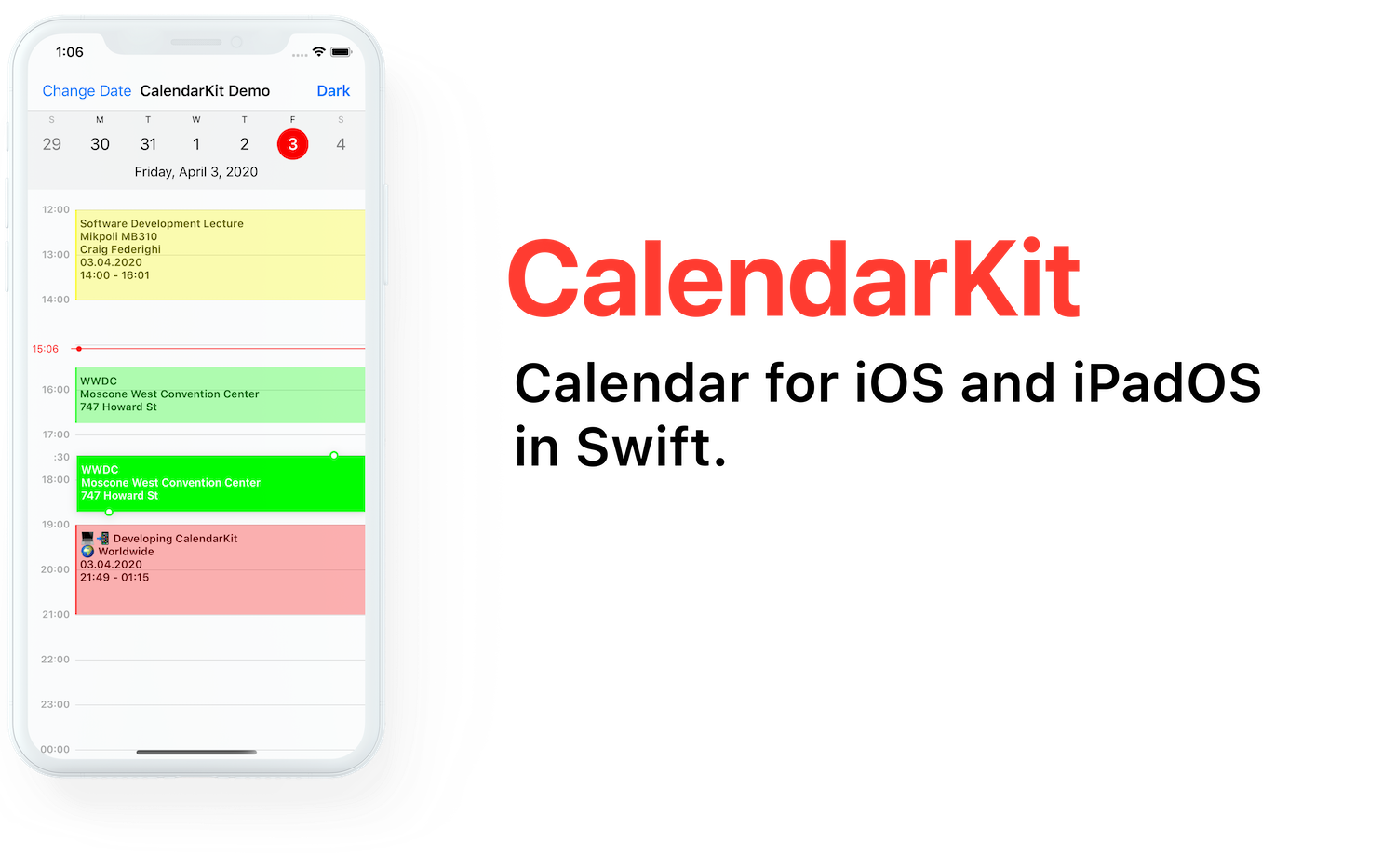
CalendarKit
CalendarKit is a Swift calendar UI library for iOS, iPadOS and Mac Catalyst. It looks similar to the Apple Calendar app out-of-the-box, while allowing customization when needed. CalendarKit is composed of multiple modules which can be used together or independently.
Tutorials
Create iOS Calendar App in Swift with CalendarKit
Need Help?
If you have a programming question about how to use CalendarKit in your application, ask it on StackOverflow with the CalendarKit tag. Check out the Sample App for reference.
Please, use GitHub Issues only for reporting a bug or requesting a new feature.
Examples
To try CalendarKit with CocoaPods issue the following command in the Terminal:
pod try CalendarKit
Installation
CalendarKit can be installed with Swift Package Manager or with CocoaPods.
Swift Package Manager (Xcode 12 or higher)
The preferred way of installing CalendarKit is via the Swift Package Manager.
- In Xcode, open your project and navigate to File → Swift Packages → Add Package Dependency...
- Paste the repository URL (
https://github.com/richardtop/CalendarKit.git) and click Next. - For Rules, select Version (Up to Next Major) and click Next.
- Click Finish.
Adding Package Dependencies to Your App
CocoaPods
To install it, add the following line to your Podfile:
pod 'CalendarKit'
Adding Pods to an Xcode project
Usage
- Subclass
DayViewController - Implement
EventDataSourceprotocol to show events.
CalendarKit requires EventDataSource to return an array of objects conforming to EventDescriptor protocol, specifying all the information needed to display a particular event. You're free to use a default Event class as a model or create your own class conforming to the EventDescriptor protocol.
// Return an array of EventDescriptors for particular date
override func eventsForDate(_ date: Date) -> [EventDescriptor] {
var models = myAppEventStore.getEventsForDate(date) // Get events (models) from the storage / API
var events = [Event]()
for model in models {
// Create new EventView
let event = Event()
// Specify StartDate and EndDate
event.startDate = model.startDate
event.endDate = model.endDate
// Add info: event title, subtitle, location to the array of Strings
var info = [model.title, model.location]
info.append("\(datePeriod.beginning!.format(with: "HH:mm")) - \(datePeriod.end!.format(with: "HH:mm"))")
// Set "text" value of event by formatting all the information needed for display
event.text = info.reduce("", {$0 + $1 + "\n"})
events.append(event)
}
return events
}
After receiving an array of events for a particular day, CalendarKit will handle view layout and display.
Usage
To respond to the user input, override mehtods of DayViewDelegate, for example:
override func dayViewDidSelectEventView(_ eventView: EventView) {
print("Event has been selected: \(eventview.data)")
}
override func dayViewDidLongPressEventView(_ eventView: EventView) {
print("Event has been longPressed: \(eventView.data)")
}
Localization
CalendarKit supports localization and uses iOS default locale to display month and day names. First day of the week is also selected according to the iOS locale.
Styles
By default, CalendarKit looks similar to the Apple Calendar app and fully supports Dark Mode. If needed, CalendarKit's look can be easily customized. Steps to apply a custom style are as follows:
- Create a new
CalendarStyleobject (or copy existing one) - Change style by updating the properties.
- Invoke
updateStylemethod with the newCalendarStyle.
let style = CalendarStyle()
style.backgroundColor = UIColor.black
dayView.updateStyle(style)
Requirements
- iOS 9.0+, iPadOS 13.0+, macOS 10.15+
- Swift 4+ (Library is written in Swift 5.3)
Contributing
The list of features currently in development can be viewed on the issues page.
Before contributing, please review guidelines and code style.
Author
Richard Topchii
License
CalendarKit is available under the MIT license. See the LICENSE file for more info.