AnimatedSwitch
Swift subclass of the UISwitch which paints over the parent view with the color if switch is turned on and returns original superview background color if switch is off.
Inspired by concept from this Dribbble
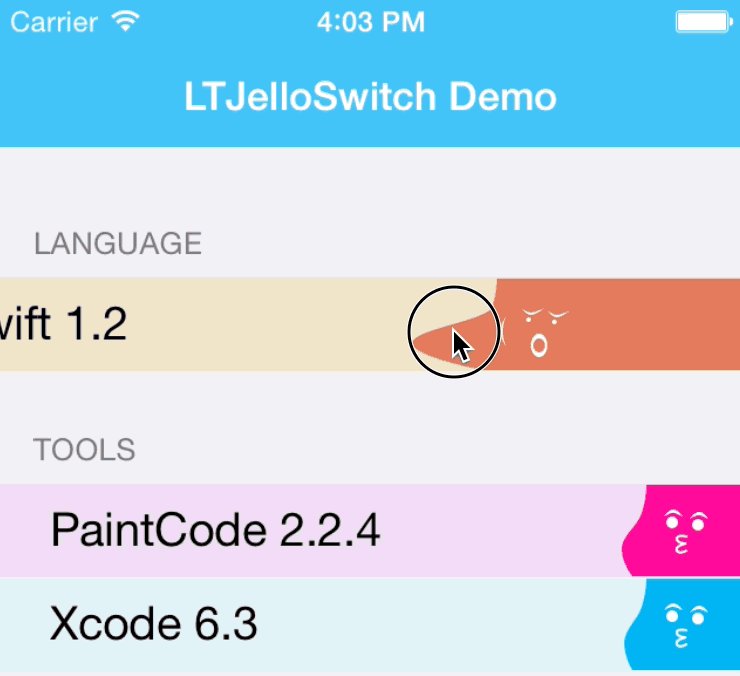
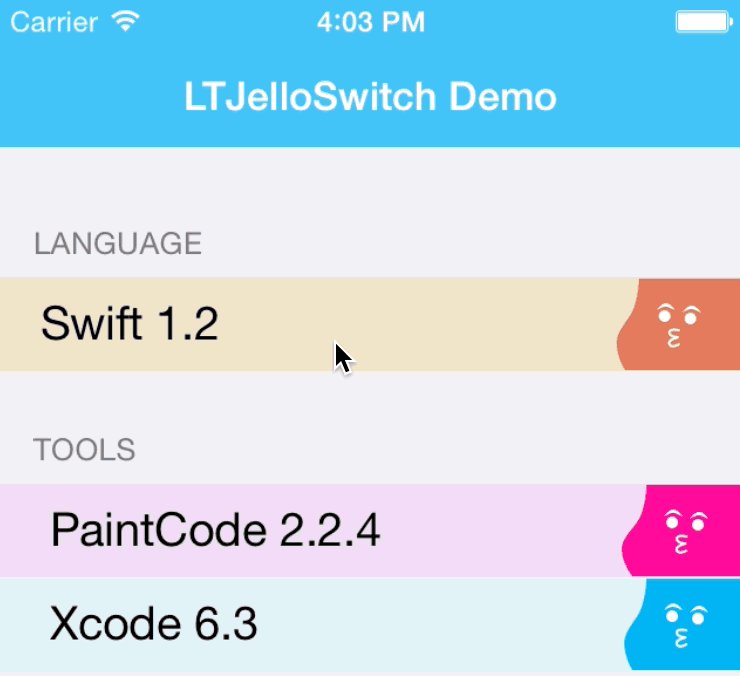
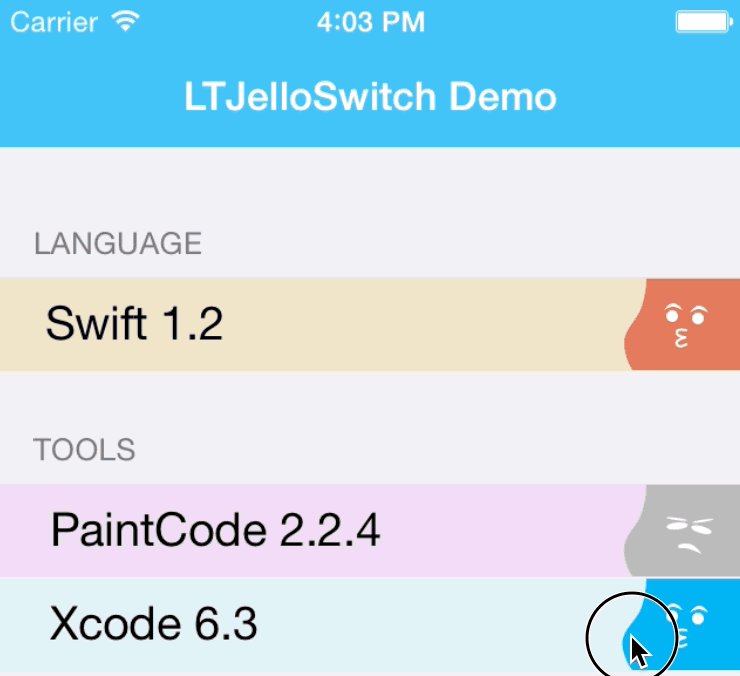
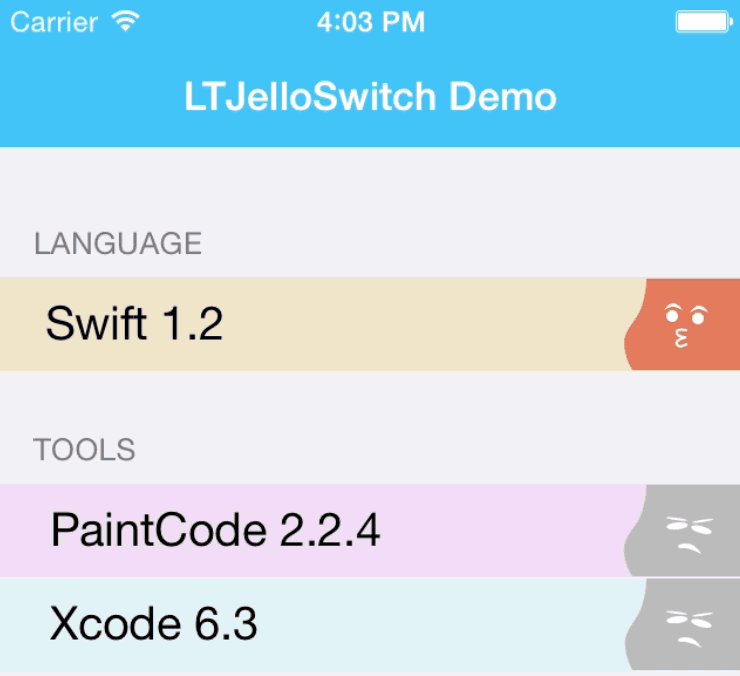
Screenshot
Requirements
- Swift 3.2
- iOS 9.3+
- Xcode 7.3+
Installation
Copy AnimatedSwitch.swiftto your project. Copy file if needed.
Usage
AnimatedSwitch adds nice material-design-like animation to your UISwitch.
AnimatedSwitch uses custom color for state on and superview background color for state off
When activated fills super view area with circle shape of specific color
How to create
Programatically
let switch = AnimatedSwitch()
Storyboard and XIB
- Drap and drop a new UISwitch
- Set the class of the UISwitch to AnimatedSwitch
- Set
colorfor the switch - Set other parameters
Configurable properties (in code and in Interface Builder)
All regular UISwitch
coloranimation color foronstate (offstate usessuperview.backgroundColor). Default.clearColor()animationDuratonhow long AnimatedSwitch will draw circle to fill the superview frame. Default0.25startRadiuscircle radius that will be shown on screen without animation. Default15(to fit UISwitch size)borderColorborder color foronstate. Default.colorWhiteshowBordershould border appear around UISwitch foronstate. Defaulttrueshapefilling shape:.Round,.Star,.Dimondor.Cusom(UIBezierPath). Default.Round(NB! Can be set in code only)
Callbacks
Animation started
let switch = AnimatedSwitch()
switch.animationDidStart = {
// do something
}
Animation Finished
switch.animationDidStop = {
// do something
}
About
I made this switch to practice my skills in animation.
The implementation inspired by Marin Todorov book iOS Animations by Tutorials and Ramotion Inc. animation on Dribble. Please note that this Ramotion Inc. provided their own implementation, but it uses another approach for animation.