RadarExample
Repositório com o app exemplo para o uso do gráfico radar.
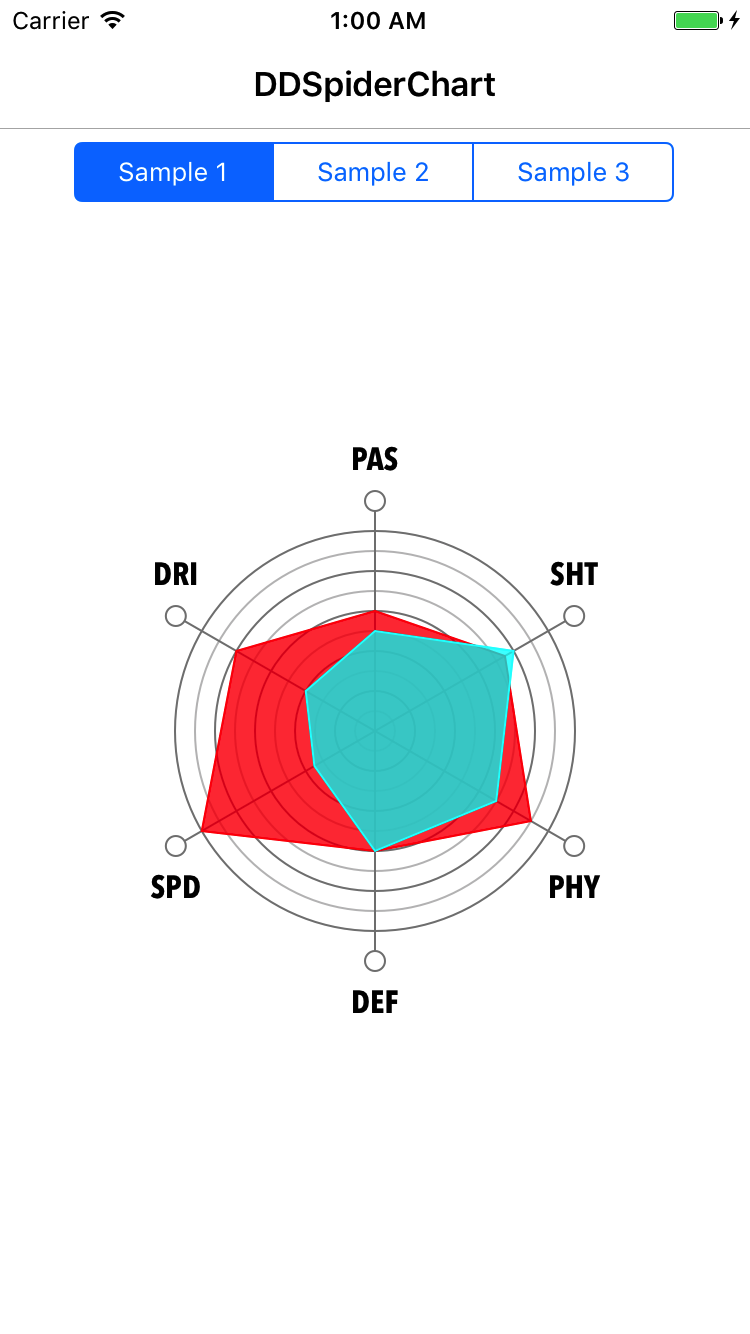
É um método gráfico de apresentar dados multivariáveis, na forma de um gráfico unidimensional com três ou mais variáveis quantitativas, representadas em eixos que partem de um mesmo ponto. Para obter-se o gráfico é necessário inserir os valores de cada indicador em um vetor (data: [[Double]]) e os nomes dos indicadores também em um vetor (labels: [String]).
Passos
1. Criando uma estrutura básica para a utilização do Framework
2. Substituindo retângulo preto pelo o gráfico
Como utilizar a classe?
RadarChart(data: [[Double]], size: Double, colors: [Color], gridSize: Int, labels: [String])
Primordialmente o gráfico deve receber uma matriz de Double onde cada lista da matriz equivale a um radar de cor diferente.
Segue abaixo uma imagem de um gráfico com três radares.
- data: [[Double]]
⚠️ Use o nome da classe do gráfico para instanciar o gráfico em seu projeto: RadarChart
⚠️ Passe como parâmetro, para o seu gráfico, uma matriz com Double. Nesse primeiro exemplo temos apenas um dado na matriz, já que estamos analisando apenas um dado
3. Personalizando o gráfico
Tamanho
Double), que irá indicar qual o tamanho do gráfico. O valor padrão é 100.
Cores
[Color]), para utilizar cores customizadas.
Divisão da grade
Int), que irá indicar quantas divisões a grade terá.
Indicadores
[String]), que irá indicar os nomes dos indicadores em cada vértice do gráfico.