AHOY Assignment
Weather app
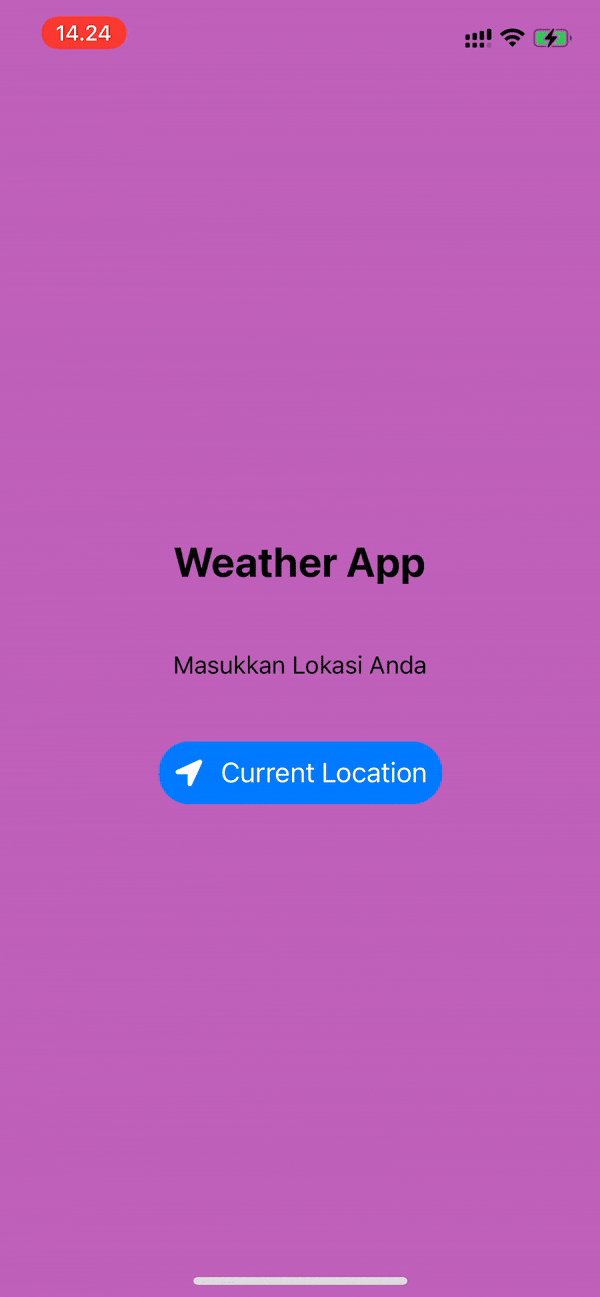
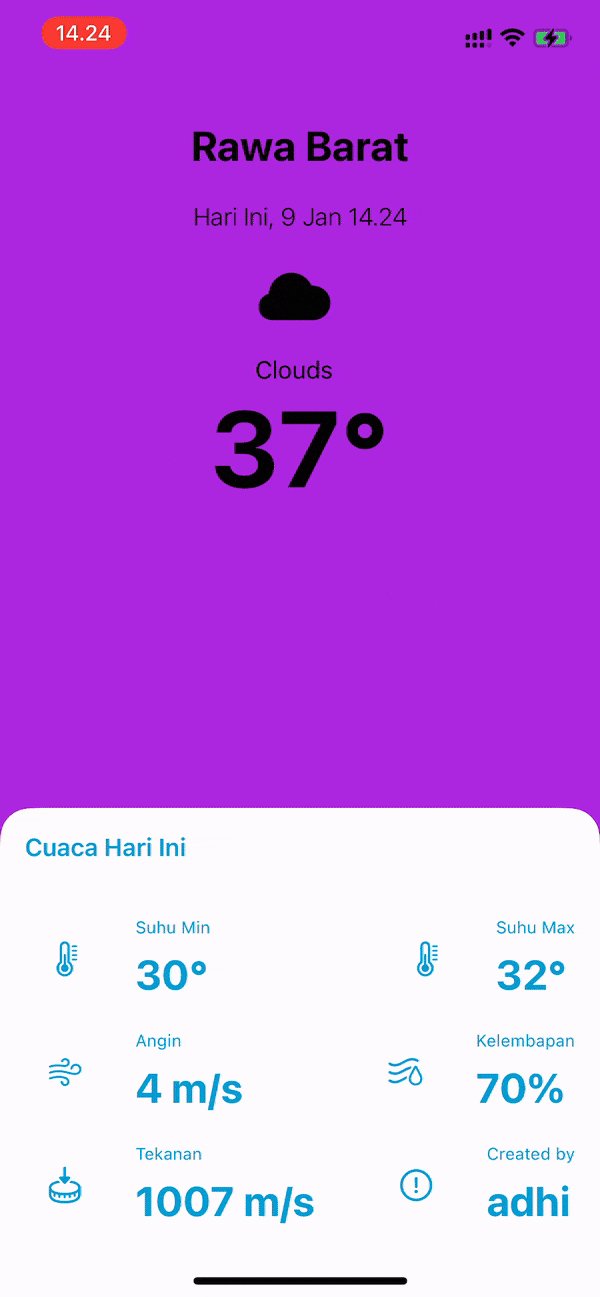
| Main Screen | Settings |
|---|---|
 |
 |
Architecture
The Architecture used is MVVM:
- The View
The view has the sole purpose of showing information to the user and to inform the viewmodel of the user's actions. The key concept of this app is that each viewController does not contain any logic which is easily identifiable by if statements :)
- The ViewModel
The viewModel - I have called this the presenter to make naming easier and avoid naming conflicts :) The ViewModel is where the logic of the app sits. It also aggregates other services like repositories, router and analytics engine (if we had one).
I have set up mine in such a way that it uses closures instead of another view protocol as a way that it calls back to the view and all closures are weak so as to avoid any retain cycles.
- Model
The model stores data that is directly related to the view and is easily usable by the view without much transformation: like: User Friendly Dates, scroll position, `Strings that we'll show on the screen`` etc, basically stores the view's state.
- Repository
The repository knows how and where it can fetch and return the requested data. The repository inturn uses the dumb services that specializes in fetching data from a specific source like Network, Cache, Keystore , etc.
- Entity
The Entity is simply used by the repository to store and query data. Usually maps one to one with the data returned from the services used within the repository. For example mapping one to one with JSON from server
- Router
The router is responsible for all the routing that each screen needs, it is is owned by the ViewModel so that it easy to test.
- Service
The service specializes in data access eg from a server, cache, Keystore
