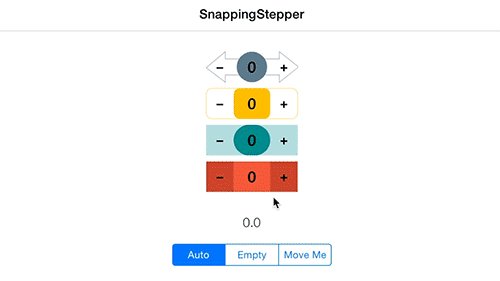
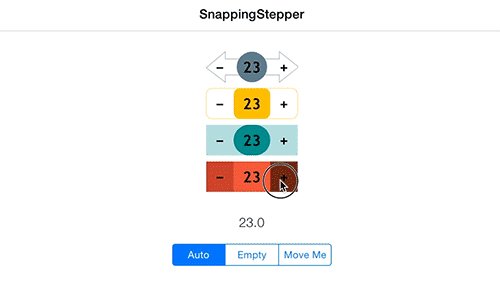
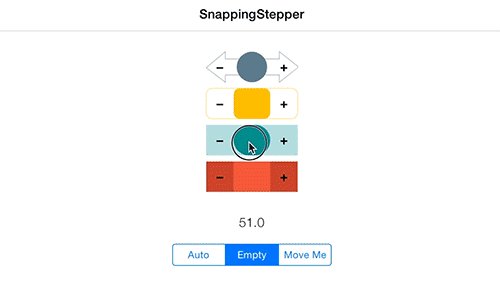
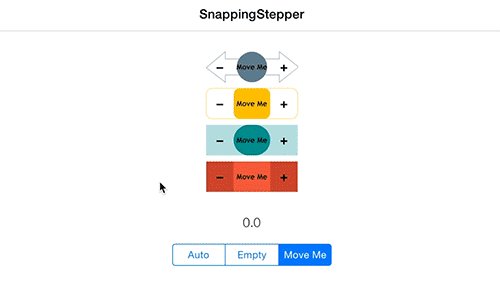
An elegant alternative to the UIStepper in Swift with a thumb slider addition to control the value update with more flexibility.
Usage
let stepper = SnappingStepper(frame: CGRect(x: 0, y: 0, width: 100, height: 40))
// Configure the stepper like any other UIStepper. For example:
//
// stepper.continuous = true
// stepper.autorepeat = true
// stepper.wraps = false
// stepper.minimumValue = 0
// stepper.maximumValue = 100
// stepper.stepValue = 1
stepper.symbolFont = UIFont(name: "TrebuchetMS-Bold", size: 20)
stepper.symbolFontColor = .black
stepper.backgroundColor = UIColor(hex: 0xc0392b)
stepper.thumbWidthRatio = 0.5
stepper.thumbText = ""
stepper.thumbFont = UIFont(name: "TrebuchetMS-Bold", size: 20)
stepper.thumbBackgroundColor = UIColor(hex: 0xe74c3c)
stepper.thumbTextColor = .black
stepper.addTarget(self, action: "valueChanged:", forControlEvents: .valueChanged)
// If you don't want using the traditional `addTarget:action:` pattern you can use
// the `valueChangedBlock`
// snappingStepper.valueChangeBlock = { (value: Double) in
// println("value: \(value)")
// }
func valueChanged(sender: AnyObject) {
// Retrieve the value: stepper.value
}
To go further, take a look at the example project.
Installation
CocoaPods
Install CocoaPods if not already available:
$ [sudo] gem install cocoapods
$ pod setup
Go to the directory of your Xcode project, and Create and Edit your Podfile and add SnappingStepper:
$ cd /path/to/MyProject
$ touch Podfile
$ edit Podfile
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'SnappingStepper', '~> 3.0.0'
Install into your project:
$ pod install
Open your project in Xcode from the .xcworkspace file (not the usual project file):
$ open MyProject.xcworkspace
You can now import SnappingStepper framework into your files.
Carthage
Carthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate SnappingStepper into your Xcode project using Carthage, specify it in your Cartfile file:
github "yannickl/SnappingStepper" >= 3.0.0
Swift Package Manager
You can use The Swift Package Manager to install SnappingStepper by adding the proper description to your Package.swift file:
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
targets: [],
dependencies: [
.Package(url: "https://github.com/yannickl/SnappingStepper.git", versions: "3.0.0" ..< Version.max)
]
)
Note that the Swift Package Manager (SPM) is still in early design and development, for more infomation checkout its GitHub Page.
Manually
Download the project and copy the SnappingStepper folder into your project to use it in.
Contribution
Contributions are welcomed and encouraged ♡.
Contact
Yannick Loriot
License (MIT)
Copyright (c) 2015-present - Yannick Loriot
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.