Gráfico de Barras (Exemplo)
Repositório com app exemplo para o uso do gráfico de Barras.
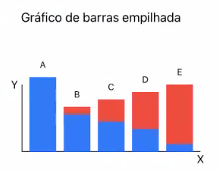
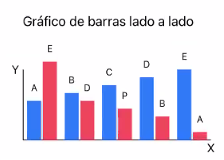
O gráfico de barras é um gráfico com barras retangulares e comprimento proporcional aos valores que ele apresenta.
Alguns gráficos de barra apresentam barras agrupadas em grupos (gráficos de barras agrupadas) e outros mostram as barras divididas em sub-partes para mostrar efeito acumulativo. Um eixo do gráfico mostra especificamente o que está sendo comparado enquanto o outro eixo representa valores discretos.
Passos
1. Criando uma estrutura básica para a utilização do Framework
 fonte: https://www.fm2s.com.br/grafico-de-dispersao/
fonte: https://www.fm2s.com.br/grafico-de-dispersao/
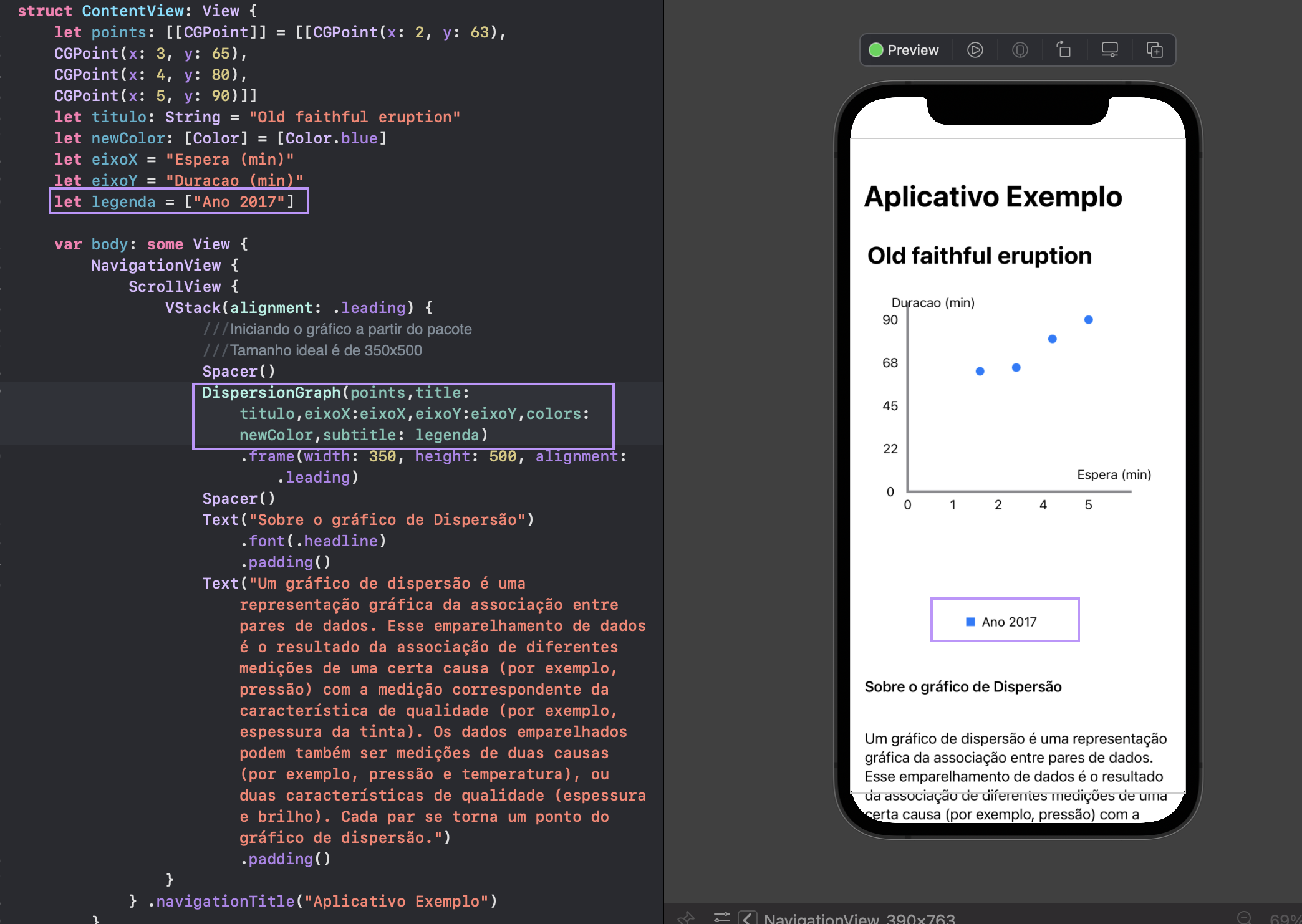
2. Substituindo o etângulo preto pelo gráfico
Como utilizar a classe?
DispersionGraph( data: [[CGPoint]],title:String, eixoX:String, eixoY: String,colors: [Color],subtitle: [String]))
Primordialmente o gráfico deve receber uma matriz de CGPoints "x, y", já que o gráfico de Dispersão é uma representação da associação entre pares de dados e pode ser feita entre um ou mais tipos de pares. No primeiro exemplo, vamos testar apenas com um tipo. 
- points: [[CGPoints]]
⚠️ Use o nome da classe do gráfico para instanciar o gráfico em seu projeto: DispersionGraph
⚠️ Passe como parâmetro, para o seu gráfico, uma matriz com CGPoints. Nesse primeiro exemplo temos apenas um dado na matriz, já que estamos analisando apenas um dado
⚠️ Lembre-se de setar uma configuração de tamanho para o seu gráfico. Recomendamos no mínimo 350x500
6. Personalizando o gráfico
Título
title: String

Cores
- colors: [Color]
Eixos
- eixoX: String
- eixoY: String
Legenda
- subtitle: [String]
Teste com múltiplas variáveis