Other Notable Design Decisions
Folder structure
Notable Folders
-
Common: Contains all shared components of the app, components that are used by more than one screen, this includes
Extensions,Logger, SharedViewsetc -
Features
Each Feature has all its architecture components localized to that Features folder - It makes it easier to navigate the code therefore making it easy to maintain that screen
Screens/Views
Each View has its xib in the same folder. so that we avoid having a bloated main xib that is difficult to merge because of merge conflicts. Having one xib per view makes it easy to work on that screen and make any modifications.
Image Caching
I've used SDWebImage to download and cache images for me so that we have smooth scrolling experience
Final thoughts and Improvements
I would have love to write test for the presenters at the very least , but I've made sure that the each layer of the Archtecture is testible by using protocols so mock instacies can be injected when testing.
I would've also loved to try and secure the API KEY instead of leaving in plain sight as it is right now.
Added a Logger.swift that only logs in development.
I didn't do the following as I believe the current project clearly demonstrates my capabilities:
- Tapping on an item should open weather details view
- The settings screen demostrates moving from one screen to the next, the only thing missing is passing data to the next screen
- Local Notifications to show weather alert
- Offline/Local storage (preferably Realm Framework)
- Unit tests
- Update weather info frequently in the background
I mainly focused on the architecture of the application and showcasing my deep understanding of the iOS SDK and swift.
Looking forward to hearing from you and what are your thoughts and pitfalls of these architectural decisions :)