Hello, I started having this problem after updating to XCode 12.0.1 and ios14. Before the update everything worked fine with ios 13.
I will explain how I set up the project because I'm not an expert at XCode and I might be doing something wrong:
-
I cloned this repo, then dragged all of the classes into an existing project I was working on.
-
From the cloned project's storyboard, I copy pasted your navigation controller and the NTWaterfallViewController into my own project's storyboard as shown below. (I also tried building it from from scratch on the storyboard but got the same result). I set the classes to NTNavigationController and NTWaterfallViewController

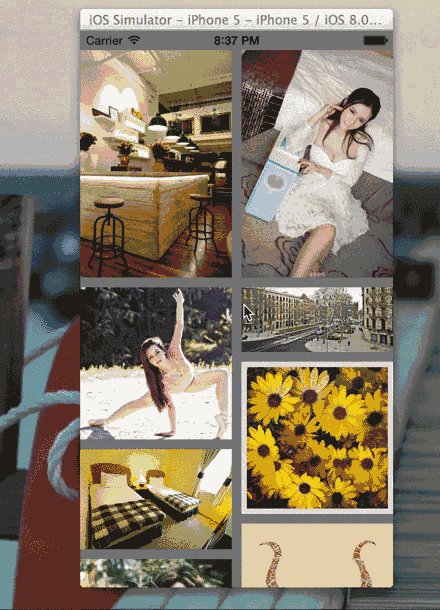
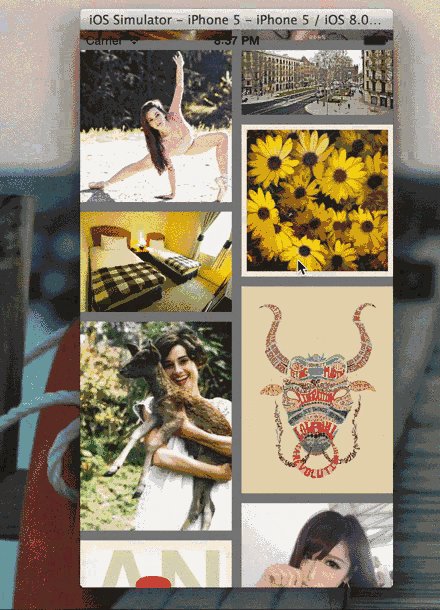
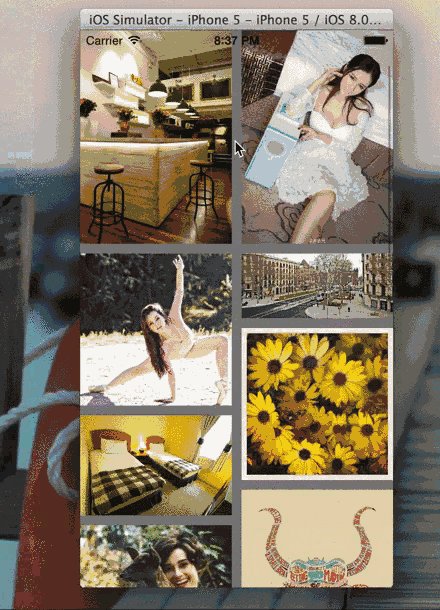
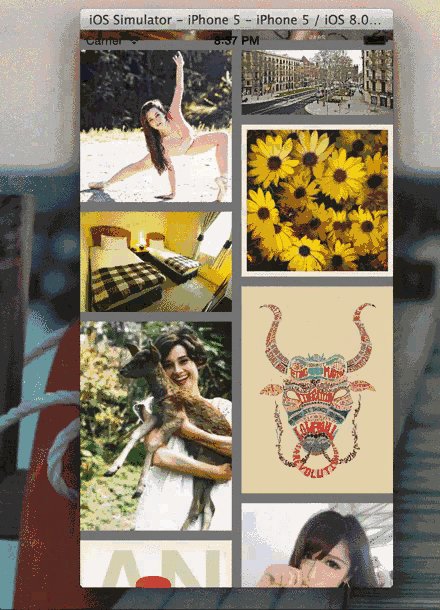
Now when I run the project I see the Waterfall Collection View as expected. But no matter what image I click on, I ALWAYS get the image cell at indexpath (0,0)


The cellForItemAt() function inside NTHorizontalPageViewController is always entered with indexpath: (0,0). I also checked the setToIndexPath() method but it's entered with the correct indexpath(0,3).
When I recreate this on the cloned project it works fine(even on ios 14). But when I try to incorporate it into a new project by following the 2 steps I mentioned above, I get this bug. So maybe I'm doing something wrong during installation? Please point me in the right direction. Thank you!
Edit: I tried with iPhone 8(ios 14) and it worked. The problem is specific to iPhone X and iPhone 11.
The problem probably has to do with:
pageView.scrollToItem(at: indexPath as IndexPath, at:.centeredHorizontally, animated: false)
inside NTTransition. The scroll statement just doesn't work anymore with ios14 and xcode12