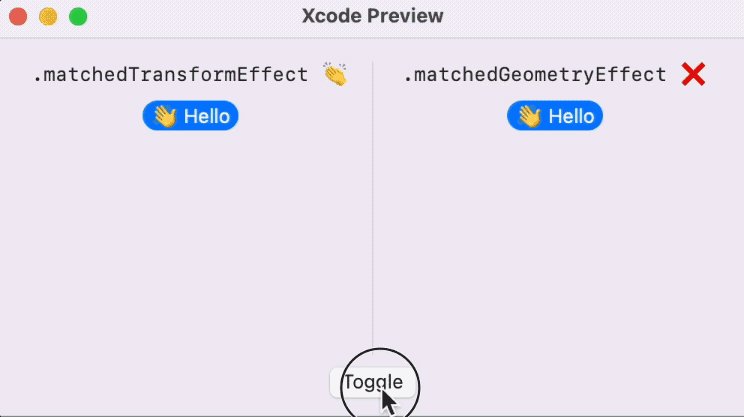
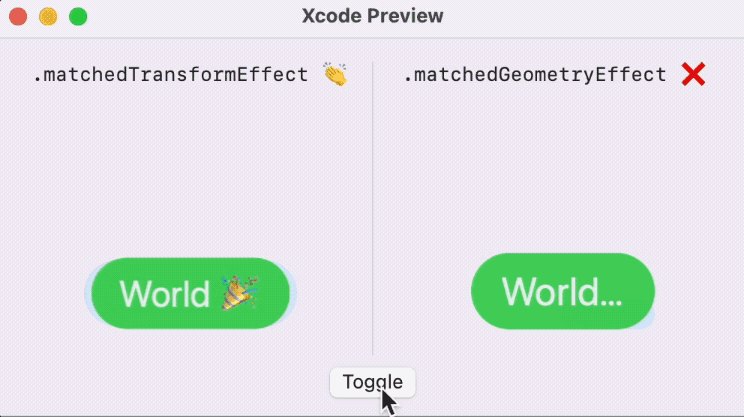
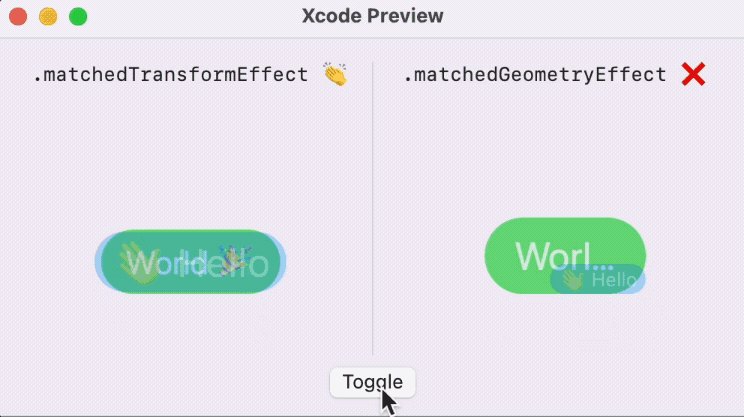
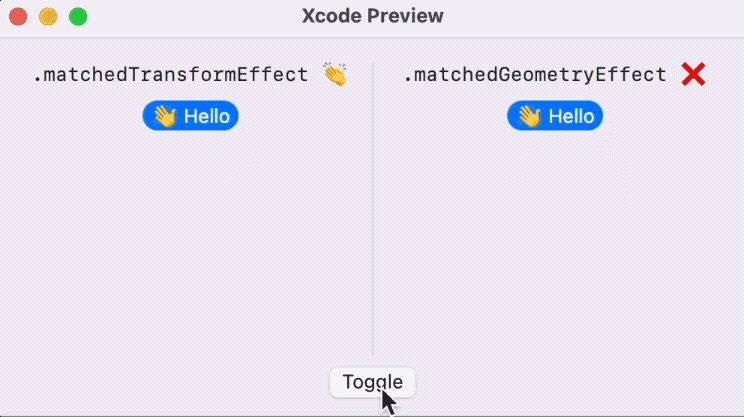
GZMatchedTransformEffect
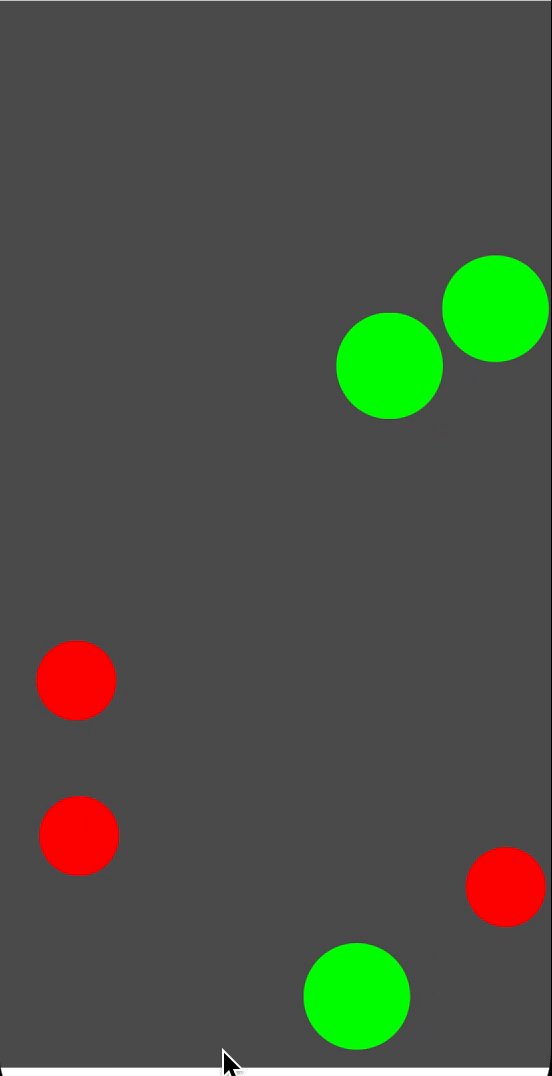
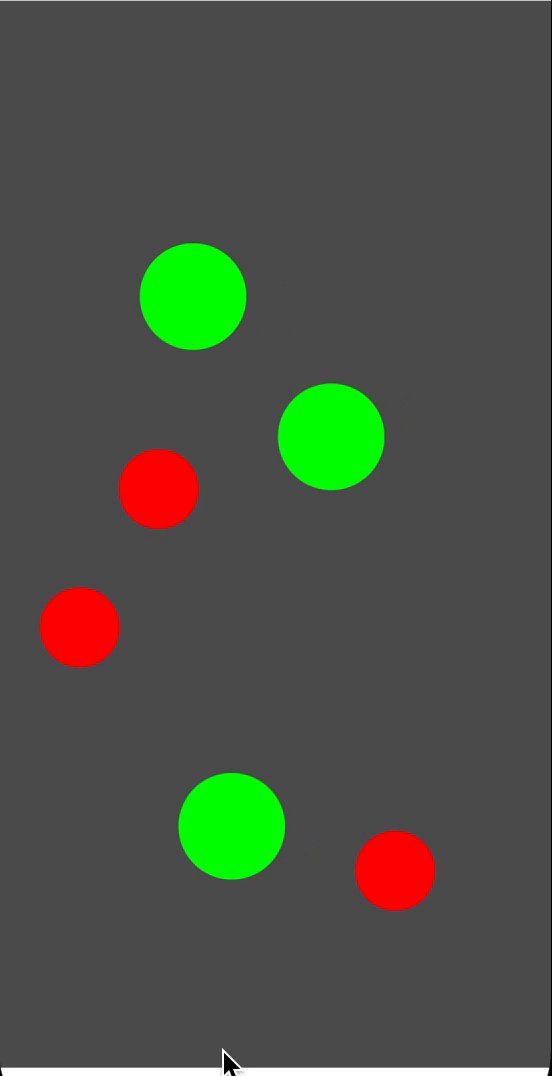
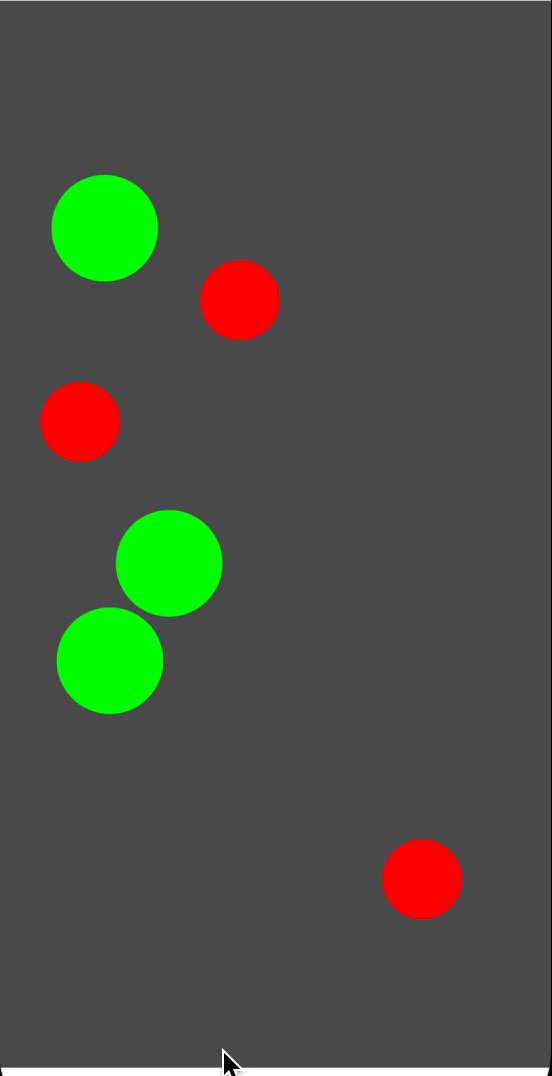
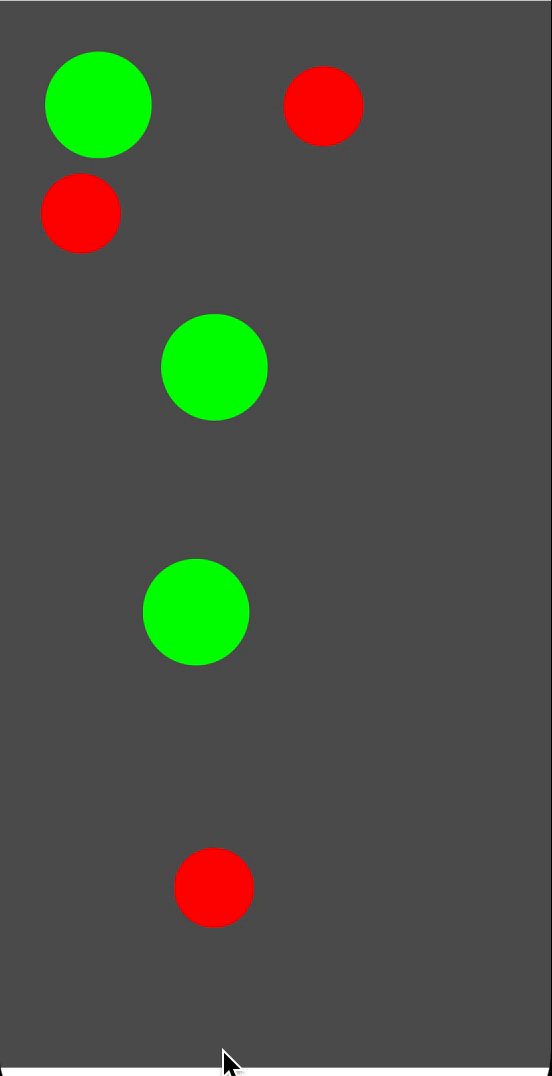
Create a smooth transition between any two SwiftUI Views. It is very similar to the built-in .matchedGeometryEffect() modifier, but the effect is much smoother.
Installation
Swift Package Manager
dependencies: [
.package(url: "https://github.com/gongzhang/GZMatchedTransformEffect", .upToNextMajor(from: "1.0.0"))
]
Quick Start
- Use the same
.matchedTransformEffect()modifier on both views. - Control the appearance and disappearance of two views in a
withAnimationblock
import SwiftUI
import GZMatchedTransformEffect
struct Example: View {
@State private var flag = true
@Namespace private var ns
var view1: some View { ... }
var view2: some View { ... }
var body: some View {
VStack {
if flag {
view1
.fixedSize()
.id("view1")
.matchedTransformEffect(id: "transition", in: ns) // ⬅️
}
Spacer()
if !flag {
view2
.fixedSize()
.id("view2")
.matchedTransformEffect(id: "transition", in: ns) // ⬅️
}
Button(action: { withAnimation { flag.toggle() } }) {
Text("Toggle")
}
}
}
}