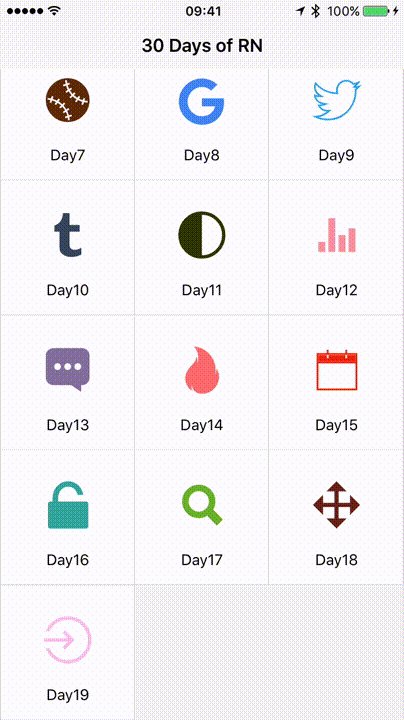
30 Days of React Native
30 days of React Native examples/demos.
This project is inspired by
100 Days of Swift (http://samvlu.com/) &
30DaysofSwift (https://github.com/allenwong/30DaysofSwift)
Upgrade to [email protected]
This is a branch under development to upgrade RN to v0.40 & compatible with Xcode 8.
Change
- Remove cocoapodes & libraries that do not support Andriod
- Use Navigator instead of NavigatorIOS
Installation
Require node.js, npm install -g react-native-cli , xcode
#1 $ npm install
IOS
#2 run ios/ThirtyDaysOfReactNative.xcodeproj
Android
# TODO
Compatibility
Not tested yet.
Running on Device
https://facebook.github.io/react-native/docs/running-on-device-ios.html#content
Known Bugs
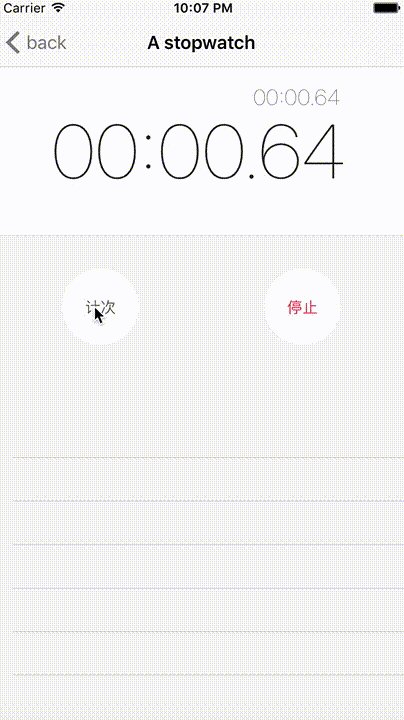
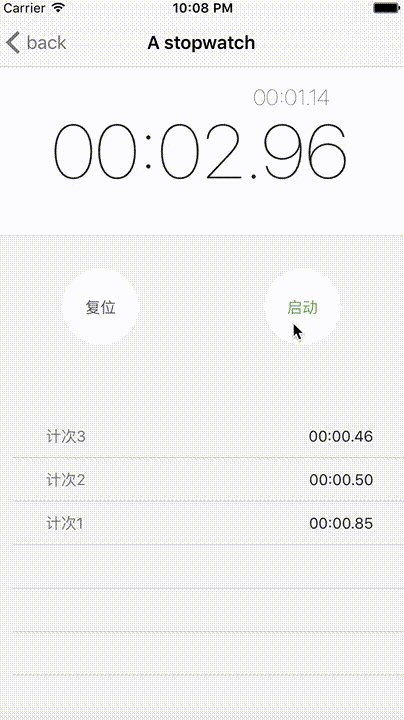
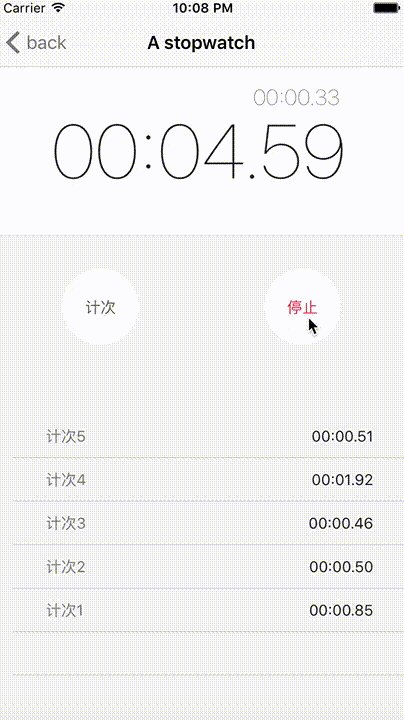
Day 1
An IOS-system-like stop watch.
Fully functioned as the system app.
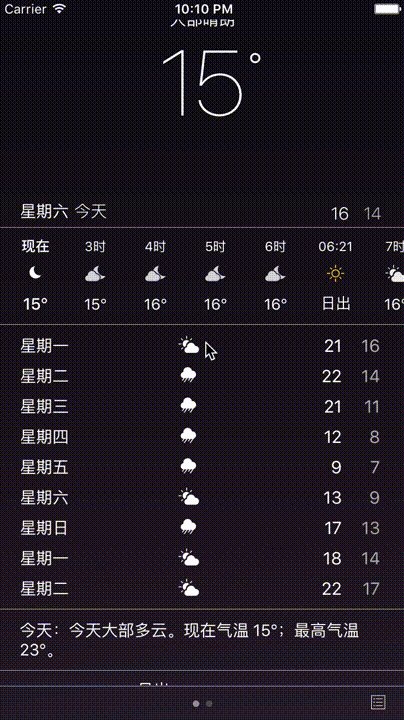
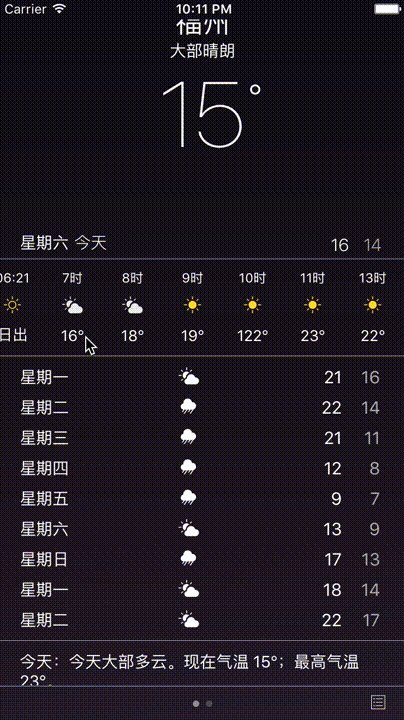
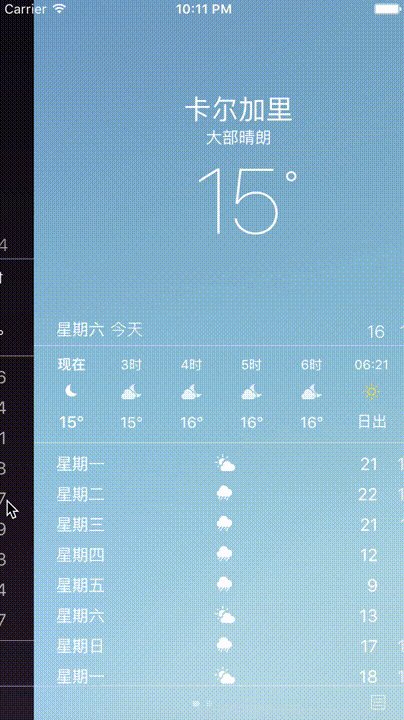
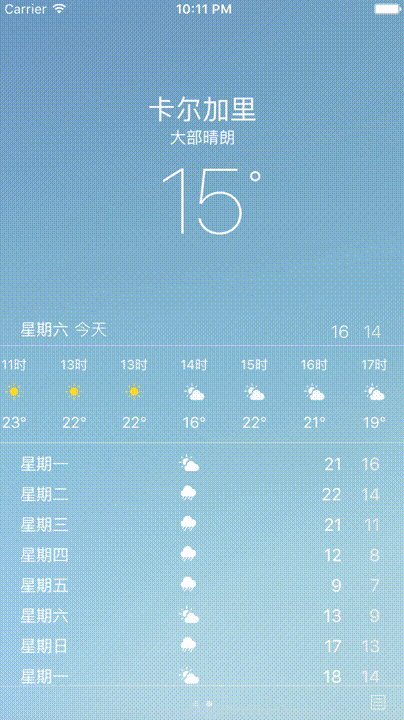
Day 2
An IOS-system-like weather app.
The animation is partially done.
