Filter-Cam
🌆
RxSwift를 사용하여 만든 사진 필터 어플입니다.
스킬
- Swift
- MVC Pattern
라이브러리
- RxSwift
- RxCocoa
- SnapKit
- CoreImage
기술 블로그
특징
사진 선택
- 사진 목록 화면의 PublishSubject는 selectedPhoto 변수 이벤트를 관찰합니다.
- 메인 화면은 이 변수를 subscribe하여 변수에 선택된 사진이 할당되면, 자신의 화면에 해당 사진를 띄웁니다.
필터 적용
- 사진에 필터를 적용하는 함수는 이미지를 받아 필터 처리된 사진을 클로저로 반환합니다.
- 메인 화면은 이 함수가 클로저로 필터 처리된 사진을 반환하는 이벤트를 감지합니다.
- 이벤트가 발생하면 자신의 화면에 필터 처리된 이미지를 띄웁니다.
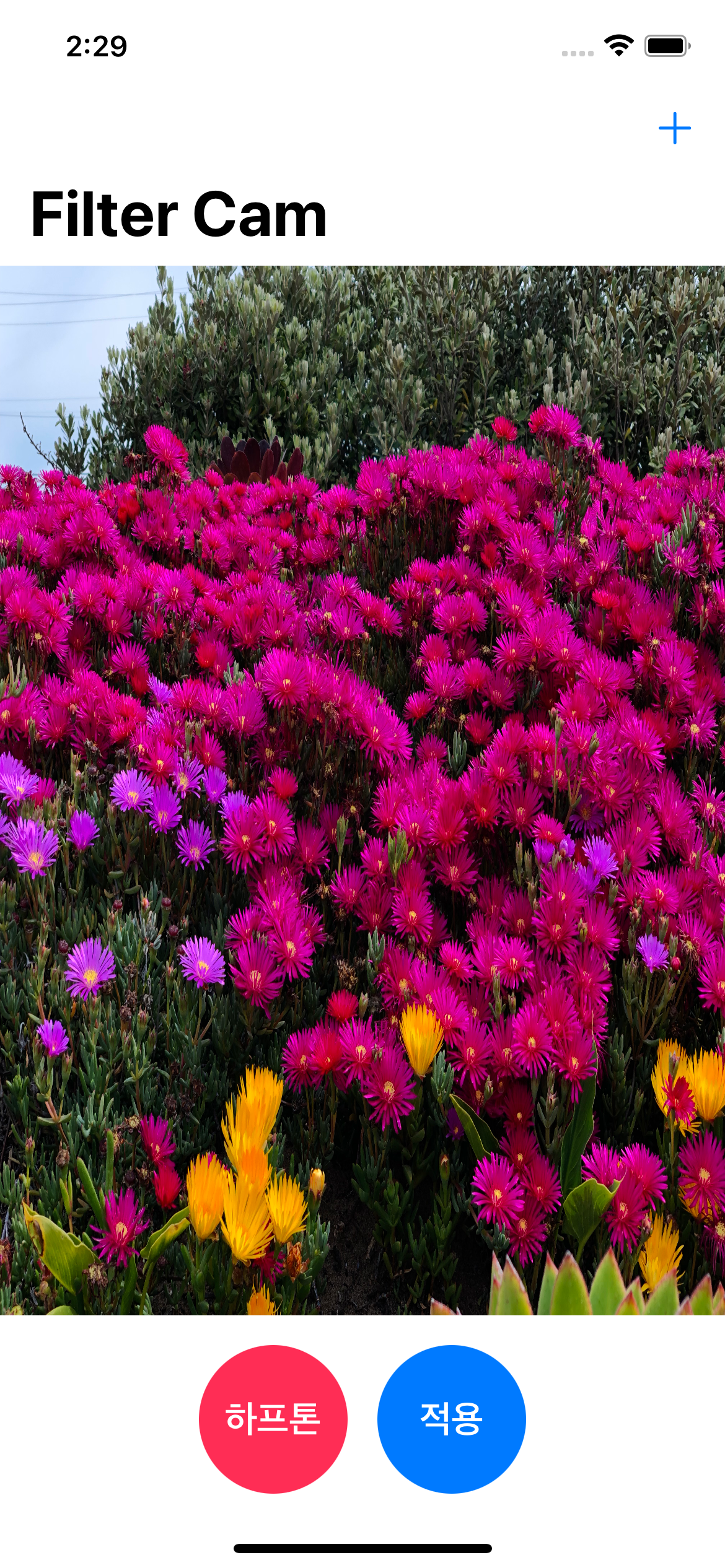
화면
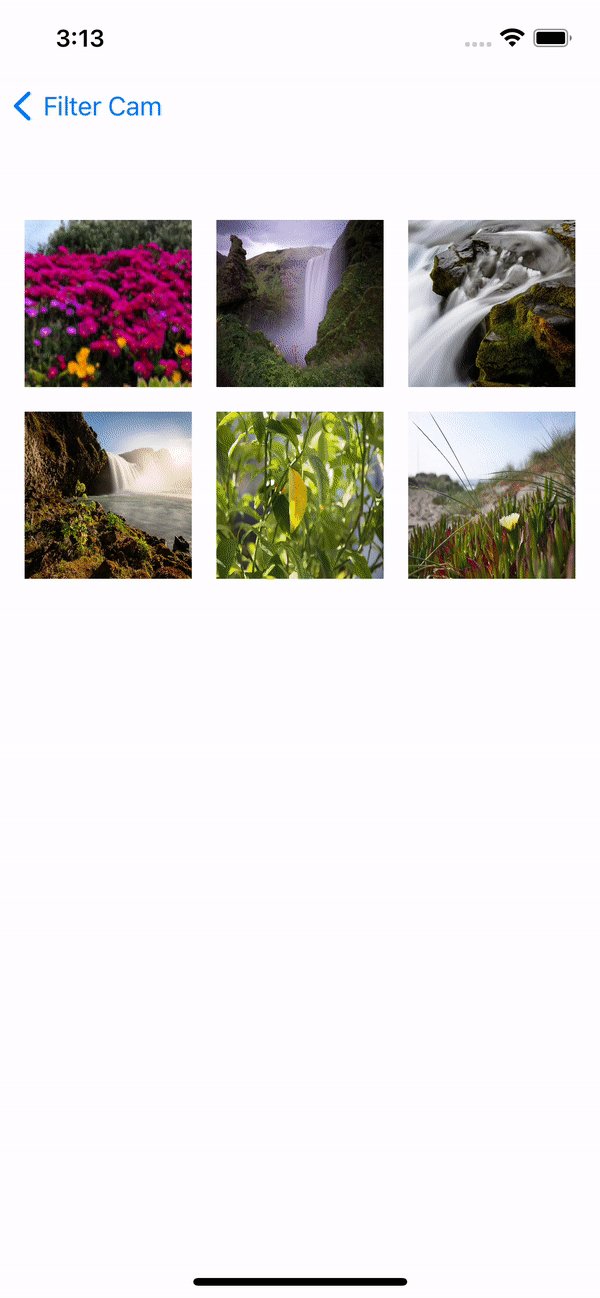
사진 목록 불러오기
