: $align, color: $color, size: $size, label: $label, labelImage: $labelImage)
State
| var | Suggested | Options | Type |
|---|---|---|---|
| showNew | false | false, true | Bool |
| align | .center | .leading, .center, .trailing | HorizontalAlignment |
| color | .accentColor | All Colors Supported | Color |
| size | "normal" | "invisible", "mini", "normal" | String |
| labelColor | Color(UIColor.systemBackground) | All Colors Supported | Color |
| label | "Show Release Note" | All Strings | String |
| labelImage | "arrow.up.circle.fill" | All SF Symbols | String |
Samples:
@State var showNew: Bool = false
@State var align: HorizontalAlignment = .center
@State var color: Color = .accentColor
@State var size: String = "normal"
@State var label: String = "Show Release Note"
@State var labelImage: String = "arrow.up.circle.fill"
JSON
Structure / Model
public struct Vmodel: Codable, Hashable {
var version: String
var new: [Model]
}
public struct Model: Codable, Hashable {
var icon: String
var title: String
var subtitle: String
var body: String
}
Sample
[
{
"version": "1.1",
"new": [
{
"icon": "pencil.and.ruler.fill",
"title": "Apple Pencil 3",
"subtitle": "Supported",
"body": "Available for the new iPad Pro"
},
{
"icon": "hammer.fill",
"title": "Bug fixes",
"subtitle": "Broken UI",
"body": "Available for iOS 16, iPadOS 16, macOS 13"
},
{
"icon": "square.and.arrow.down.fill",
"title": "Local File",
"subtitle": "Supported",
"body": "Direct load via local storage. Super fast!"
},
{
"icon": "macpro.gen3.server",
"title": "Serverless",
"subtitle": "Design",
"body": "Free and open source! Created by Ming with ❤️🔥"
},
{
"icon": "arrow.triangle.pull",
"title": "Contribute",
"subtitle": "Together",
"body": "Pull requests and make it better for everyone!"
}
]
}
]
Developer Note
- Please report bugs in Issues section.
- If you want to discuss future roadmap or contribution, please find on Discussions.
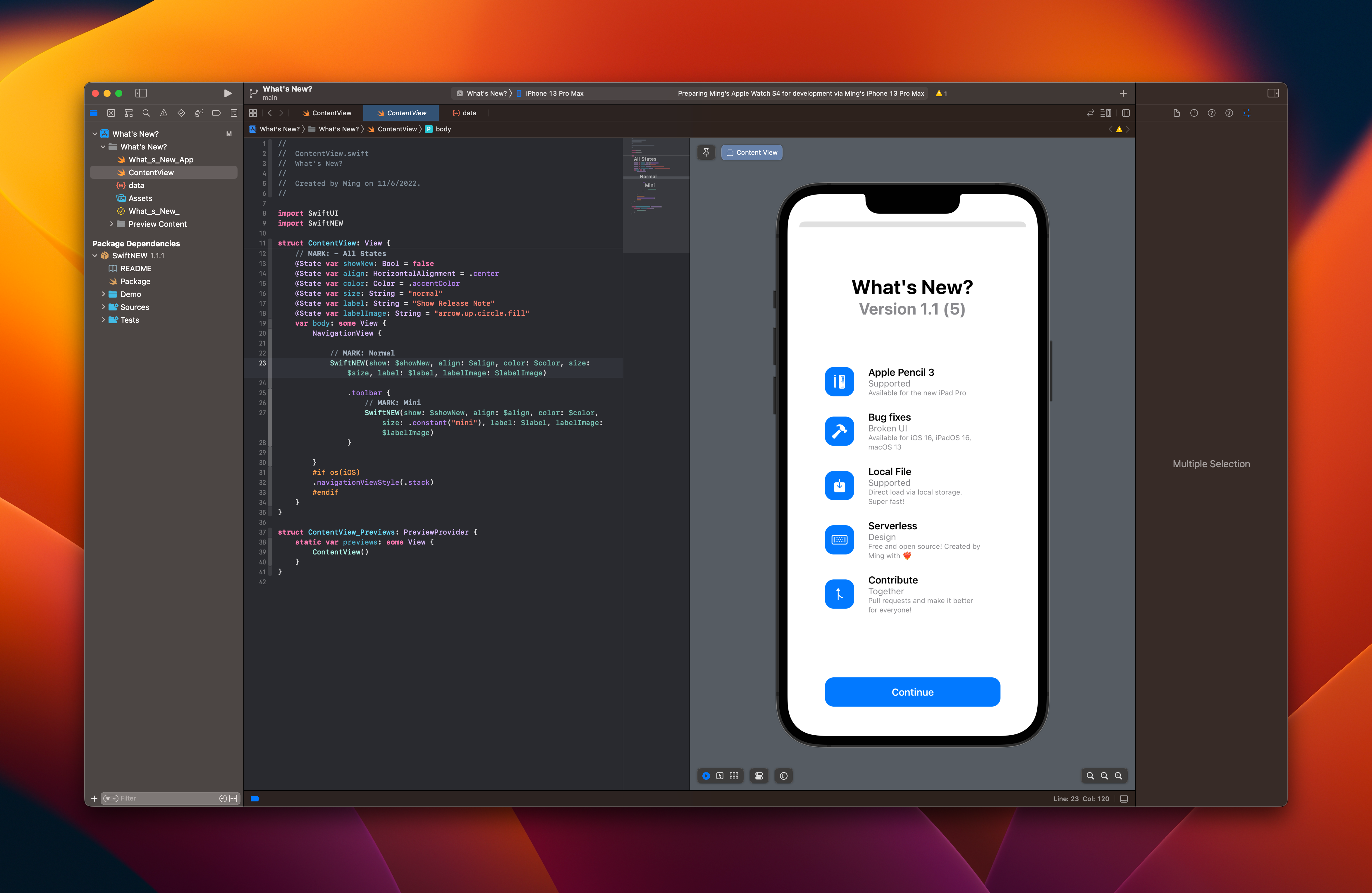
Preview
| Light Native | Dark Native |
Demo
Path: ./Demo
License
MIT