DBMetaballLoading
Synopsis
A metaball loading written in Swift.
Special thanks to dodola's MetaballLoading, which is an android project. The animation is awesome! So I implement it in Swift, DBMetaballLoading's core algorithm is referenced by it's core algorithm.
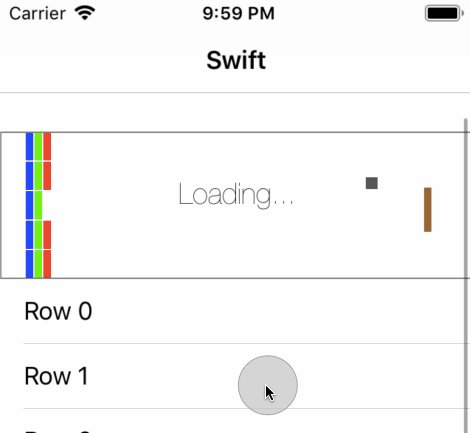
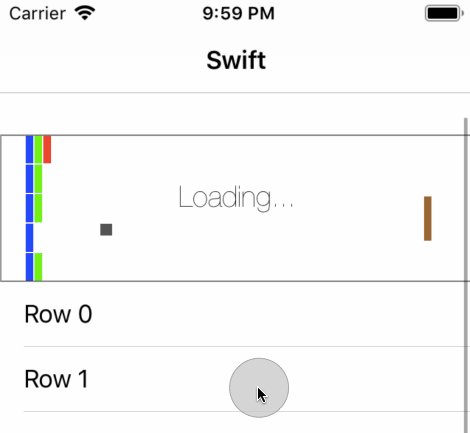
Preview
Usage Example
let loadingView = DBMetaballLoadingView(frame: CGRect(x: 0, y: 100, width: 404, height: 50))
self.view.addSubview(loadingView)
Customizations
- fillColor: UIColor
- strokeColor: UIColor
- ballRadius: CGFloat
- maxDistance: CGFloat
- curveAngle: CGFloat
- handleLenRate: CGFloat
- spacing: spacing
Installation
CocoaPods
You can use CocoaPods to install DBMetaballLoading by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'DBMetaballLoading'
Manually
- Download and drop
DBMetaballLoading/Sourcefolder in your project. - Congratulations!
Requirements
- iOS8+
- Swift3.0
Contribution
Please let me know if you like the library, or have any suggestions:]. I plan to maintain this library regularly. Any pull requests are welcome!
License
DBMetaballLoading is available under the MIT license. See the LICENSE file for more info.