DeadSimpleCalendar
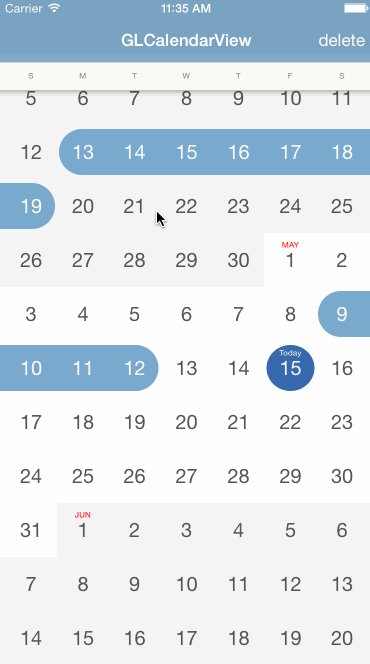
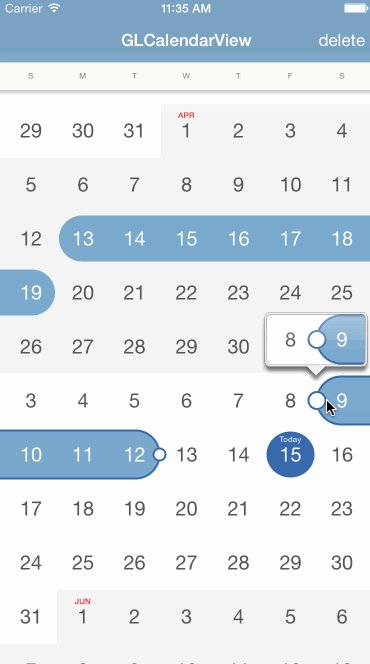
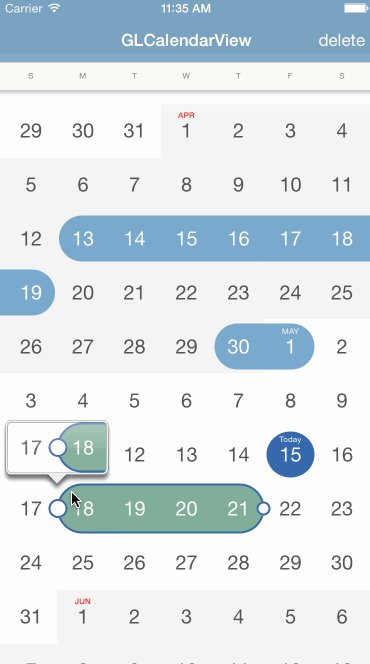
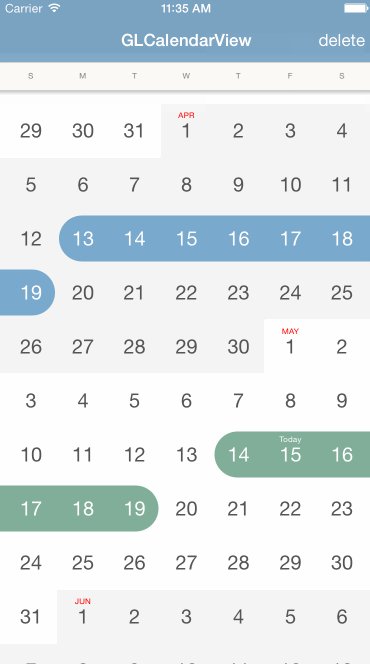
Package provides a CalendarView which can be used to display simple calendar in your App.
You'd have to pass getEventsNumber and perform functions which will be used to:
getEventsNumbers(Date?)- will be called for each date cell for currently displaying monthperform(Date)- will be called on tap of date cellmonthChanged(Int)- will be changed when month is scrolled (i.e. changed)
Calendar gets events only for selected month - so if your view model depends on month, use monthChanged to update data
Usage
import DeadSimpleCalendar
// makeMockData() creates random number of events through provided year -> 2021
// number of events for day will change highlighting of cell
let mockEvents = DeadSimpleCalendar.makeMockData()
struct YourDeadSimpleCalendarView: View {
// selected date (when user taps on date)
@State private var selectedDate: Date = Date()
// selected month index (0 -> Jan, 11 -> Dec)
@State private var selectedMonth: Int = 0
var body: some View {
VStack{
CalendarView(
getEventsNumber: { date in
guard date != nil else { return 0 }
if let item = mockEvents[date!] {
return item
}
return 0
},
perform: { d in
selectedDate = d
},
monthChanged: { month in
// can be used to update viewModel to query data for selected month
selectedMonth = month
}
)
VStack(spacing: 5){
Text("Selected month index: \(selectedMonth)")
Text("Selected date: \(selectedDate.ISO8601Format())")
}.padding()
Spacer()
}
}
}
struct YourDeadSimpleCalendarView_Previews: PreviewProvider {
static var previews: some View {
YourDeadSimpleCalendarView()
}
}