PhotoSlider for Swift
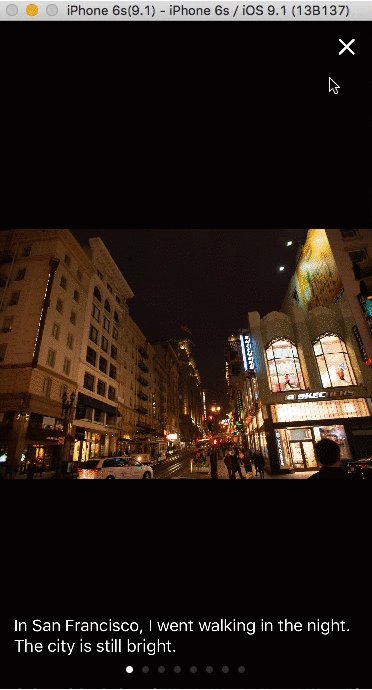
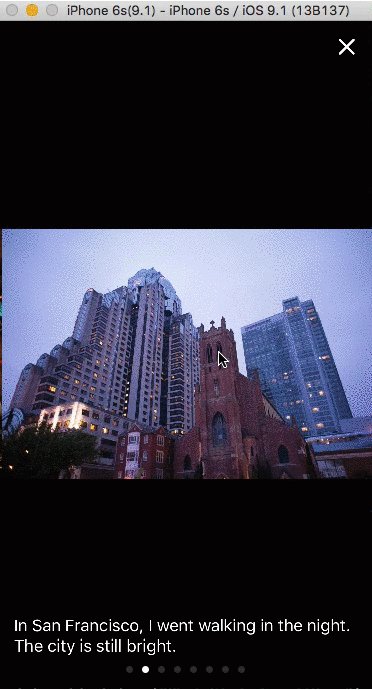
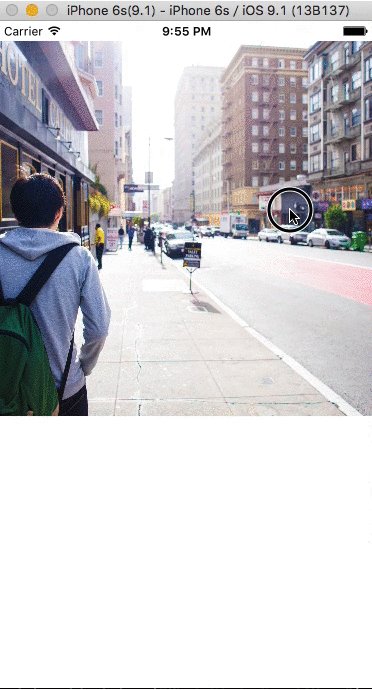
PhotoSlider is a simple photo slider and can delete slider with swiping.
Requirements
- Xcode 9+
- Swift 4.0+
- iOS 10+
Installation
CocoaPods
PhotoSlider is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "PhotoSlider"
Carthage
Carthage is a decentralized dependency manager for Cocoa application.
$ brew update
$ brew install carthage
To integrate PhotoSlider into your Xcode project using Carthage, specify it in your Cartfile:
github "nakajijapan/PhotoSlider"
Then, run the following command to build the PhotoSlider framework:
$ carthage update
Usage
Using ZoomingAnimationControllerTransitioning
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
var slider = PhotoSlider.ViewController(imageURLs: self.images)
slider.currentPage = indexPath.row
photoSlider.transitioningDelegate = self
present(photoSlider, animated: true, completion: nil)
}
ZoomingAnimationControllerTransitioning
return imageView for starting position
// MARK: ZoomingAnimationControllerTransitioning
func transitionSourceImageView() -> UIImageView {
let indexPath = collectionView.indexPathsForSelectedItems?.first
let cell = collectionView.cellForItem(at: indexPath!) as! ImageCollectionViewCell
let imageView = UIImageView(image: cell.imageView.image)
var frame = cell.imageView.frame
frame.origin.y += UIApplication.shared.statusBarFrame.height
imageView.frame = frame
imageView.clipsToBounds = true
imageView.contentMode = .scaleAspectFill
return imageView
}
return sourceImageView for finished position
func transitionDestinationImageView(sourceImageView: UIImageView) {
guard let image = sourceImageView.image else {
return
}
let indexPath = collectionView.indexPathsForSelectedItems?.first
let cell = collectionView.cellForItem(at: indexPath!) as! ImageCollectionViewCell
let statusBarHeight = UIApplication.shared.statusBarFrame.height
// snip..
sourceImageView.frame = frame
}
UIViewControllerTransitioningDelegate
// MARK: UIViewControllerTransitioningDelegate
func animationController(forDismissed dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
let animationController = PhotoSlider.ZoomingAnimationController(present: false)
animationController.sourceTransition = dismissed as? ZoomingAnimationControllerTransitioning
animationController.destinationTransition = self
return animationController
}
func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
let animationController = PhotoSlider.ZoomingAnimationController(present: true)
animationController.sourceTransition = source as? ZoomingAnimationControllerTransitioning
animationController.destinationTransition = presented as? ZoomingAnimationControllerTransitioning
return animationController
}
Using UIModalTransitionStyle
select ZoomingAnimationController
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
var slider = PhotoSlider.ViewController(imageURLs: self.images)
slider.modalPresentationStyle = .OverCurrentContext
slider.modalTransitionStyle = UIModalTransitionStyle.CrossDissolve
slider.index = indexPath.row
self.presentViewController(slider, animated: true, completion: nil)
}
Delegation
You can handle the following event:
- optional func photoSliderControllerWillDismiss(viewController: PhotoSlider.ViewController)
- optional func photoSliderControllerDidDismiss(viewController: PhotoSlider.ViewController)
Multiple Image Loader
PhotoSlider use Kingfisher for remote image. If use SDWebImage in your project, image cache is not shared between Kingfisher and SDWebImage. In this case you can make custom ImageLoader. default ImageLoader is Kingfisher.
Here is how to change SDWebImage.
First, create custom ImageLoader.
import PhotoSlider
class PhotoSliderSDImageLoader: PhotoSlider.ImageLoader {
public func load(
imageView: UIImageView?,
fromURL url: URL?,
progress: @escaping PhotoSlider.ImageLoader.ProgressBlock,
completion: @escaping PhotoSlider.ImageLoader.CompletionBlock)
{
// Webp compatibility (optional)
let WebPCoder = SDImageWebPCoder.shared
SDImageCodersManager.shared.addCoder(WebPCoder)
imageView?.sd_setImage(
withURL: url,
placeholderImage: nil,
options: SDWebImageOptions.retryFailed,
progress: { (receivedSize, totalSize) in
progress(receivedSize, totalSize)
},
completed: { (image, _, _, _) in
completion(image)
}
)
}
}
and set ImageLoader.
let slider = PhotoSlider.ViewController(imageURLs: images)
slider.modalPresentationStyle = .OverCurrentContext
slider.modalTransitionStyle = UIModalTransitionStyle.CrossDissolve
slider.index = indexPath.row
slider.imageLoader = PhotoSliderSDImageLoader()
present(slider, animated: true, completion: nil)
Author
nakajijapan
Special Thanks
- hikarock
- yhkaplan
- seapy
- antrix1989
Contributors
This project exists thanks to all the people who contribute.
Backers
Thank you to all our backers!
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
License
PhotoSlider is available under the MIT license. See the LICENSE file for more info.