MKProgress
An iOS Simple Swift Progress HUD
Requirements
- iOS 9.0+
- Swift 3.0+
- Xcode 8.0+
Installation
MKProgress is only available via CocoaPods:
pod 'MKProgress', '~> 1.2.0'
If you want to use the latest features of MKProgress use normal external source dependencies.
pod 'MKProgress', :git => 'https://github.com/kamirana4/MKProgress.git'
This will pull the latest master branch everytime you do 'pod install'
For Xcode 9.4.1 or Swift < 4.2
pod 'MKProgress', '1.0.7'
Usage
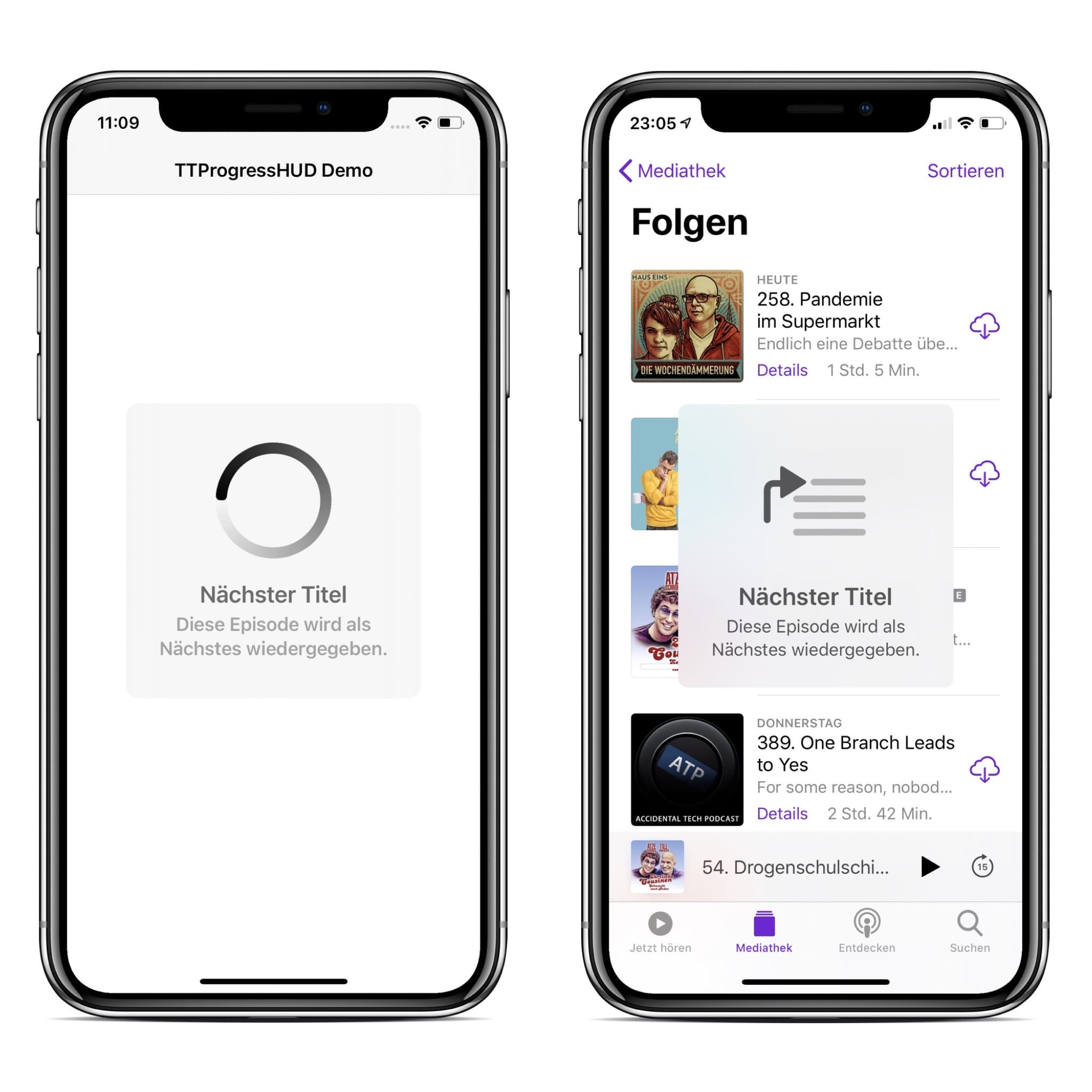
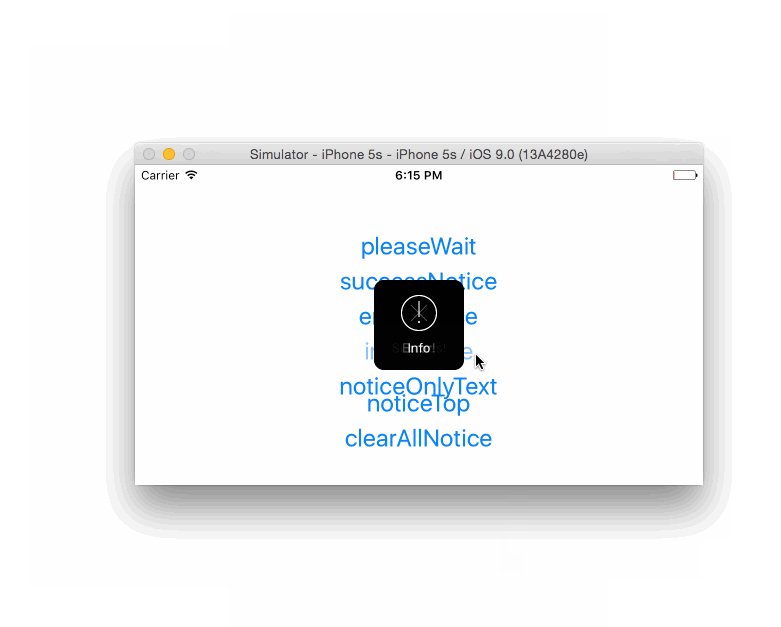
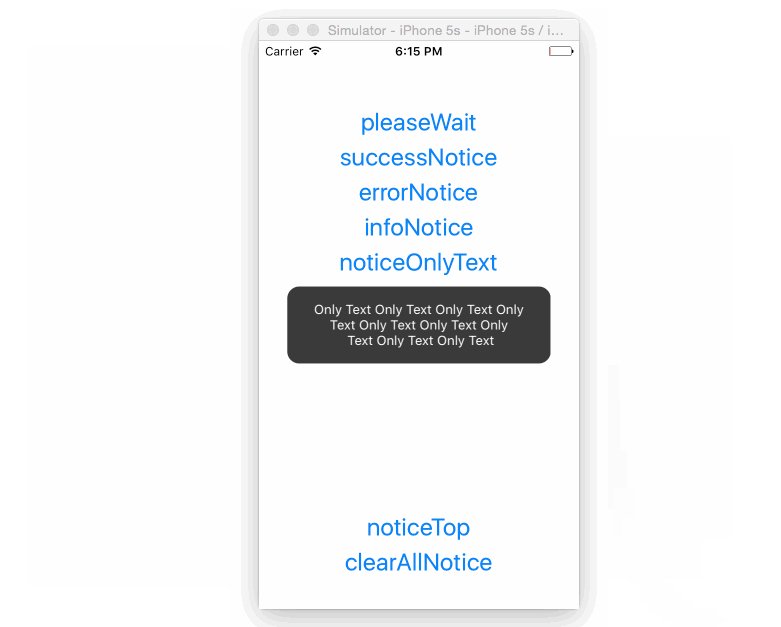
The included sample code shows how to use the Progress HUD.
Import MKProgress:
import MKProgress
Show the Progress HUD:
MKProgress.show()
Show the Progress HUD with delay:
MKProgress.show(after: 0.1, animated: true)
Hide the Progress HUD:
MKProgress.hide()
Customization
MKProgress can be customized via the following configurations:
MKProgress.config.hudType = .radial
MKProgress.config.width = 64.0
MKProgress.config.height = 64.0
MKProgress.config.hudColor = .white
MKProgress.config.backgroundColor = UIColor(white: 0, alpha: 0.55)
MKProgress.config.cornerRadius = 16.0
MKProgress.config.fadeInAnimationDuration = 0.2
MKProgress.config.fadeOutAnimationDuration = 0.25
MKProgress.config.hudYOffset = 15
MKProgress.config.circleRadius = 40.0
MKProgress.config.circleBorderWidth = 1.0
MKProgress.config.circleBorderColor = .darkGray
MKProgress.config.circleAnimationDuration = 0.9
MKProgress.config.circleArcPercentage = 0.85
MKProgress.config.logoImage: UIImage? = nil
MKProgress.config.logoImageSize = CGSize(width: 40, height: 40)
MKProgress.config.activityIndicatorStyle = .whiteLarge
MKProgress.config.activityIndicatorColor = .black
MKProgress.config.preferredStatusBarStyle = .lightContent
MKProgress.config.prefersStatusBarHidden = false
License
MKProgress is released under the MIT license. See LICENSE for details.