Day 3
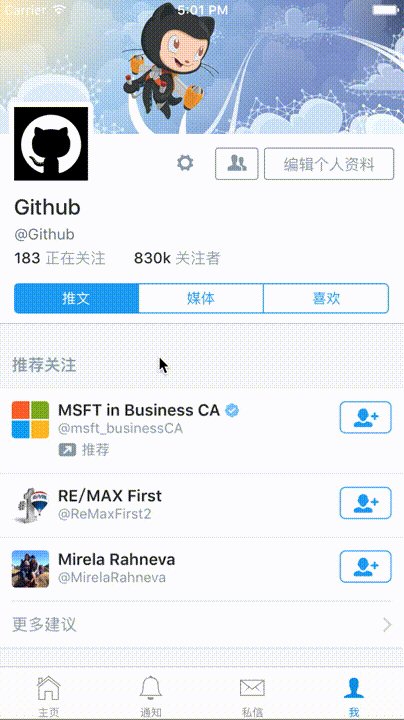
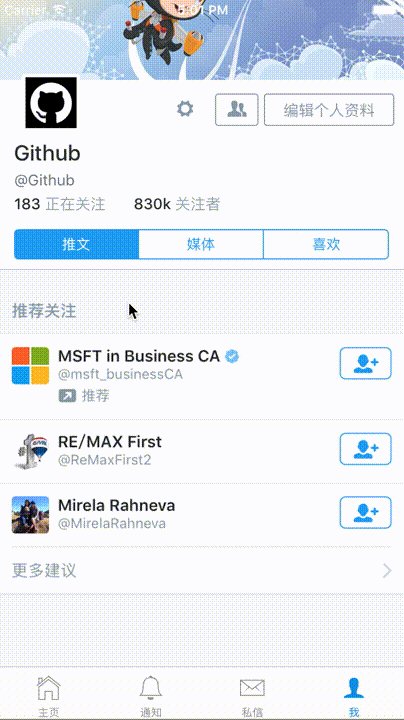
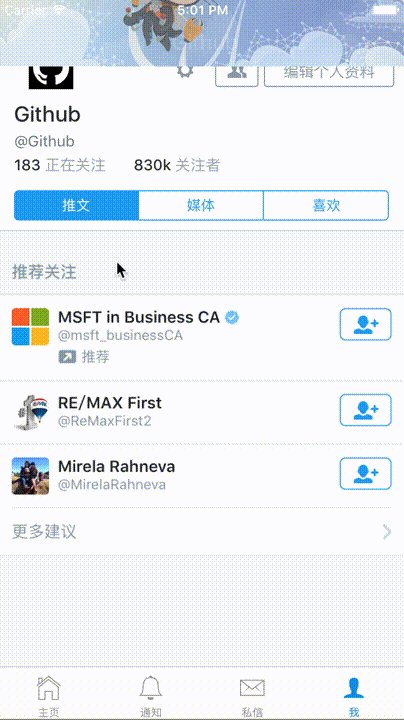
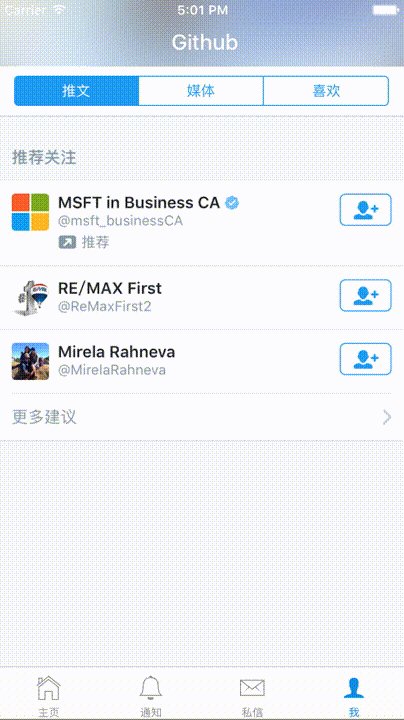
The Twitter app entrance animation.
Day 4
TO BE UPDATED
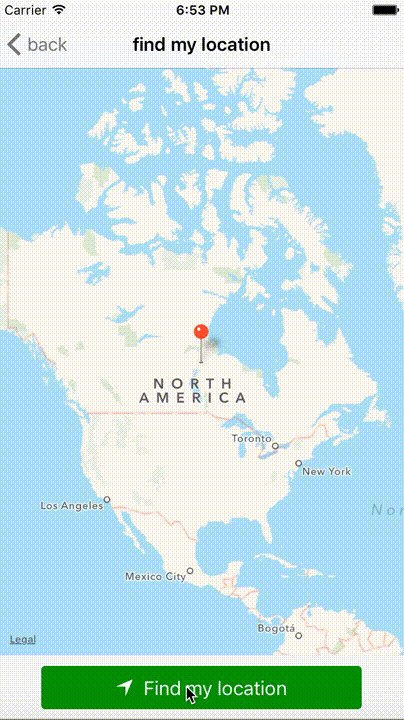
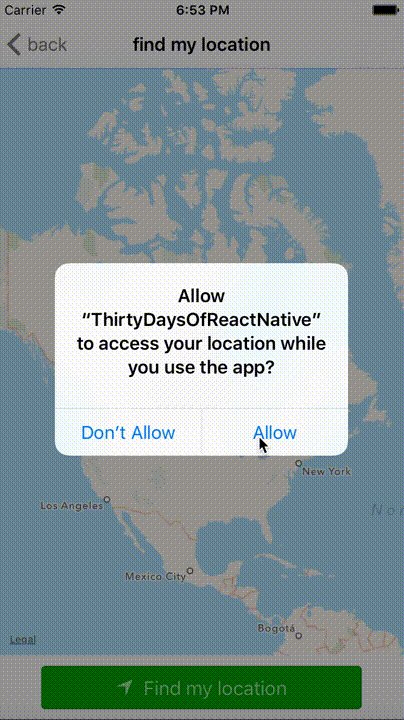
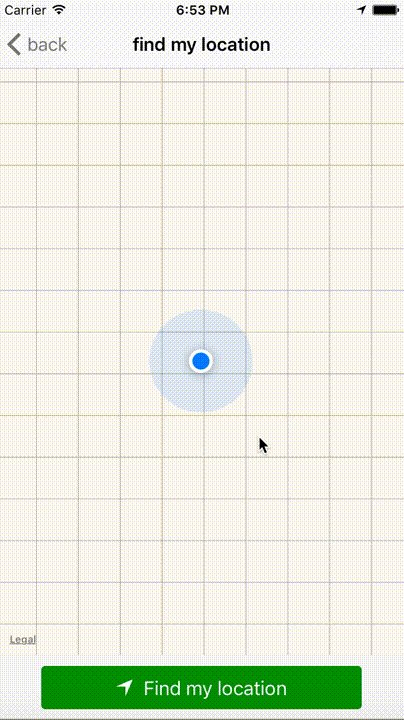
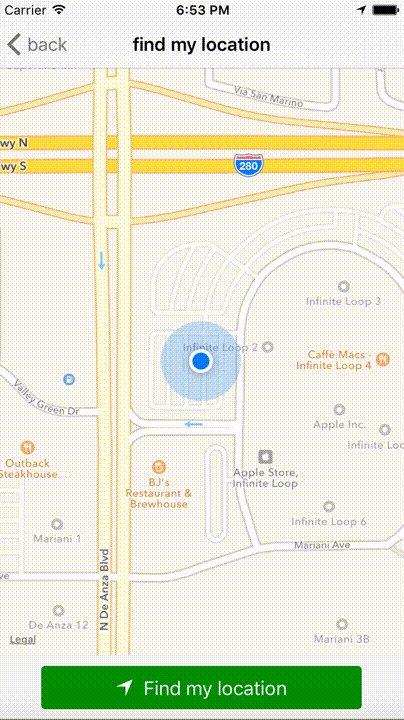
Day 5
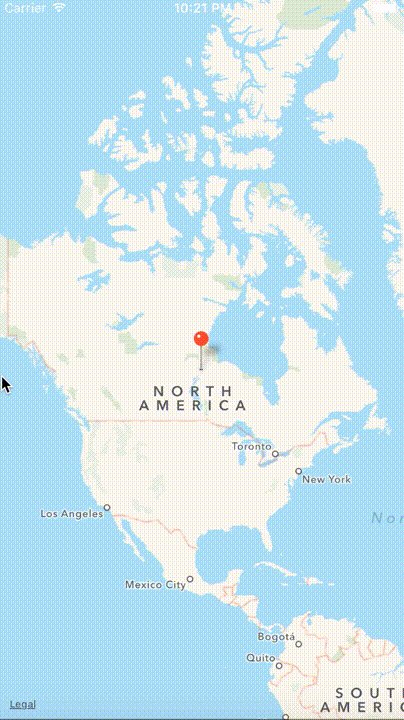
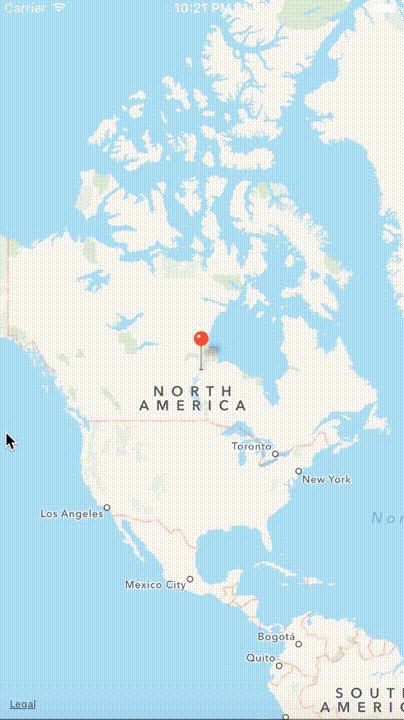
MapView and find Geo location.
