Objectives
🎯
Easy and simple way to bring an OTP view into your iOS application with many customizations in color , animations , fonts etc..
Table of Contents
⚓
- Overview & ScreenShots
👀 - Sample Project
- Integration
💻 - Usage
🧑💻 - Customization
🎨 - Animations
🦋 - References
🔙 - Author
- License
Overview & ScreenShots
👀
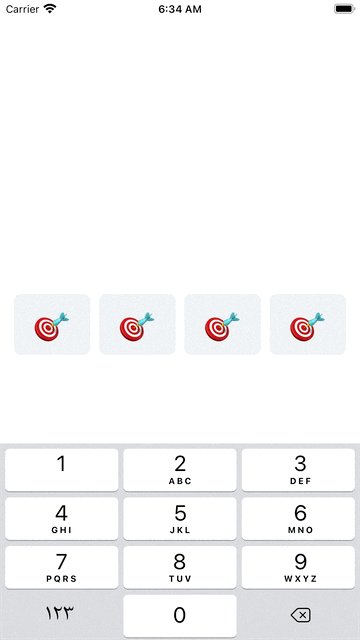
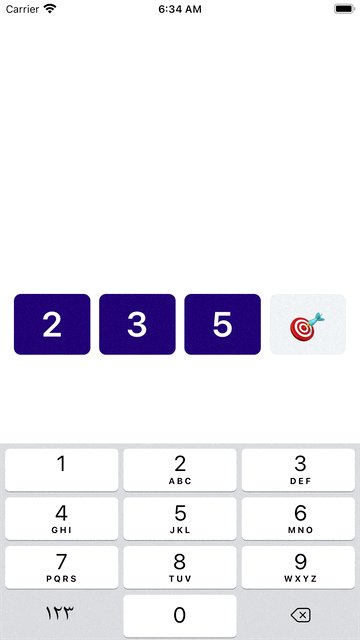
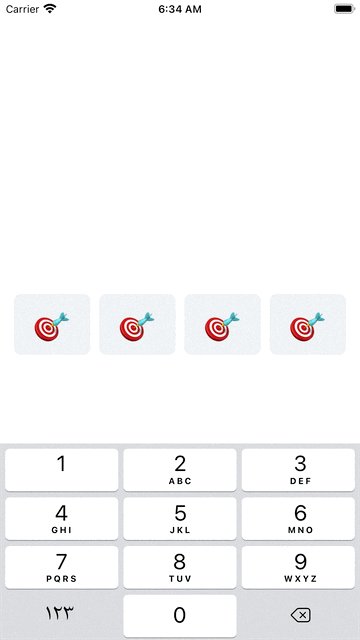
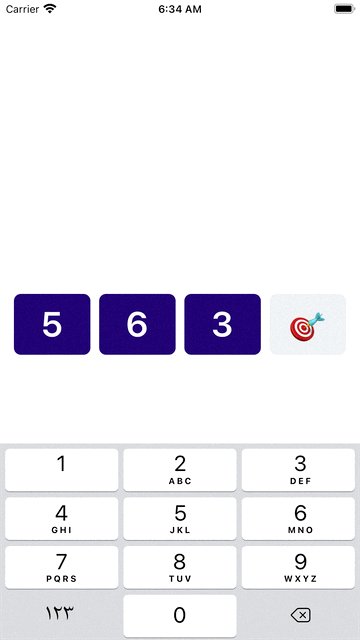
You can achive many layouts with many animations based on your needs
| Background Changes | Bordercolor Changes | Flexable slot count Up to 6x | Changing placeHolder |
 |
 |
 |
 |
| Underline View |
 |
Sample Project
To run the example project, clone the repo, and run pod install from the Example directory first.
Integration
💻
EliteOTPField is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'EliteOTPField'
Then run this command in your terminal to fetch the latest version:
pod repo update
Usage
🧑💻
EliteOtpField is available to use with Code, however storyboard option will be added at the next version :-
Importing EliteOTPField
import EliteOTPField
Initializing the component
lazy var otpField: EliteOTPField = {
let field = EliteOTPField()
field.slotCount = 4
field.animationType = .flipFromLeft
field.slotPlaceHolder = ""
field.enableUnderLineViews = true
field.filledSlotBackgroundColor = .clear
field.slotCornerRaduis = 8
field.filledSlotTextColor = .black
field.isBorderEnabled = false
field.emptySlotBorderWidth = 1
field.filledSlotBorderWidth = 3
field.filledSlotBorderColor = UIColor.black.cgColor
field.build()
return field
}()
Don't forget to call build() method after finishing your customizations.
add the component as a subView
self.view.addSubview(self.otpField)
layouting With NSLayoutConstraints
self.otpField.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
self.otpField.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
self.otpField.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
self.otpField.widthAnchor.constraint(equalTo: self.view.widthAnchor, constant: -32),
self.otpField.heightAnchor.constraint(equalToConstant: 70)
])
or with frame
self.otpField.frame = CGRect(x: 16, y: self.view.frame.midY - 30, width: self.view.frame.width - 32, height: 70)
getting the digits by delegetion pattern in our case EliteOTPFieldDelegete
in your ViewDidLoad
self.otpField.otpDelegete = self
Then
extension ViewController : EliteOTPFieldDelegete {
func didEnterLastDigit(otp: String) {
print(otp) // Here's the Digits
}
}
Customization
//MARK:- Basic
public var spacing:CGFloat
public var slotCount:UInt
public var slotCornerRaduis: CGFloat
public var slotPlaceHolder
//MARK:- Fonts
public var slotFontType: UIFont
public var slotPlaceHolderFontType: UIFont
//MARK:- Coloring
public var filledSlotTextColor: UIColor
public var emptySlotTextColor: UIColor
public var emptySlotBackgroundColor
public var filledSlotBackgroundColor
//MARK:- Border
public var isBorderEnabled: Bool
public var filledSlotBorderWidth: CGFloat
public var filledSlotBorderColor: CGColor
public var emptySlotBorderWidth: CGFloat
public var emptySlotBorderColor: CGColor
//MARK:- Vibration
public var isVibrateEnabled: Bool
//MARK:- Animation
public var isAnimationEnabledOnLastDigit: Bool
public var animationType: EliteOTPAnimationTypes = .none
//MARK:- UnderlineViews
public var enableUnderLineViews: Bool
public var underlineViewWidthMultiplier:CGFloat
public var underlineViewHeight:CGFloat
public var underlineViewBottomSpace:CGFloat
//MARK:- Field Verified
public var isFieldVerified:Bool
Animations
🦋
You can change the animation like this
field.animationType = .flipFromLeft
EliteOTPAnimationTypes enum got many animation types :-
public enum EliteOTPAnimationTypes {
case flipFromRight
case flipFromLeft
case flash
case shake
case rotate
case expand
case crossDissolve
case curlDown
case curlUp
case none
}
Below GIFS reflecting each type of EliteOTPAnimationTypes Enum :-
| flipFromRight | flipFromLeft | flash | shake |
 |
 |
 |
 |
| rotate | expand | crossDissolve | curlDown |
 |
 |
 |
 |
| curlUp | none |
 |
 |
You can also enable animation on the last digit like this
field.isAnimationEnabledOnLastDigit = true
| lastDigit Animation |
 |
References
🔙
https://www.youtube.com/watch?v=mHxAvSs914g&t=749s&ab_channel=KiloLoco
Author
Mahmoud3allam, https://github.com/Mahmoud3allam , [email protected]
License
EliteOTPField is available under the MIT license. See the LICENSE file for more info.