- 메인 화면의 추가 버튼을 클릭하면 기기의 사진들을 가져와 컬렉션뷰에 띄웁니다.
- 사진은 최신 사진부터 보여줍니다.
- 사진을 클릭하면 다시 메인 화면으로 이동하며, 선택한 사진이 보여집니다.
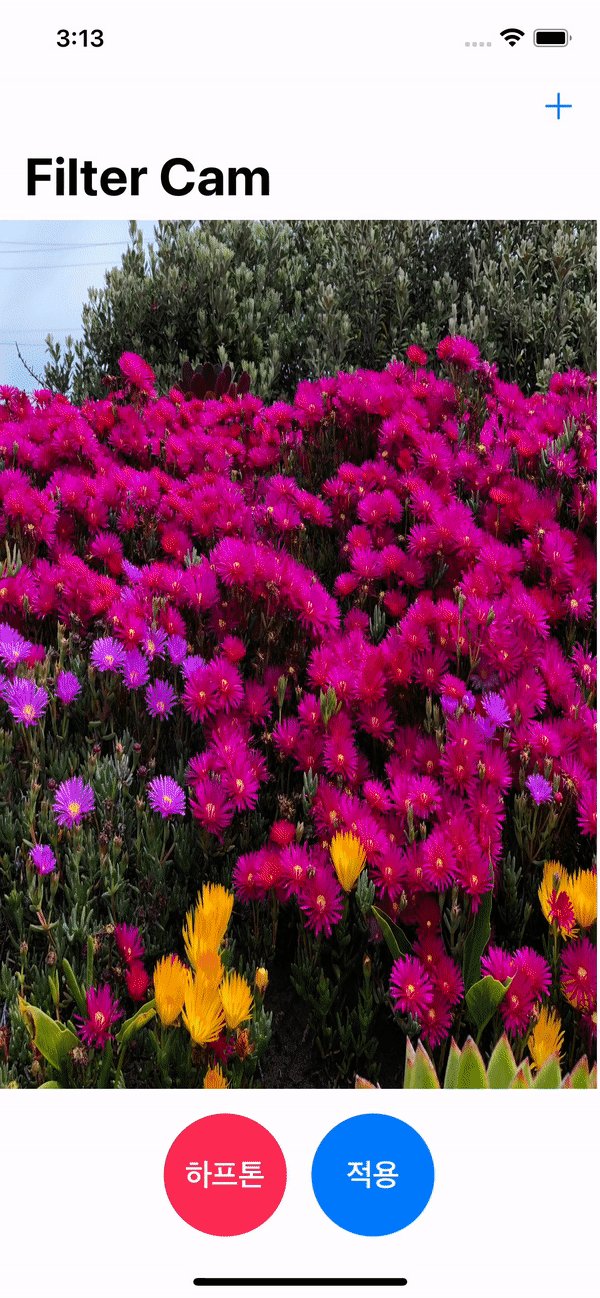
필터 적용
- 메인 화면에 선택한 사진이 추가되면 필터를 적용할 수 있습니다.
- 적용 버튼을 눌러 필터를 적용하면, 필터가 적용된 사진을 확인할 수 있습니다.
- 적용한 후 다시 취소 버튼을 눌러 이전 상태로 돌릴 수 있습니다.
필터 변경
- 필터는 하프톤, 세피아톤, 모노톤이 있습니다.
- 필터 버튼을 클릭하면 필터 종류들을 선택할 수 있습니다.
- 필터는 모델로 구현되며 필터의 CIKey, 이름(한글), 배경색상값을 가지고 있습니다.
- 필터가 변경되면 버튼의 UI를 변경합니다.
- 이전에 필터가 이미 적용이 되어서 취소 버튼이더라도 필터가 변경되면 적용 버튼으로 바뀝니다(사용자가 필터를 적용하고자 필터를 변경하는 목적이 크기에 버튼은 적용 버튼으로 바뀝니다).