Day 6
TO BE UPDATED
Day 7
Pan gesture basic. Move a baseball around.
Day 8
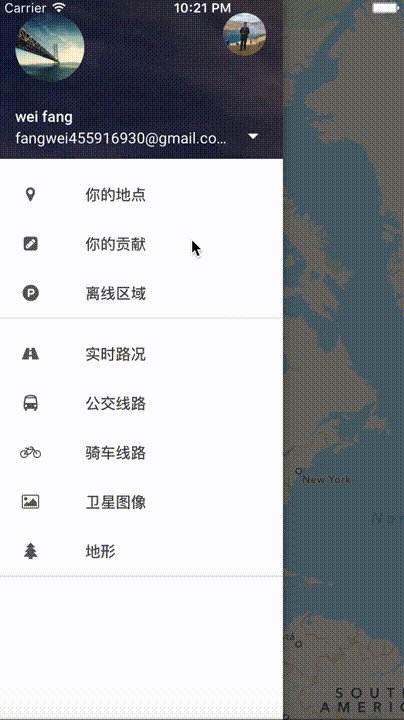
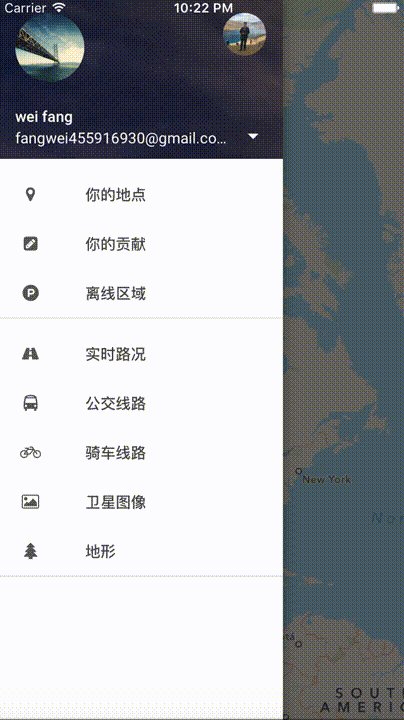
Google map style swipe menu
Day 9
Layout of Twitter user page
Day 10
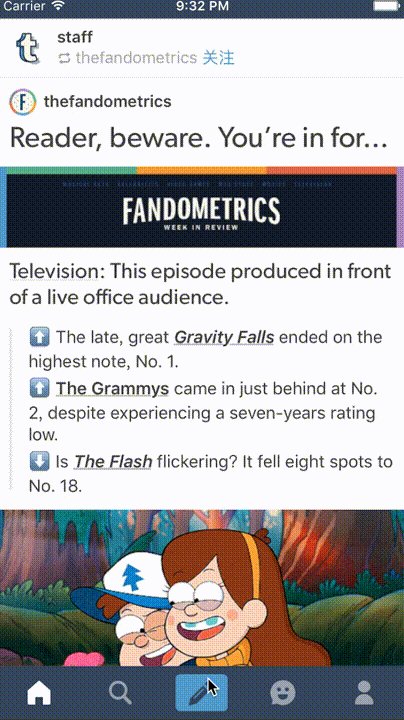
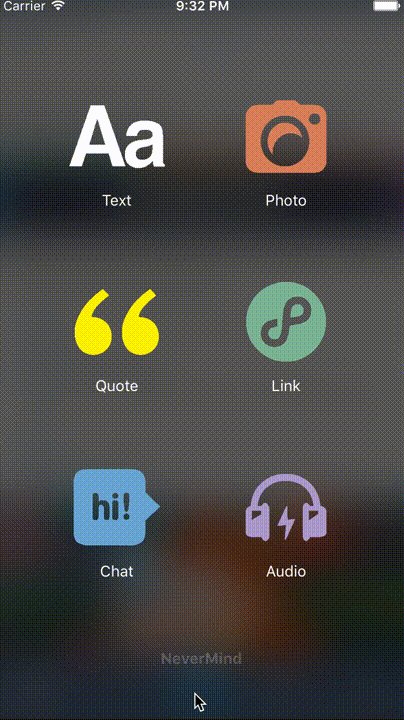
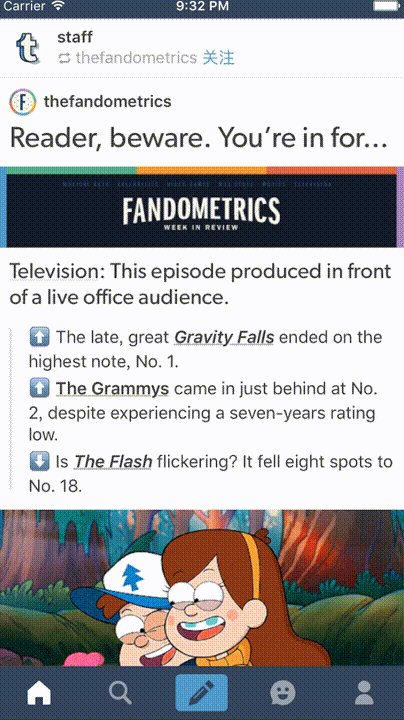
Tumblr menu animation
Day 11
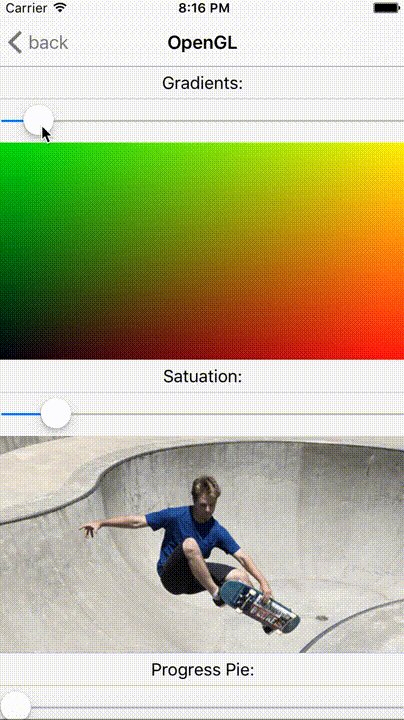
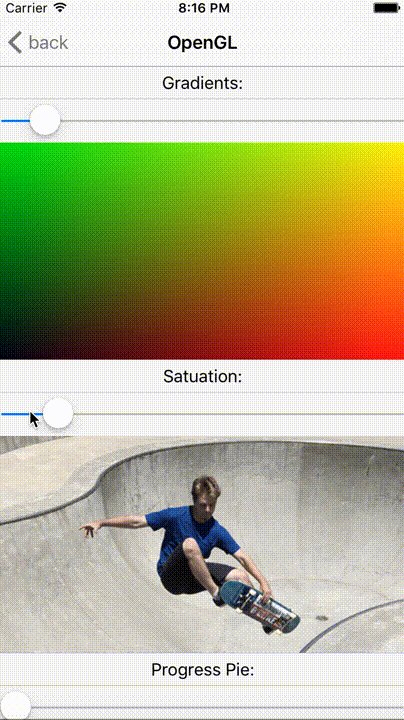
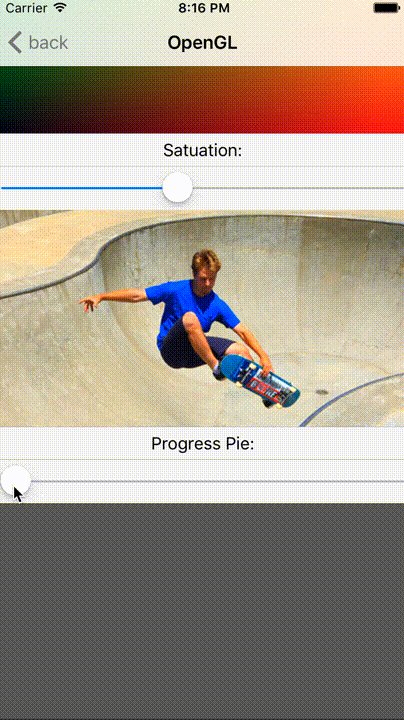
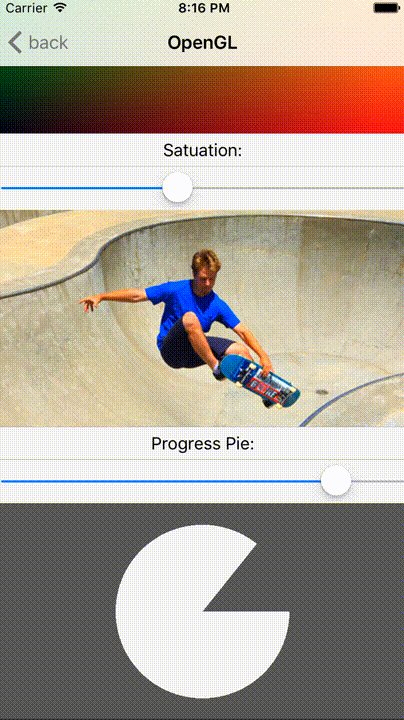
Using OpenGL with React native
Reference: https://github.com/ProjectSeptemberInc/gl-react-native
Day 12
TO BE UPDATED
Day 13
A tweet UI
