Superhero Composable Watch Example
Calling all superhero and Apple Watch enthusiast, I have an experimental project for you
Swift Composable Architecture is an architecture framework designed with state management, composition, and testing in mind. With the rise of the SwiftUI and Combine duo came uncertainity with how to cleanly design apps in this new declarative world. SCA/TCA attempts to rangle the tumbleweeds and bring some order to the wild wild SwiftUI/Combine west.
Index
- Intro
- Setup
- Current
- Next Steps
- Additional Resources
- Current Thoughts
Intro
In this experiment I built SuperheroFoundation implemented with the swift composable architecture and then integrated the SCA views in an iOS app and WatchKit extension. On the networking layer, a call is made to a Superhero API which returns a superhero based on a character id, range: 1...731
The app populates with a sample row. Clicking on the + button on the ios app or another one on the watch app eventually triggers the Home.Effect performing the network call to retrieve another superhero.
Setup
The Superhero API requires an access token. To create a token head over to the Superhero API and login with your Facebook.
With your token on standby and the Xcode project open, head to the scheme you'd like to run [iOS target or Watch target] and click Edit Scheme....
On the left pane of the Edit Scheme... menu, click the Run tab and on the main editor under Arguments in the Environemnt Variables section add a new key/value. The key should be called ACCESS_TOKEN and the value is the token previously obtained and put on standy.
Okay, that's all. You're ready to soar with the heros 🦸🏾♀️
Current
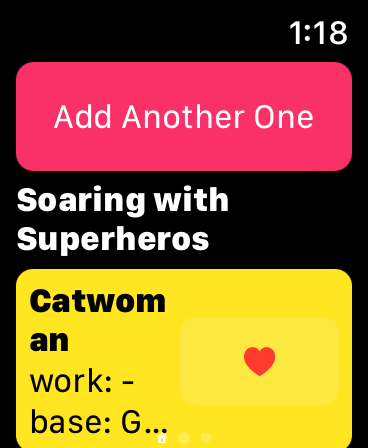
Currently the app has two tabs on the ios target and three tabs on the watch extension.
- Click on the
+we get a new hero added to the list - Click on the
🔍 , we'll see a console log
There is a view update bug (
Next Steps
- Deduce the source of the view non-update bug
- Pull the
SuperheroFoundationinto a package - Explore: combining multiple states within a single
non-basereducer - Prettify the UI with all of the
✨ things
Additional Resources
Current Thoughts
< 2 weeks: The Store is a magical container that glues everything together. The redux architecture inspired reducer is gratifying. TCA is a nice addition to the fast paced and convenient SwiftUI + Combine prototyping flow. For MVPs, and early stage projects, TCA allows developers to focus on the project features at a high level.
When it comes to project long term maintainability, TCA's magic starts to wear off. To have a third party package have so much architectural control over an application creates long term dependence that will be harder to change the longer time passes. Apple is already known to release app breaking changes with new updates
In addition, the underlying principles highlighted with this approach in the SwiftUI/Combine ecosystem, arguably the most valuable aspect of the package, can be custom implemented. In this way projects can have peek flexibility as then vendors can be swapped out as needed on a granualar level.
TCA/SCA as a package will still be used for experimentations only.