SwiftUI-FAB (Floating Action Button)
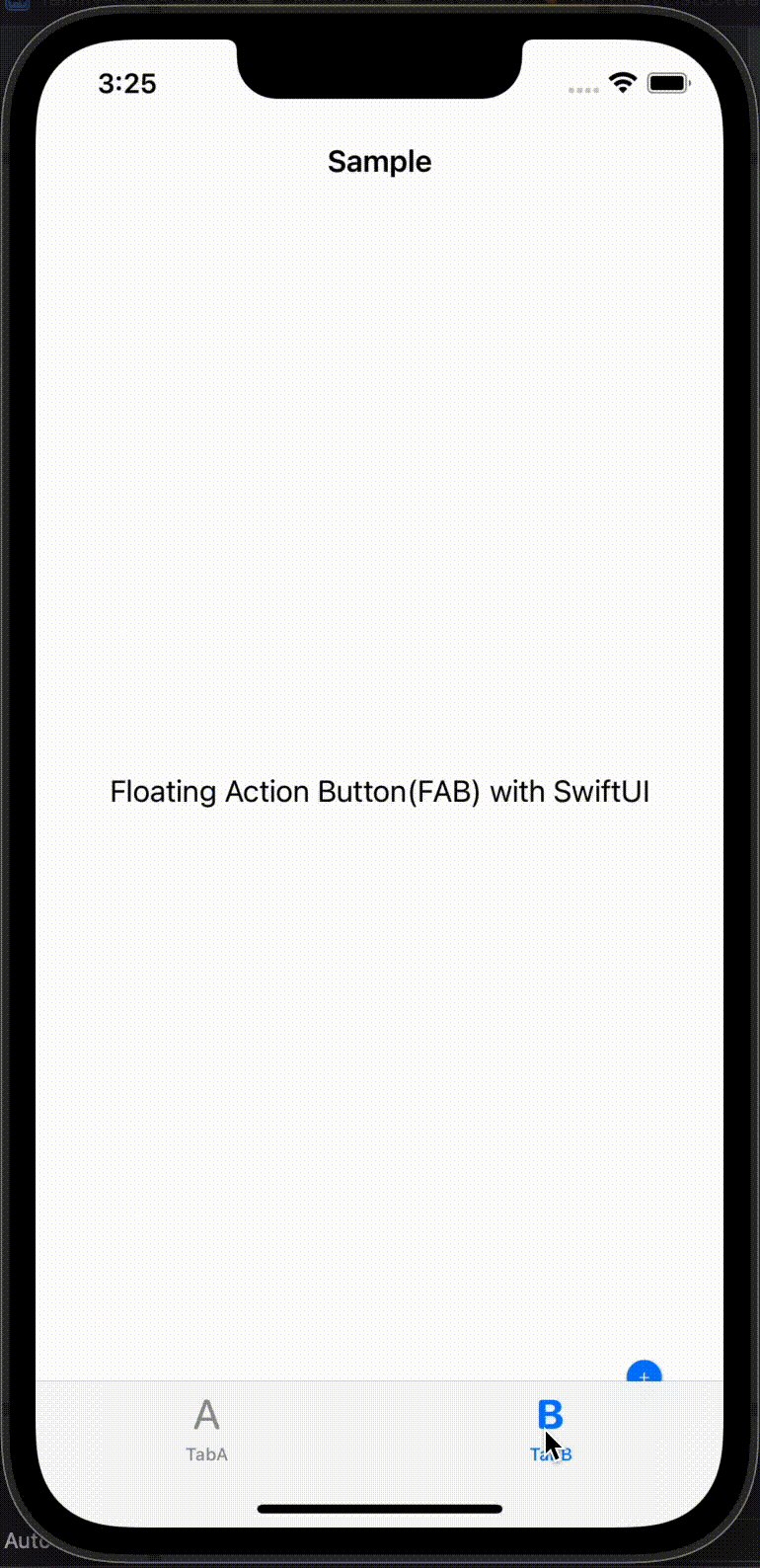
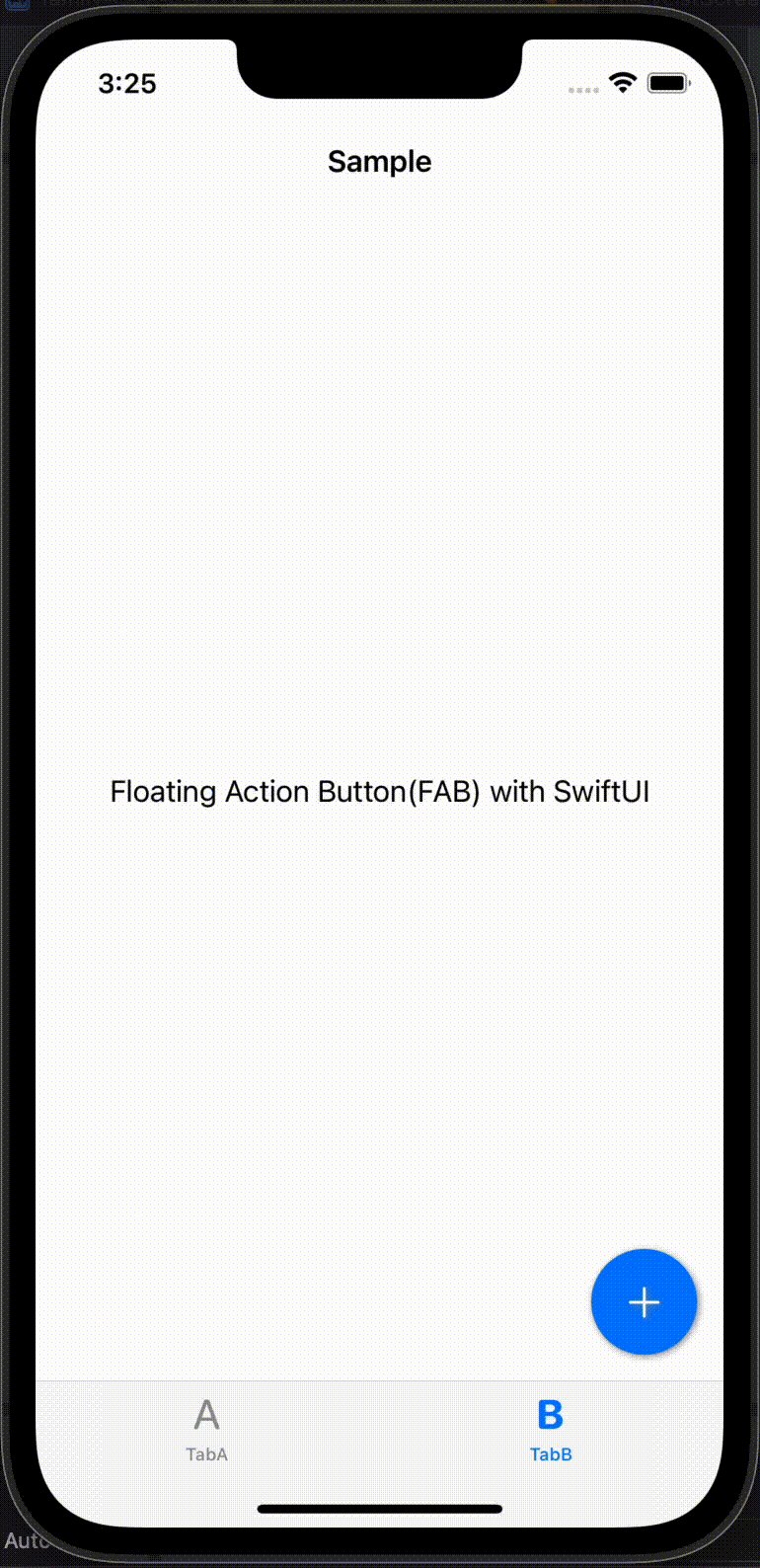
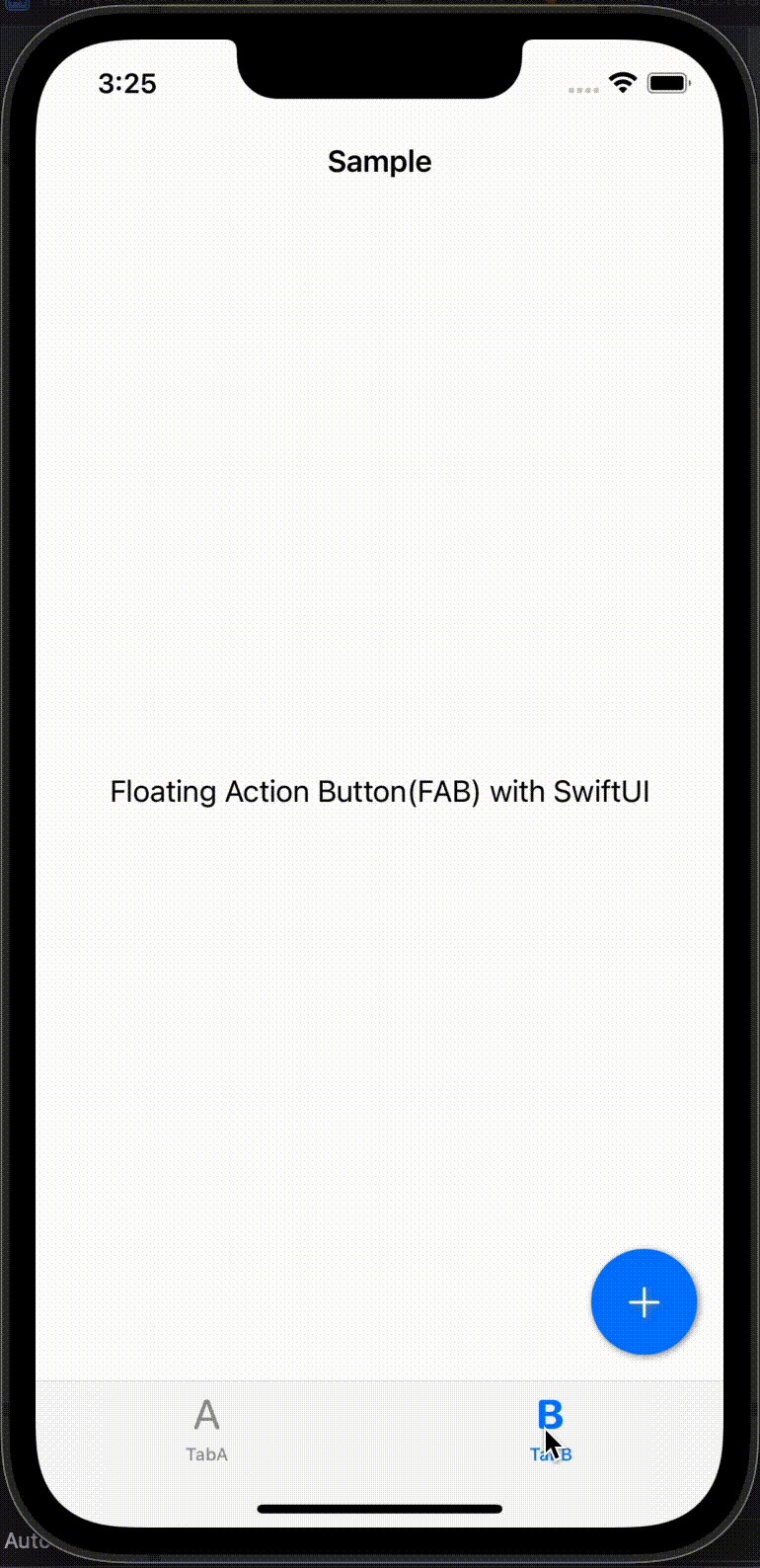