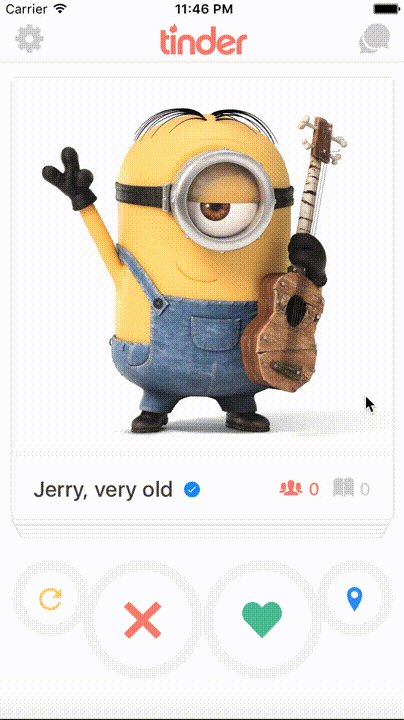
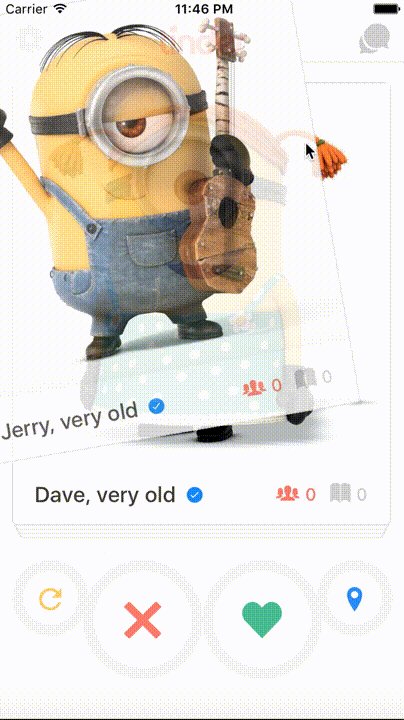
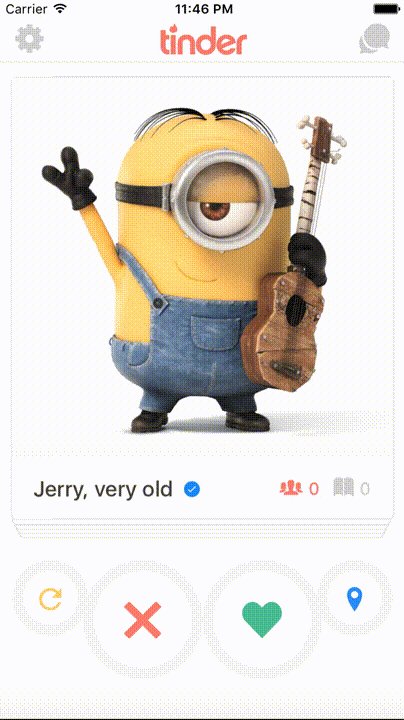
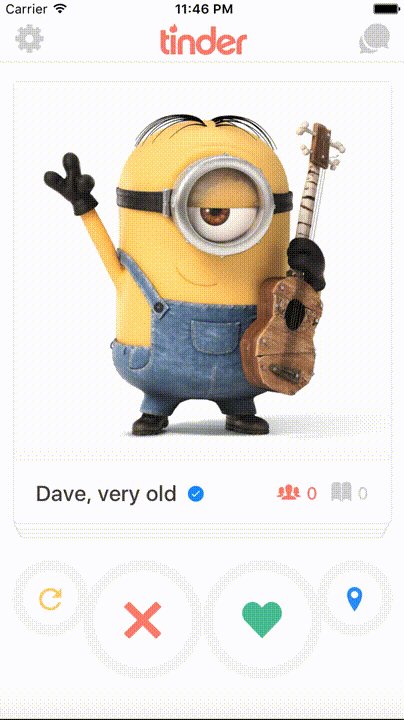
Day 14
A tinder swipe
Reference:https://github.com/meteor-factory/react-native-tinder-swipe-cards
Day 15
TO BE UPDATED
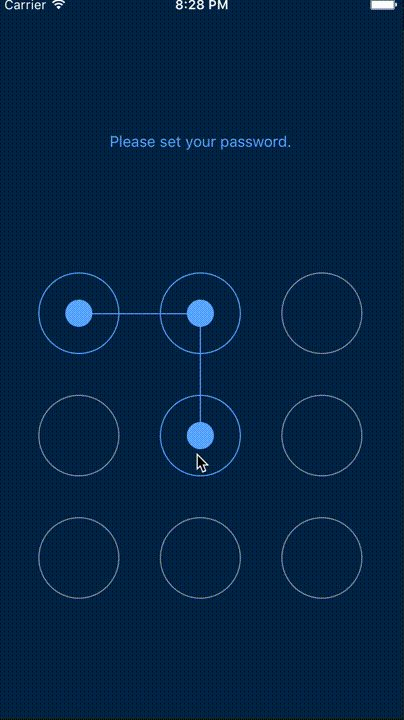
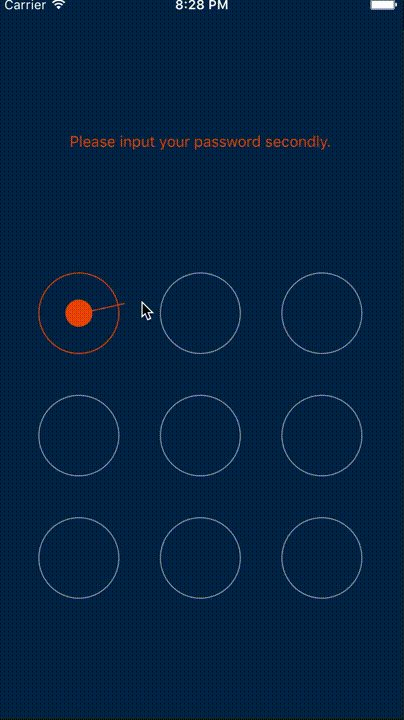
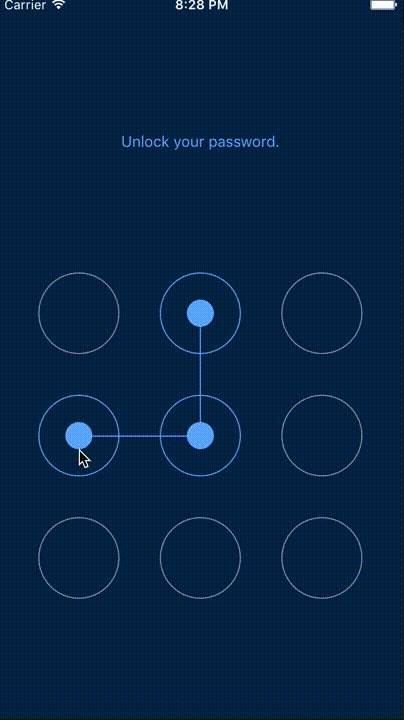
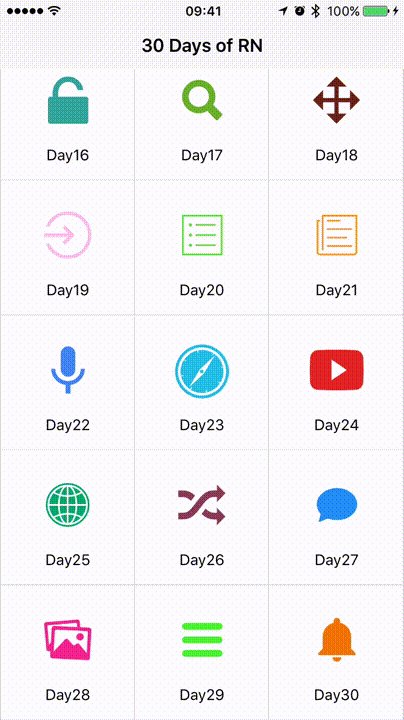
Day 16
Unlock with gesture
Reference:https://github.com/spikef/react-native-gesture-password
Day 17
Native search bar and Fuzzy search
Reference:https://github.com/umhan35/react-native-search-bar
Day 18
Sortable. drag and reorder the blocks.
