ImageTransition
ImageTransition is a library for smooth animation of images during transitions.
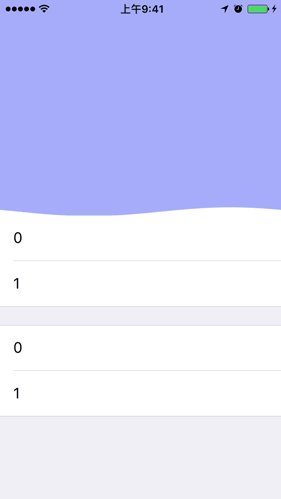
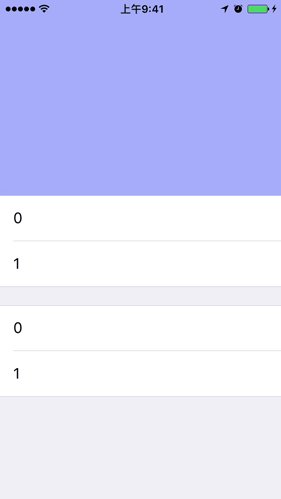
Something looks like below:
| e.g. UIImageView | e.g. UIImageView in UICollectionView |
|---|---|
 |
 |
Feature
- Transition zooming animation like the iOS Photos app and the "Pinterest", and so on
- Easy to use (conform to
ImageTransitionableprotocol) - Swifty (protocol-oriented)
- Animation configuration customizable (animation duration, UIView.AnimationOptions)
- CornerRadius animation (e.g. from a round image to a square Image)
Installation
Carthage
- Add
github "shtnkgm/ImageTransition"to your Cartfile. - Run carthage update.
CocoaPods
- Add
pod 'ImageTransition'to your podfile. - Run pod update.
Usage
- Confirm
ImageTransitionableprotocol
// Source UIViewController
import ImageTransition
extension SourceViewController: ImageTransitionable {
var imageViewForTransition: UIImageView? {
return imageView
}
}
// Destination UIViewController
import ImageTransition
extension DestinationViewController: ImageTransitionable {
var imageViewForTransition: UIImageView? {
return imageView
}
}
- Set Delegate
// present / dismiss transition
@objc private func imageViewDidTapped() {
let destinationViewController = DestinationViewController.make()
destinationViewController.transitioningDelegate = ImageTransitionDelegate.shared
present(destinationViewController, animated: true, completion: nil)
}
// push / pop transition
@objc private func imageViewDidTapped() {
let destinationViewController = DestinationViewController.make()
// Set ImageTransitionDelegate.shared to `delegate` property of UINavigationContoller
navigationController?.delegate = ImageTransitionDelegate.shared
navigationController?.pushViewController(destinationViewController, animated: true)
}
Customize
You can customize the configuration of animation.
ImageTransitionDelegate.shared.presentDuration = 0.5
ImageTransitionDelegate.shared.dismissDuration = 0.5
ImageTransitionDelegate.shared.pushDuration = 0.5
ImageTransitionDelegate.shared.popDuration = 0.5
ImageTransitionDelegate.shared.presentAnimationOptions = [.curveLinear]
ImageTransitionDelegate.shared.dismissAnimationOptions = [.curveEaseIn]
ImageTransitionDelegate.shared.pushAnimationOptions = [.curveLinear]
ImageTransitionDelegate.shared.popAnimationOptions = [.curveEaseIn]
Requirements
- iOS 9.0 or later
Contributing
Pull requests and stars are always welcome.
For bugs and feature requests, please create an issue.
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request :D
Author
- @shtnkgm / Shota Nakagami
License
ImageTransition is released under the MIT license. See LICENSE for details.