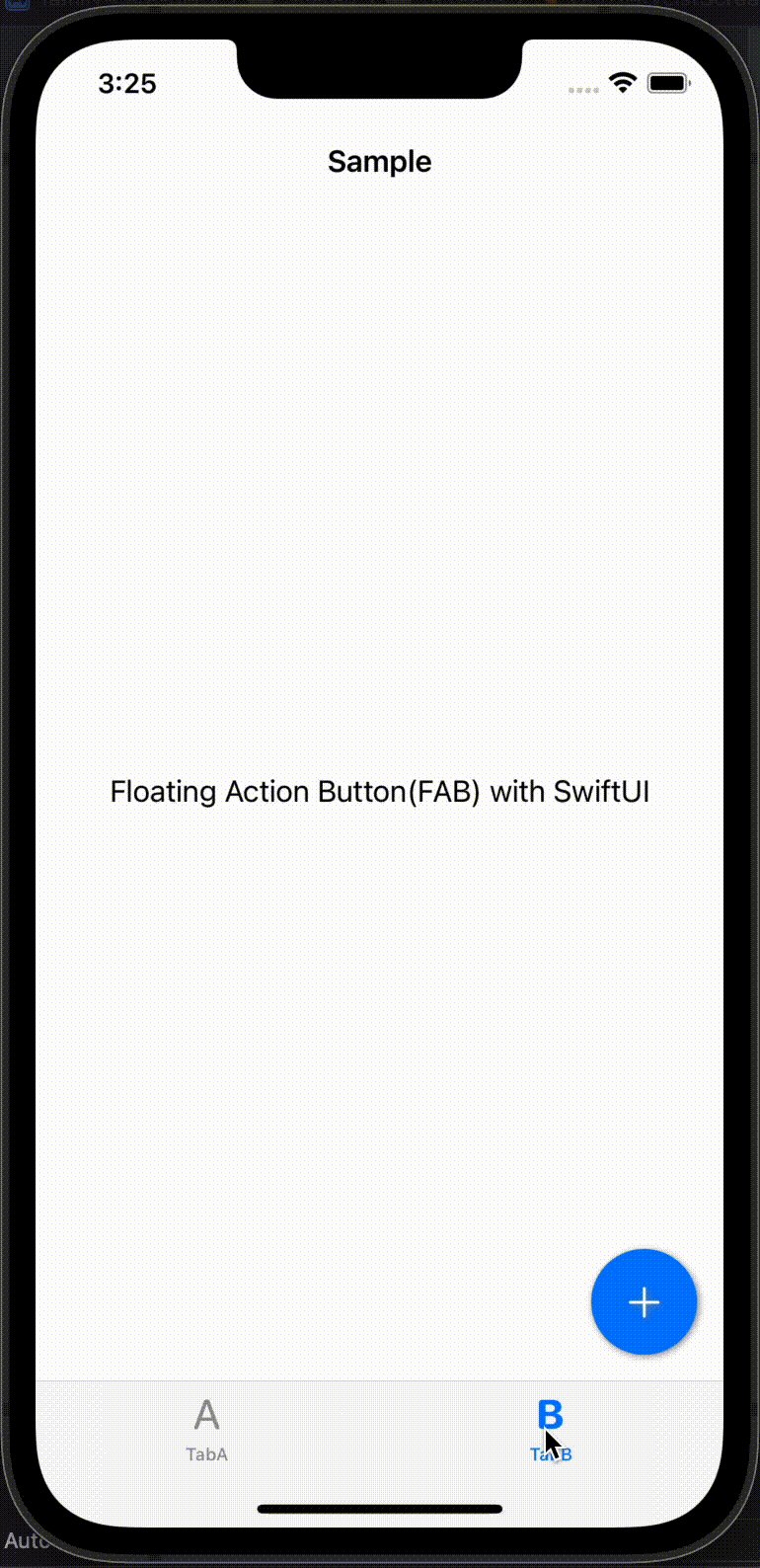
Floating Action Button(FAB) with SwiftUI.
Install
SwiftPM
https://github.com/karamage/SwiftUI-FAB.git
Usage
import SwiftUI
import SwiftUI_FAB
struct ExampleScreen: View {
var body: some View {
NavigationView {
VStack {
Text("Floating Action Button(FAB) with SwiftUI")
}
.floatingActionButton(color: Color.blue, image: Image(systemName: "plus").foregroundColor(.white)) {
// action
print("Tap Button")
}
.navigationTitle("Sample")
.navigationBarTitleDisplayMode(.inline)
}
}
}