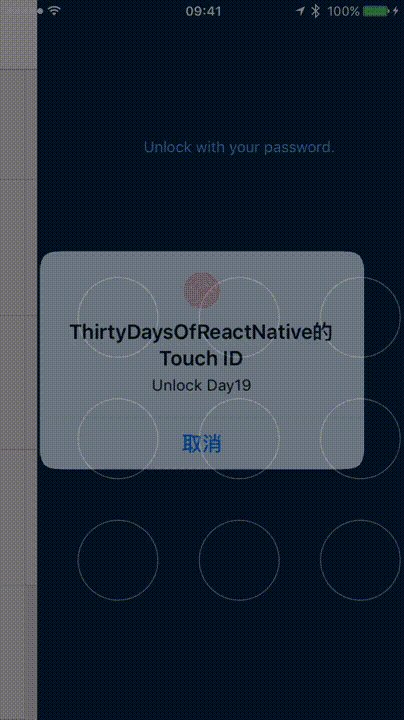
Day 19
Unlock app with touchID
Reference:https://github.com/naoufal/react-native-touch-id
Day 20
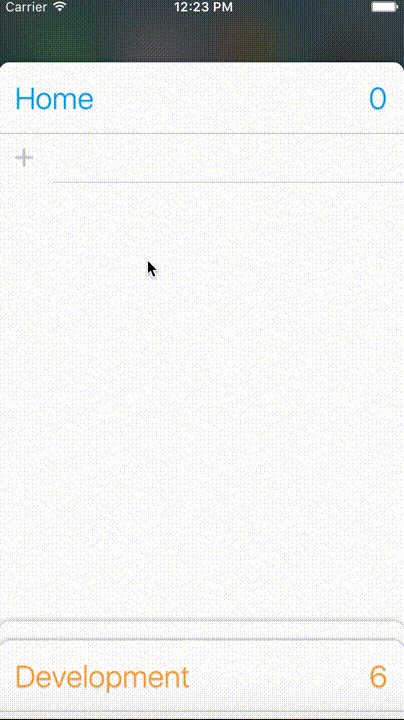
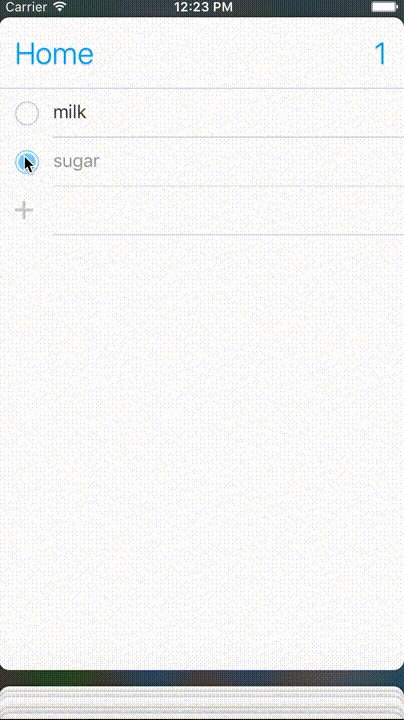
Sigle page Reminder
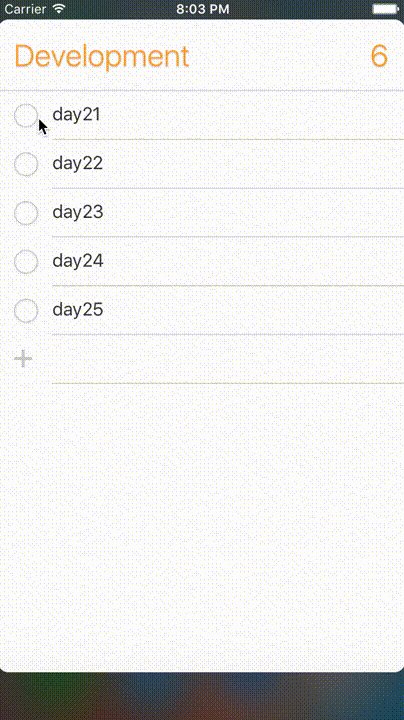
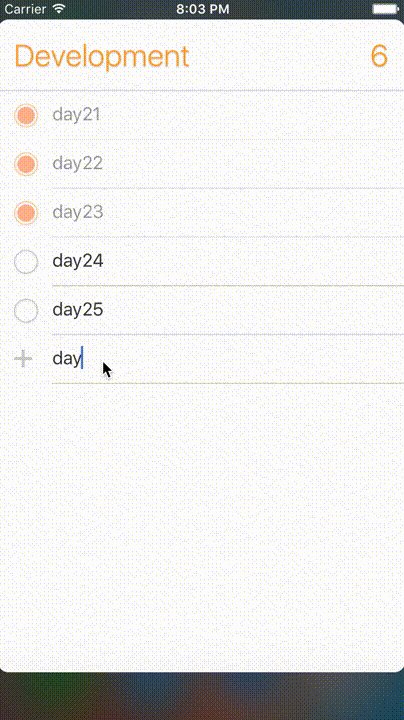
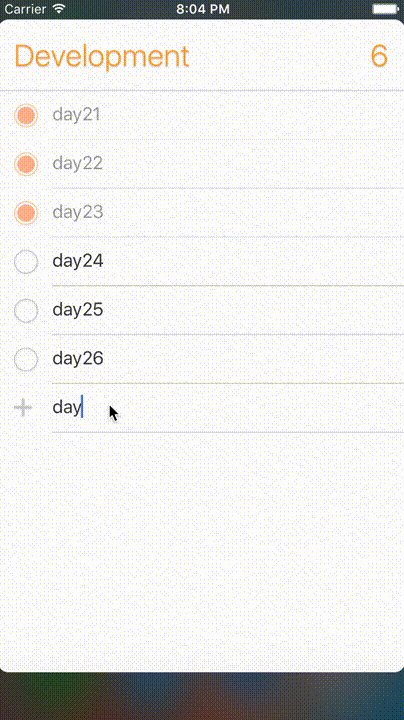
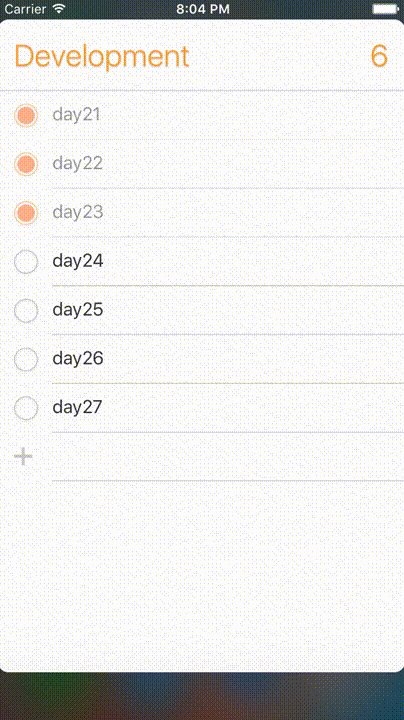
Day 21
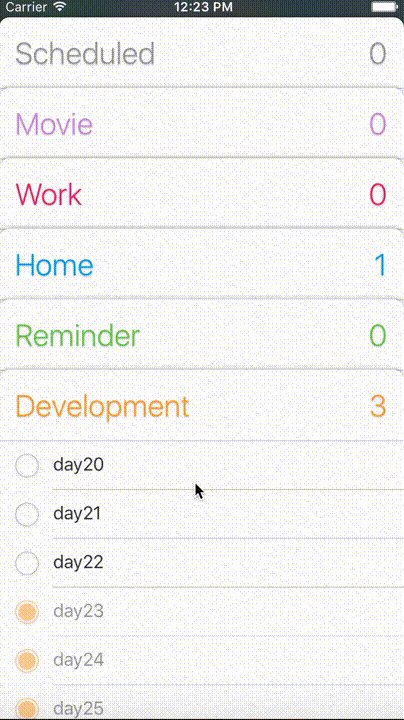
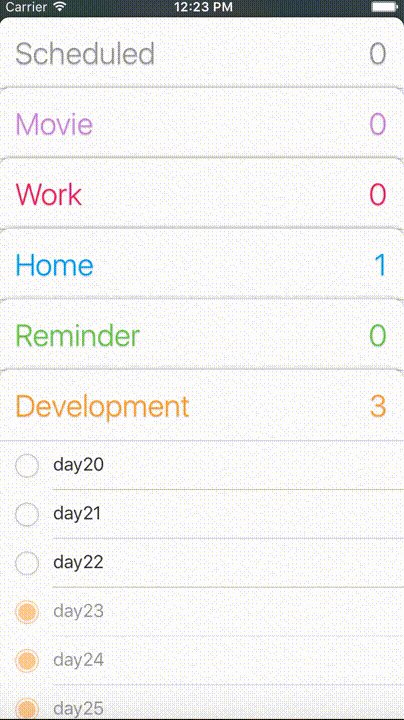
