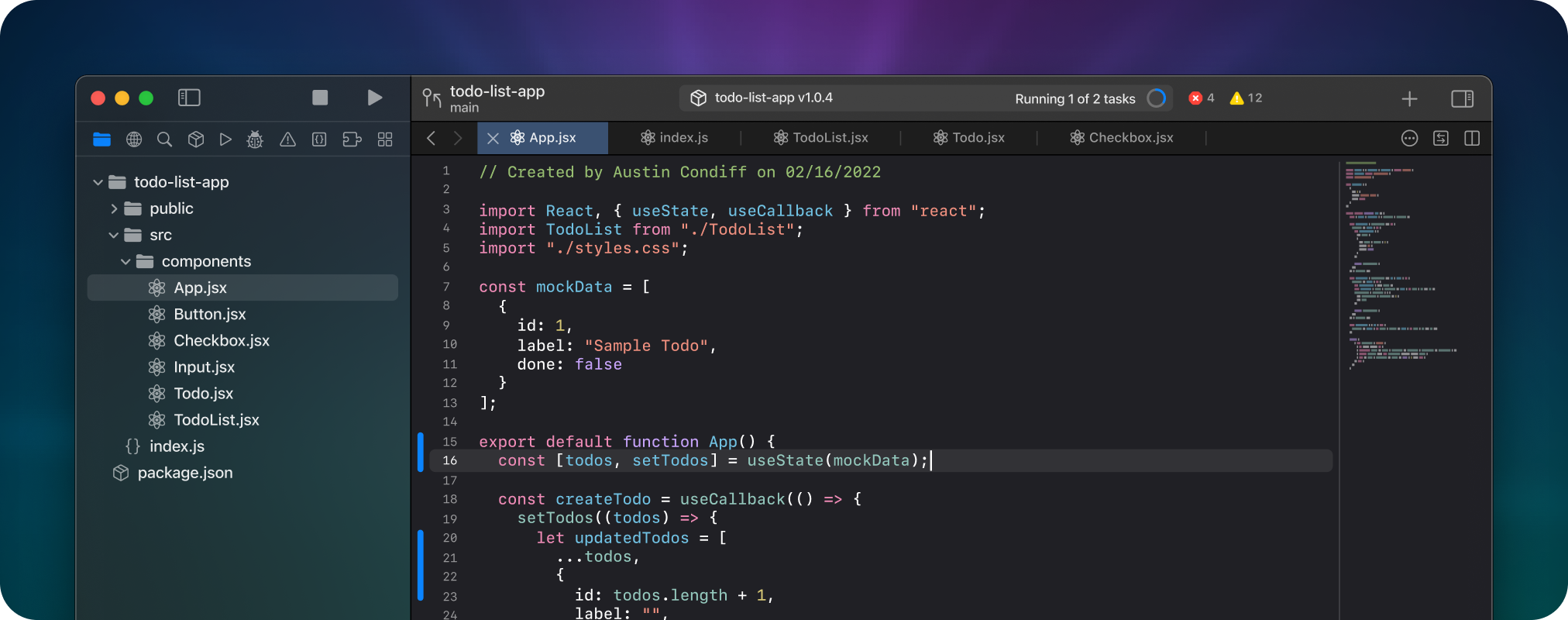
CodeEdit for macOS
CodeEdit is a code editor built by the community, for the community, written entirely and unapologetically for macOS. Features include syntax highlighting, code completion, project find and replace, snippets, terminal, task running, debugging, git integration, code review, extensions, and more.
|
|
CodeEdit is currently in development and we do not yet offer a download. We will post a link here when we have an alpha release ready for testing. Until then, we welcome contributors to help bring this project to life. |
CONTRIBUTE |
|---|
Motivation
Developers that use a Mac should be able to use an editor that feels at home on the Mac. Comparable editors are built on Electron. This is a huge limitation because it cannot utilize system resources to their fullest potential.
Electron requires a Chromium instance to run. This can mean massive performance losses and high RAM usage even for small apps built on it. Additionally, the overall code footprint is much larger and animations are slower. More frames are lost and things like window resizing feels laggy. Native apps are smooth as butter and utilize system resources much more efficiently for better performance and reliability. For more information on this, we'll point you to a fantastic article by the nice folks at Remotion.
Xcode offers this great native experience however it mostly supports projects written specifically for Apple platforms. There are many projects not written for Apple platforms that deserve that same macOS-native experience that developers get with Xcode.
This raised the question, what if such an editor existed? We think developers deserve a native experience. This led to the creation of this concept which our project aims to make a reality.
Mission
We think there is room to streamline the developer experience. To gain maximum adoption, CodeEdit should be open source, free to use, and supported by the community.
We'd like to keep our application light as TextEdit, but provide an experience similar to Xcode. In other words, we'd like to offer developers the power of a full IDE while remaining lightweight.
Our goal is to develop an app that looks and feels like it was designed and developed by Apple and to closely stick to their design standards and development patterns even down to the application icon and naming strategy.
It might sound crazy, but it is our hope that at some point Apple adopts this project or at least feels like they could.
Community
Join our growing community of amazing contributors on Discord.
Contributing
Read the Contribution Guide
Contributors
Sponsors
Support CodeEdit's development by becoming a sponsor.
Backers
Support CodeEdit's development by becoming a backer.
Thanks to all of our other backers
License
Licensed under the MIT license.



























 This change is related to these lines of code:
This change is related to these lines of code:















