SYBlinkAnimationKit is a blink effect animation framework for iOS, written in Swift ![]()
👀
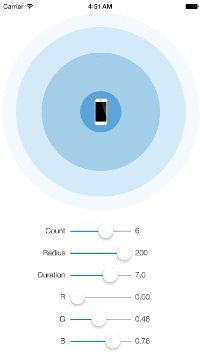
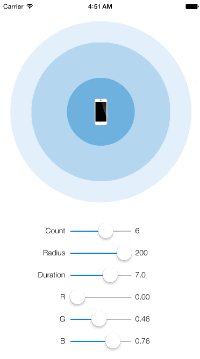
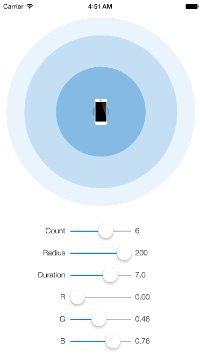
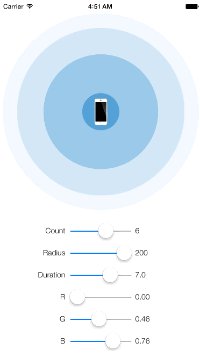
Demo
There are 5 types of animation for component.
border
borderWithShadow
background
ripple
text
 Features
Features
-
Animation like blink effect for
UIKit -
The 5 types of animation :
border,borderWithShadow,background,ripple,text -
Easily usable
😝 -
Customizable in any properties for animation
-
Support Swift 3.0
🎉 -
Support
@IBDesignableand@IBInspectable. you can change properties in Interface Builder(IB) inspector. then IB update your custom objects automatically. -
Compatible with Carthage
Coming Soon
- SYTextView
- SYImageView
Demo App
Open Example/SYBlinkAnimationKit.xcworkspace and run SYBlinkAnimationKit-Example to see a simple demonstration.
To run the example project, run pod install from the Example directory first.
🔶
Usage
First, Import SYBlinkAnimationKit in class.
import SYBlinkAnimationKit
SYBlinkAnimationKit is designed to be easy to use.
- Call the SYClass. for example,
SYButton,SYLabel,SYTextField, etc. - If you use custom animation, call animation method
startAnimating(),stopAnimating()
SYButton
let button = SYButton(frame: CGRect(x: 40, y: 50, width: 300, height: 50 ))
button.setTitle("Border Animation", forState: .normal)
button.animationType = .border
view.addSubview(button)
//Run Animation
syButton.startAnimating()
//End Animation
syButton.stopAnimating()
Text Animation
Available Text Animation because of handleable text.
If you change text font size, name, you are supposed to call the `setFont()
button
.setFont(name: "ArialHebew", ofSize: 21)
.startAnimating()
SYLabel
let label = SYLabel(frame: CGRect(x: 40, y: 50, width: 300, height: 50 ))
label.text = "Text Animation"
label.labelTextColor = .darkGray
label.animationType = .text
view.addSubview(label)
Text Animation
SYLabel Available Text Animation because of handleable text.
If you set text color, you are supposed to set the labelTextColor property. To change text font, use font method as with SYButton.
label
.setFont(name: "ArialHebew", ofSize: 21)
.startAnimating()
SYTableViewCell
Inherit SYTableViewCell. customize your TableViewCell in UITableViewDataSource.
class YourCell: SYTableViewCell {
...
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("YourCell", forIndexPath: indexPath) as! YourCell
cell.animationType = .background
cell.startAnimating()
return cell
}
SYCollectionViewCell
Inherit SYCollectionViewCell. customize your CollectionViewCell in UICollectionViewDataSource.
class YourCell: SYCollectionViewCell {
...
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("YourCell", forIndexPath: indexPath) as! YourCell
cell.animationType = .background
cell.startAnimating()
return cell
}
SYTextField
SYTextField stop animation. when a touch. but you can control this behavior.
//The animation stop. when a touch. default is true
syTextField.stopAnimationWithTouch = true
🔧
Customize animation properties
Animation Type
If you just want to change the types of animation, you can customize animationType.
// default is border
var animationType: AnimationType
// Support 5 types of animation
enum AnimationType: Int {
case border
case borderWithShadow
case background
case ripple
case text
}
inspectable
Set animationAdapter (with Integer) in place of animationType in IB.
border: 0borderWithShadow: 1background: 2ripple: 3text: 4
Animation Color
You can customize the properties of the color. These properties are inspectable.
var animationBorderColor: UIColor
var animationBackgroundColor: UIColor
var animationTextColor: UIColor
var animationRippleColor: UIColor
Animation Duration, Timing
You can customize animationTimingFunction, animationDuration.
//default is linear
var animationTimingFunction: SYMediaTimingFunction
enum SYMediaTimingFunction: Int {
case linear
case easeIn
case easeOut
case easeInEaseOut
}
//default is 1.5
public var animationDuration: CGFloat
inspectable
Set animationTimingAdapter (with Integer) in place of animationTimingFunction in IB.
linear: 0easeIn: 1easeOut: 2easeInEaseOut: 3
Customize Animatable Text
You can customize Animatable Text alignment. Support 9 types of alignment. Available SYButton, SYLabel now.
var textAlignmentMode: TextAlignmentMode
enum TextAlignmentMode {
case topLeft, topCenter, topRight
case left, center, right
case bottomLeft, bottomCenter, bottomRight
}
Whether animating or not
If SYClass is in middle of animation, this property is true
public var isAnimating: Bool
💻
Installation
CocoaPods
SYBlinkAnimationKit is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "SYBlinkAnimationKit"
Carthage
Add the following line to your Cartfile:
github "shoheiyokoyama/SYBlinkAnimationKit"
📝
Requirements
- iOS 8.3+
- Xcode 9.0+
- Swift 3.2+
☕
Author
Shohei Yokoyama, [email protected]
🔓
License
SYBlinkAnimationKit is available under the MIT license. See the LICENSE file for more info.