Multi page Reminder
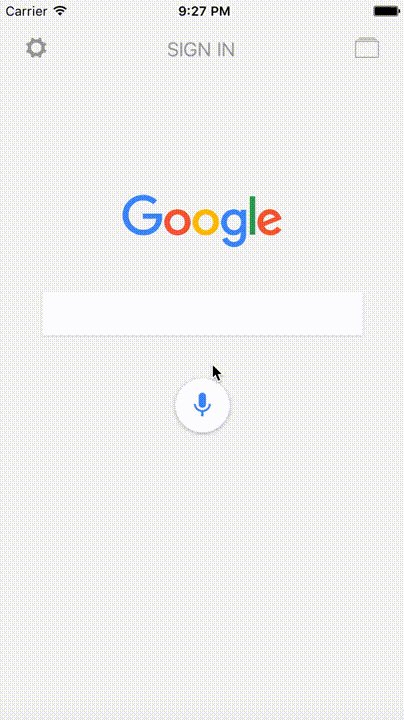
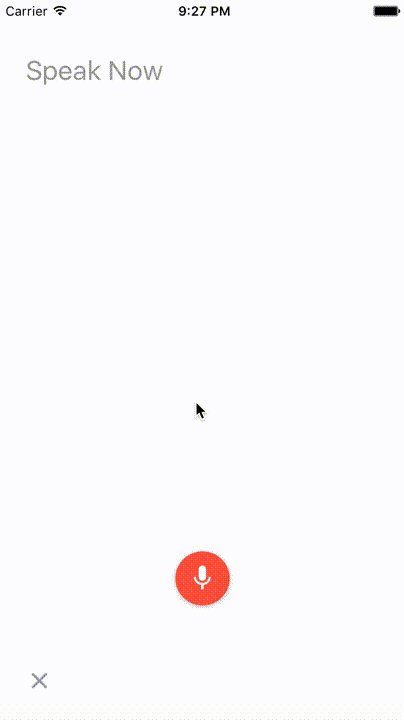
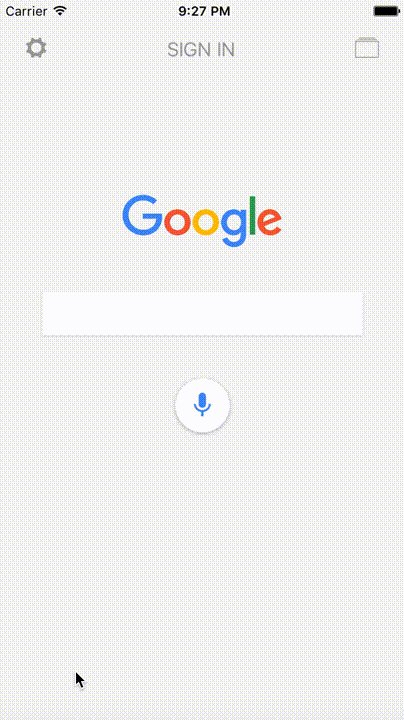
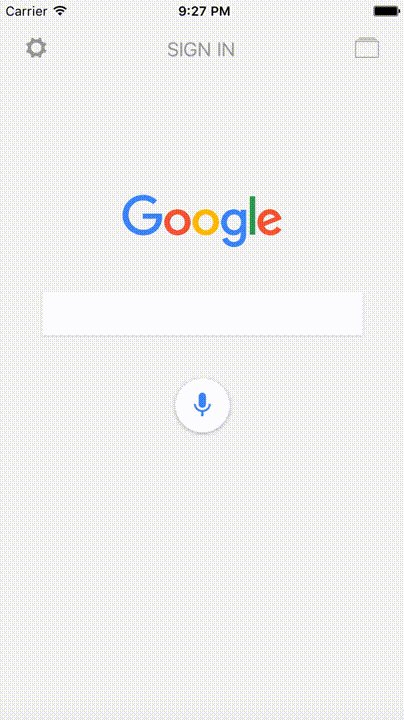
Day 22
Google Now
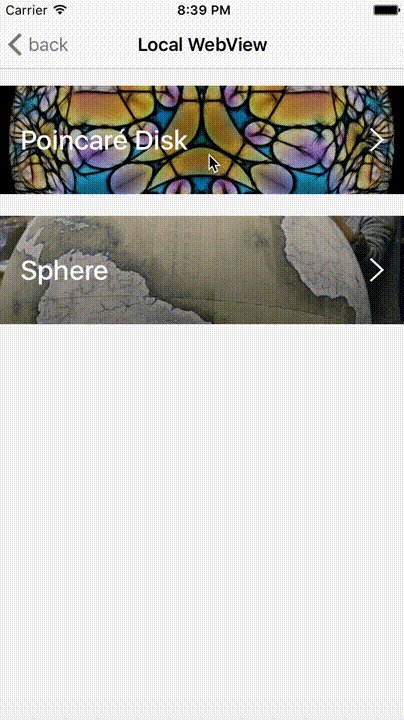
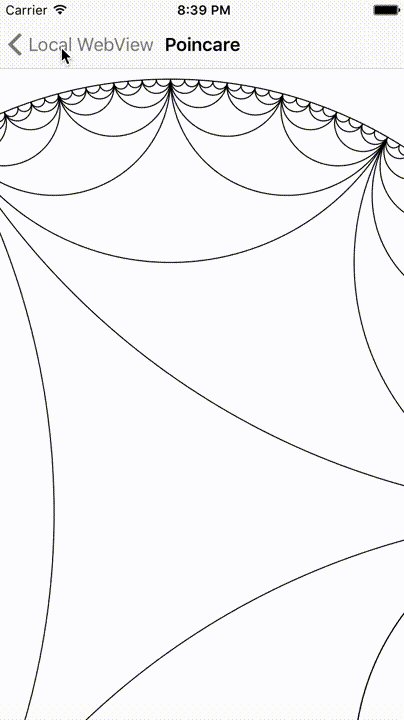
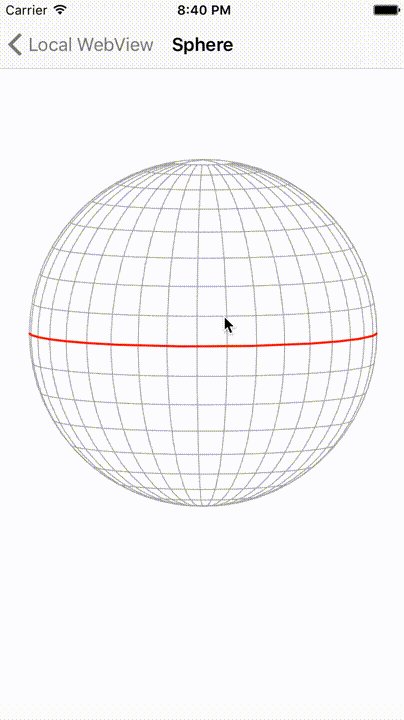
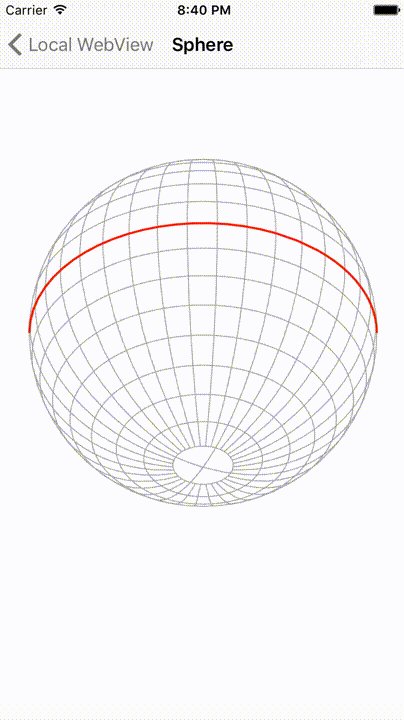
Day 23
Local WebView An example using D3.js
Day 24
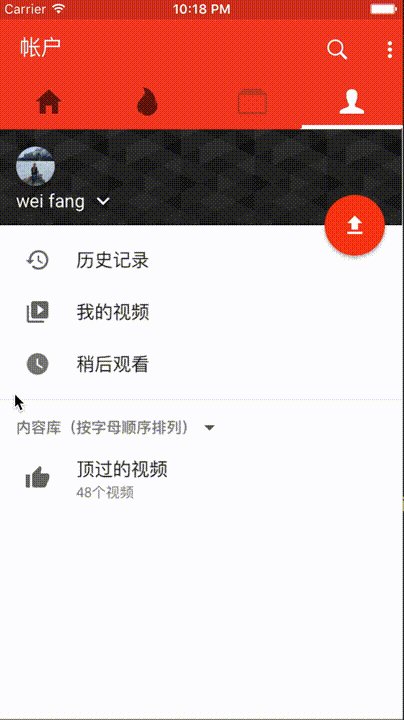
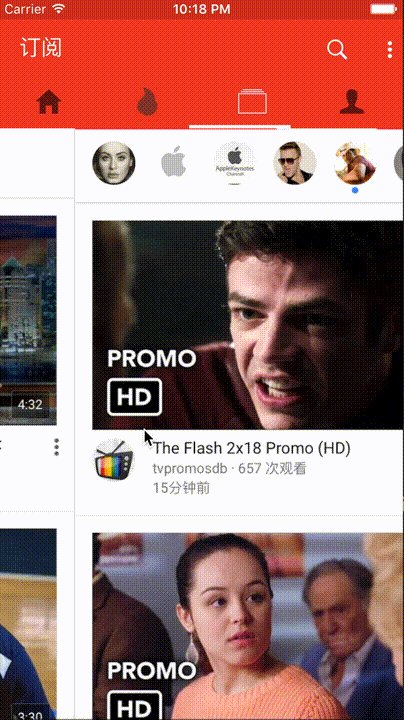
