Payment App
An iOS and React app to send/receive money and manage debt. This app allows users to create transactions, add descriptions, tag images, tag notes, and manage them. It features a rich and immersive user experience with 3D touch, quick actions, Actionable User Notifications, and Touch ID/Passcode capability for secure authentication.
UI
iOS V2
A more refined UI that utilizes the Tab Bar style along with some of the latest HCI guidelines. A total redesign of a few screens and a new completely customizable Action Sheet component.
Login & Forgot Password Screens
Dashboard
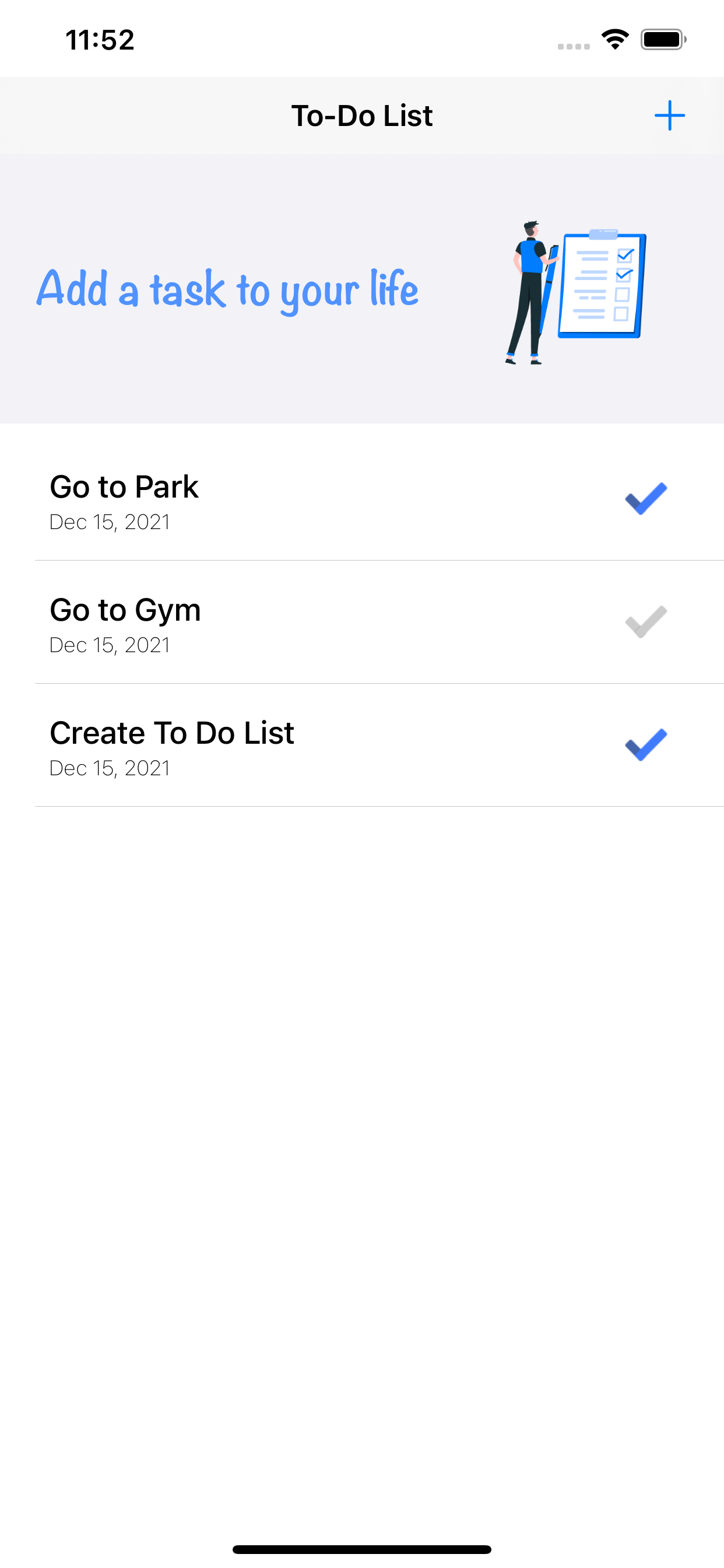
Existing Transactions
New Transactions
Summary
Profile
Wallet
Settings
iOS V1
Login/Register
Dashboard
Existing Transactions
New Transactions
Summary
Profile
Settings
Security
Miscellaneous
React
Login
Password Reset
Register
Home
Wallet
Summary
Profile
Email Change
Password Change
Invalid Page
Text Messages
Emails
Features
Current
iOS
- Adding transactions with other people via phone number.
- Registeration of new users/ Login functionality.
- Authentication via Firebase
- Unique QR Code and adding transaction using QR Code.
- Access to data anywhere via AWS.
- Text messages when payments are completed.
- Ability to connect bank account (plaid integration).
- Sending/Recieving money through ACH.
- Taggable transactions. An image (such as a bill) can be tagged with the transaction.
- Saving tagged images to camera roll.
- Enabling/disabling user notifications.
- Actionable notifications (ability to silence a particular payment reminder).
- User ratings based on transaction history.
- Enabling/disabling touch ID.
- 3D touch compatibility for Quick Actions.
- 3D touch for Dashbard table cells.
React.js App
- Retriving Transactions list.
- Registeration of new users/ Login functionality.
- Authentication via Firebase
- Access to data anywhere via AWS.
- Access to your Dracker dashboard, wallet, summary and profile.
- Updating email and password.
- Setting default funding source.
Requirements
- iOS 10.0+
- Xcode 9.3
- Swift 4.1
- React.js 16.6
- npm 2.1
Architecture
Rest API
- API Gateway and AWS Lambda are used to deploy the REST API
- DynamoDB is used to store all the data for user transactions and other details
- S3 is used to store profile images and tagged images with transactions
- Twilio is used to send messages
- Firebase is used for Authentication
- SendGrid for Emails
- Plaid for Bank Account Integration
- Dwolla for triggering ACH Transactions
iOS Application
- Dracker API for all operations (REST API calls)
- Firebase is used for Login (Username/Password Validations)
- Plaid for Bank Integrations (Getting an authentication token to exchange at backend)
Modules/Integrations Used
- Dwolla (ACH Transactions API and identity validation with verified customer)
- Plaid (Connecting user's bank account to dwolla)
- AWS (Backend)
- Twilio (payment completion notification)
- Firebase (Authentication)
- DZNEmptyDataSet (For nice empty cell look)
- Alamofire (API calls)
- SendGrid (for emailing Welcome, Verification, Note and Email change messages)
Scripts
Cleanup
A configrable automation script that cleans up the AWS and Dwolla environment from test data. To be run pre-deployment in production. Script allows accounts to be preserved by adding the 'Email' in 'preserve_users.txt' file.
Webhook
A webhook created for dwolla, that handels clearing of ACH transactions. In case of successful ACH clearing, it sends out a text to the customer with transaction details. In case of unsuccessful ACH clearing, it sends out a text to the customer with transaction details and Dracker entry so the customer can track back and re-attempt to settle the payment.