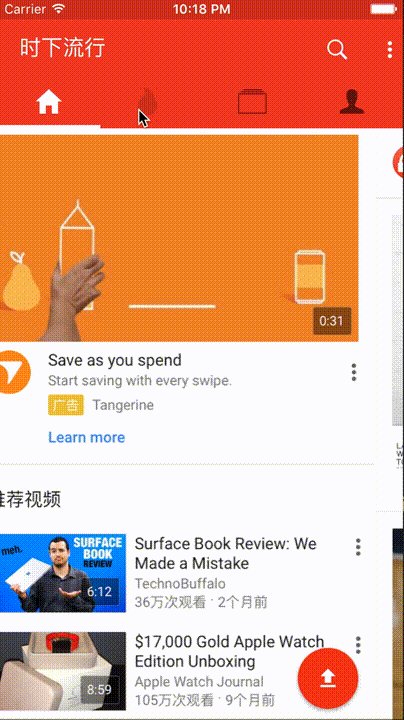
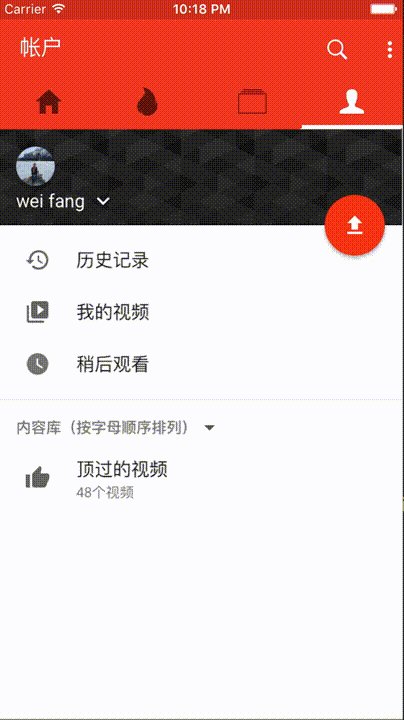
Youtube scrollable tab
Reference: https://github.com/brentvatne/react-native-scrollable-tab-view
Day 25
TO BE UPDATED
Day 26
TO BE UPDATED
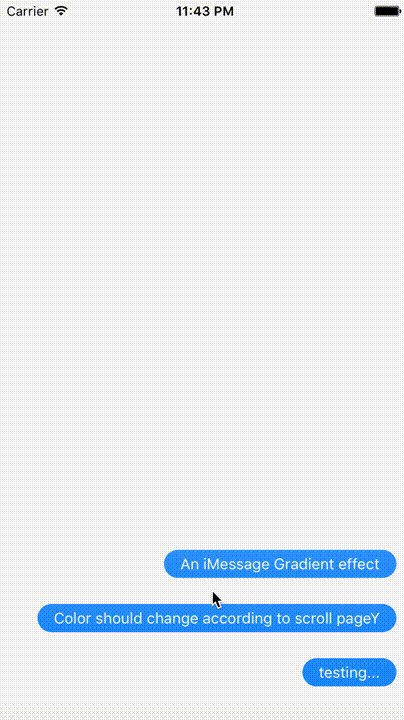
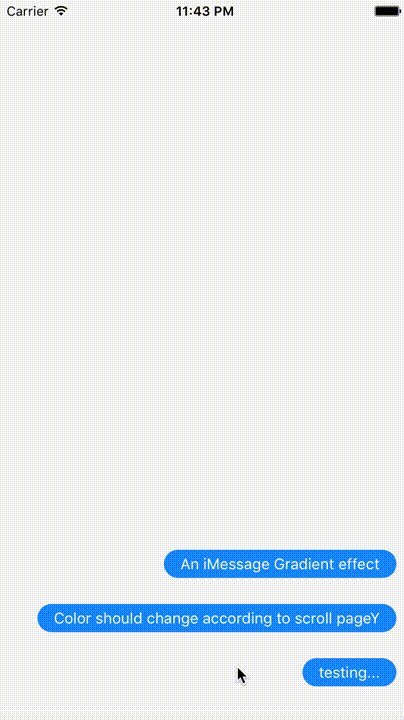
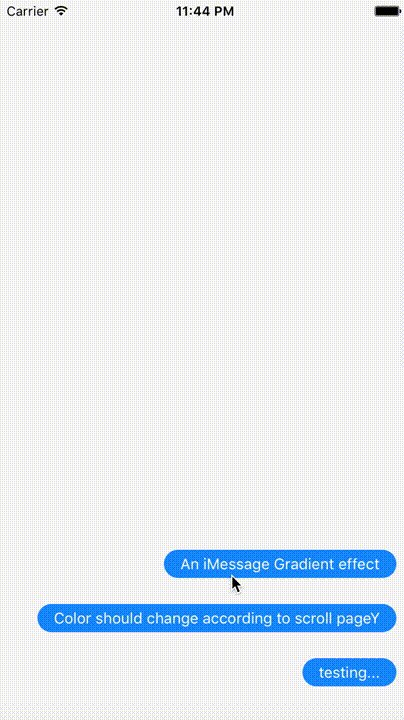
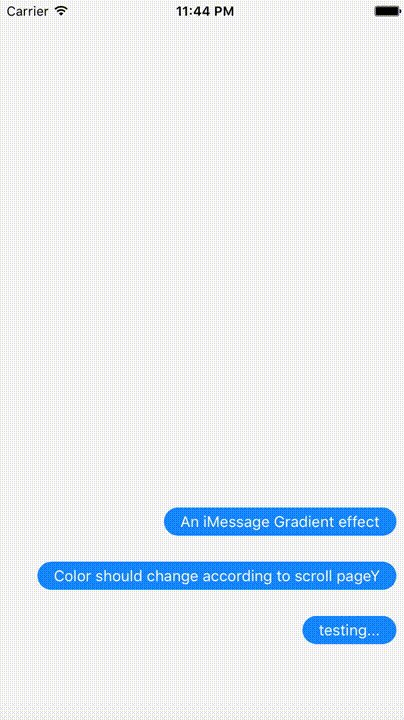
Day 27
iMessage Gradient. The chat bubble changes its gradient color with its pageY.
Reference: https://github.com/brentvatne/react-native-linear-gradient
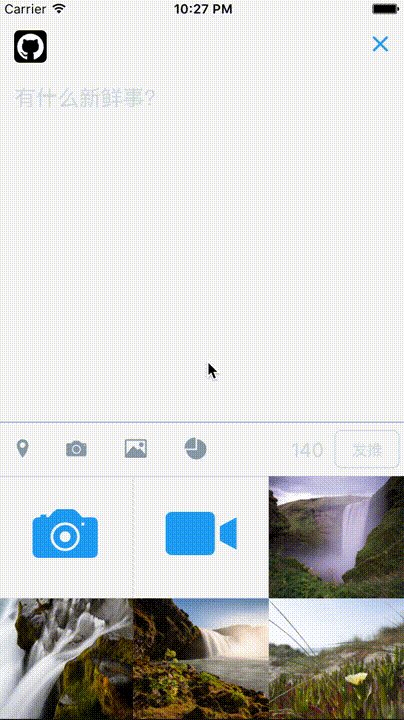
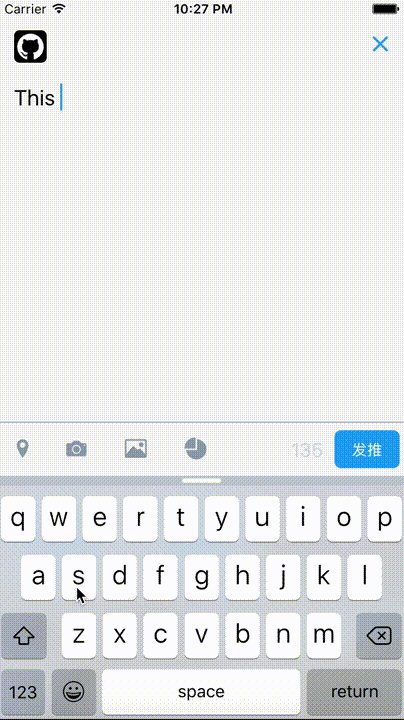
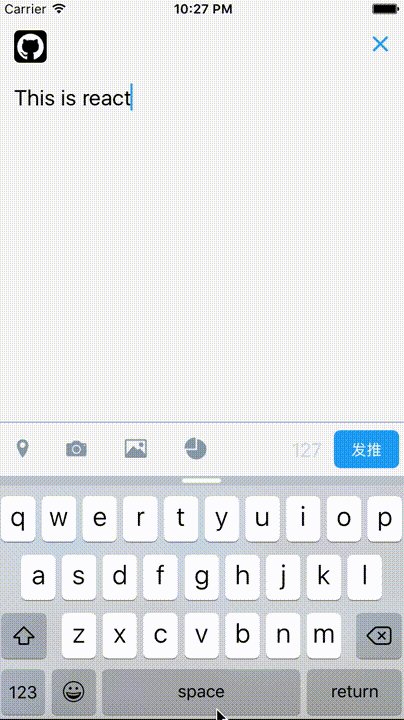
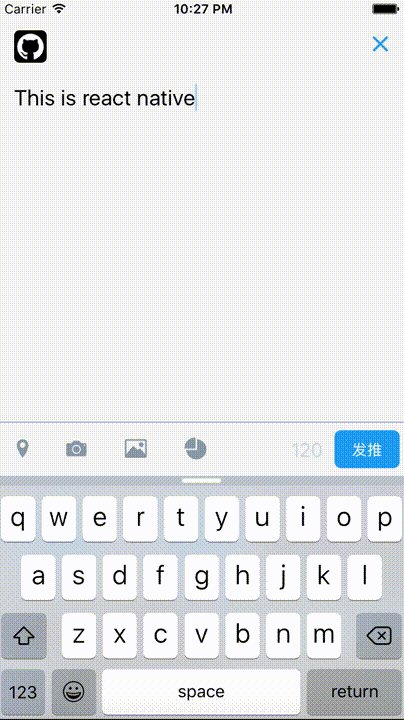
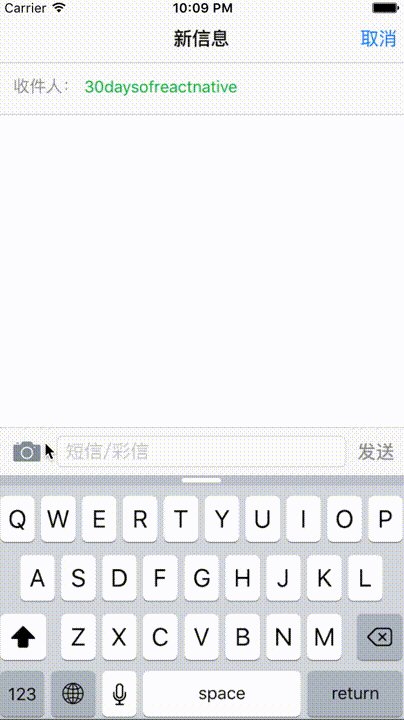
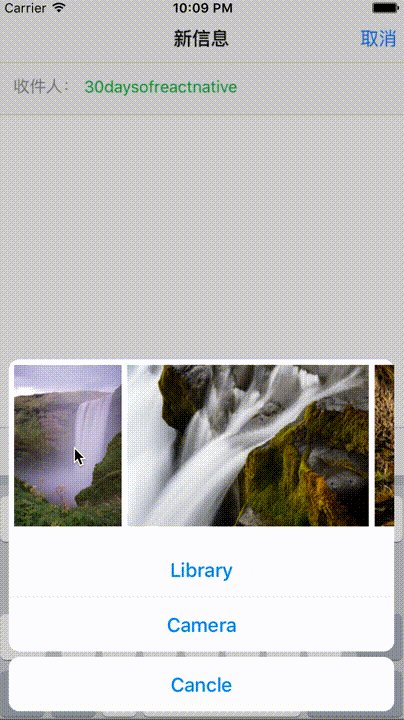
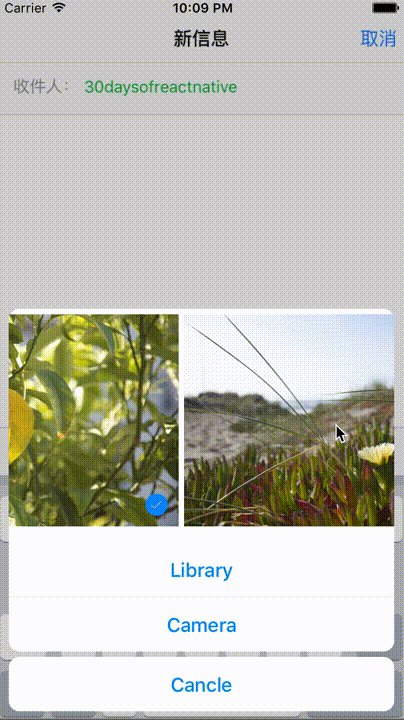
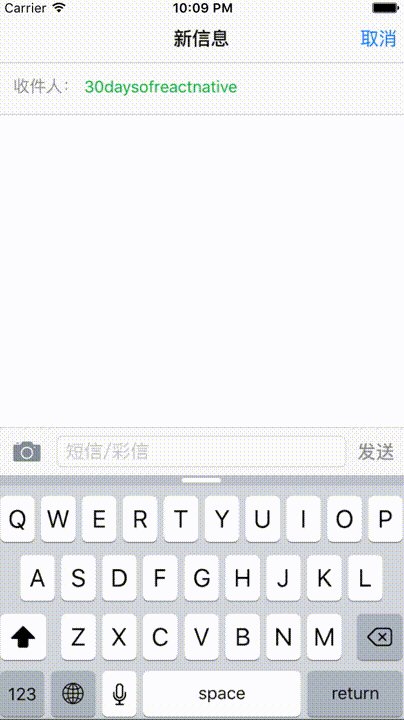
Day 28
iMessage Image Picker.
Day 29
TO BE UPDATED
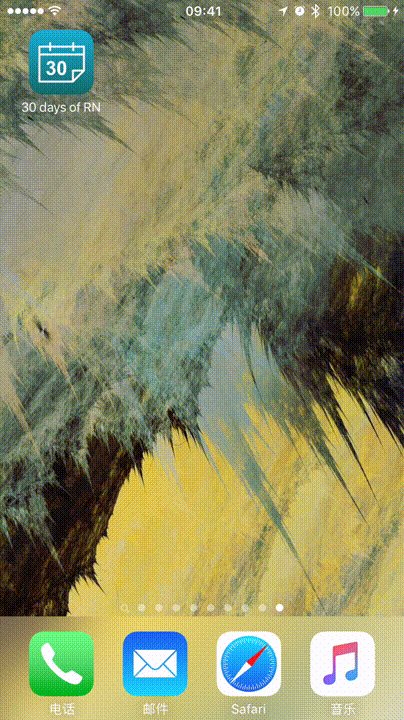
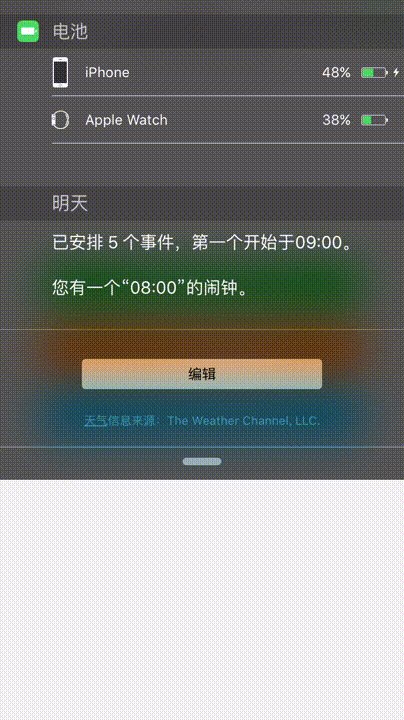
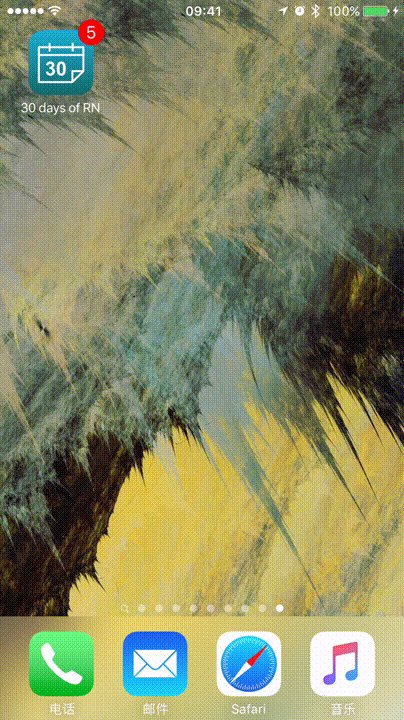
Day 30
Push Notification.
License
ThirtyDaysOfReactNative is under the MIT license.