MondrianLayout - describing structured layout for AutoLayout
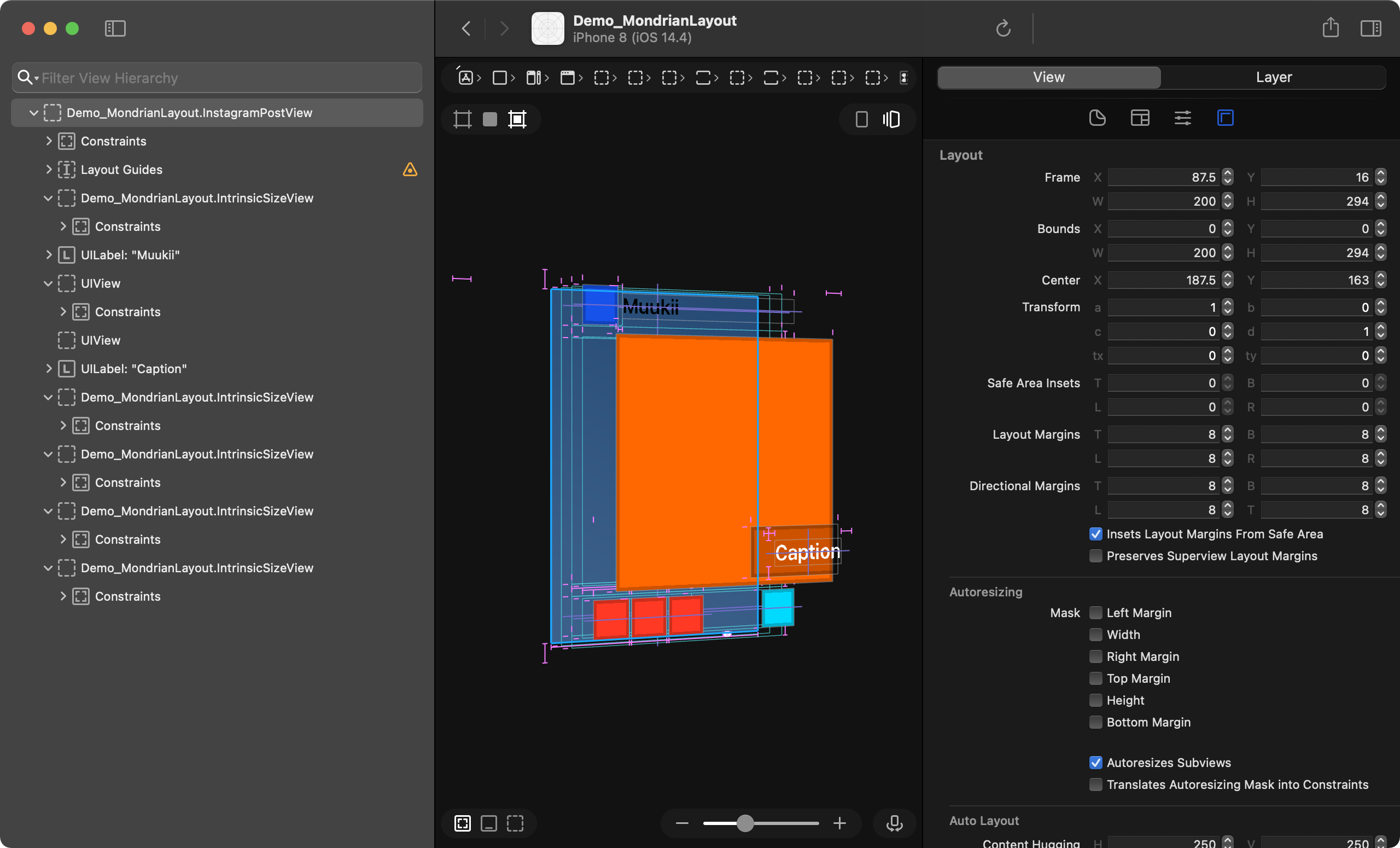
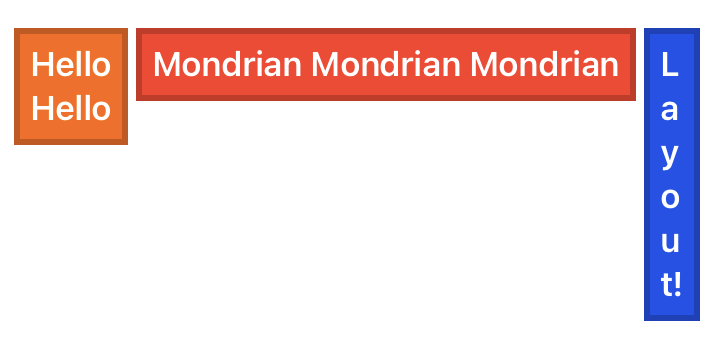
This image laied out by MondrianLayout
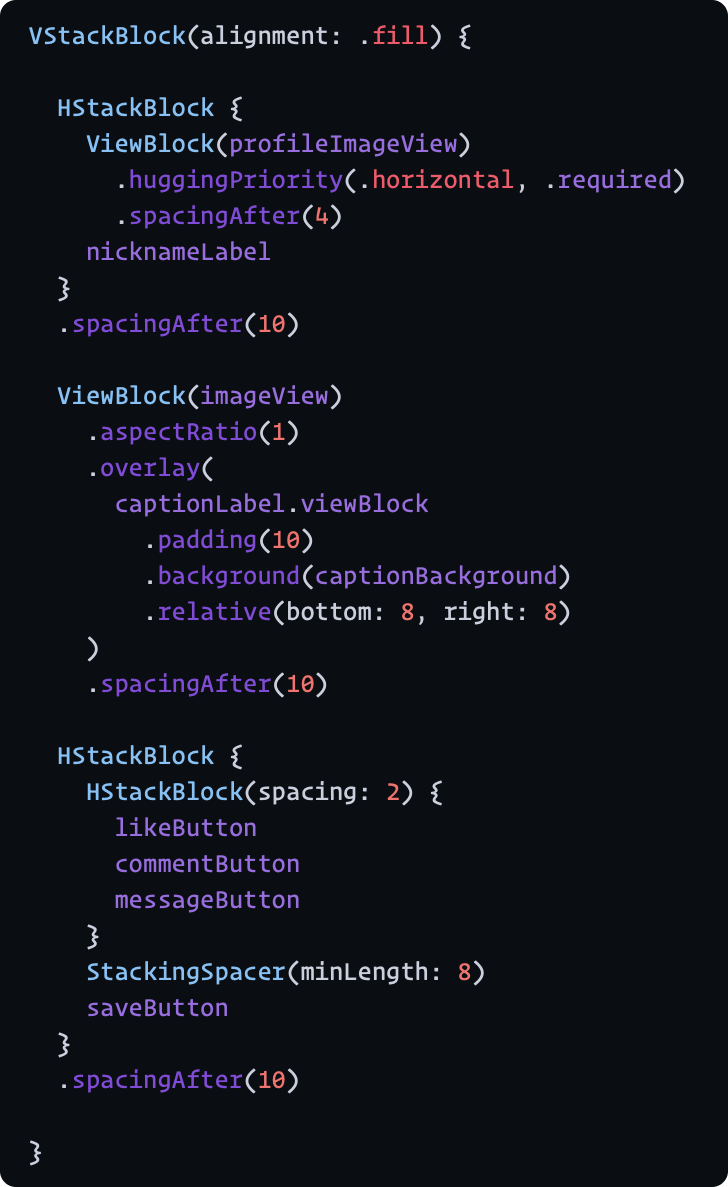
Layout code
HStackBlock(spacing: 2, alignment: .fill) {
VStackBlock(spacing: 2, alignment: .fill) {
UIView.mock(
backgroundColor: .mondrianRed,
preferredSize: .init(width: 28, height: 28)
)
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 50)
)
UIView.mock(
backgroundColor: .mondrianYellow,
preferredSize: .init(width: 28, height: 28)
)
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
HStackBlock(alignment: .fill) {
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
}
}
VStackBlock(spacing: 2, alignment: .fill) {
HStackBlock(spacing: 2, alignment: .fill) {
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
VStackBlock(spacing: 2, alignment: .fill) {
HStackBlock(spacing: 2, alignment: .fill) {
UIView.mock(
backgroundColor: .mondrianYellow,
preferredSize: .init(width: 28, height: 28)
)
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
}
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
}
}
HStackBlock(spacing: 2, alignment: .fill) {
VStackBlock(spacing: 2, alignment: .fill) {
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
UIView.mock(
backgroundColor: .mondrianBlue,
preferredSize: .init(width: 28, height: 28)
)
}
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
VStackBlock(spacing: 2, alignment: .fill) {
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
}
}
HStackBlock(spacing: 2, alignment: .fill) {
UIView.mock(
backgroundColor: .mondrianRed,
preferredSize: .init(width: 28, height: 28)
)
VStackBlock(spacing: 2, alignment: .fill) {
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
UIView.mock(
backgroundColor: .layeringColor,
preferredSize: .init(width: 28, height: 28)
)
}
}
}
}
.overlay(
UILabel.mockMultiline(text: "Mondrian Layout", textColor: .white)
.viewBlock
.padding(4)
.background(
UIView.mock(
backgroundColor: .layeringColor
)
.viewBlock
)
.relative(bottom: 8, right: 8)
)
Strucutured layout API and Classical layout API
-
🌟 Enables us to describe layout by DSL (like SwiftUI's layout). -
🌟 Automatic adding subviews according to layout representation. -
🌟 Supports integeration with system AutoLayout API. -
🌟 Provides classical layout API that describing constraints each view.
Introduction
A DSL based layout builder with AutoLayout
AutoLayout is super powerful to describe the layout and how it changes according to the bounding box.
What if we get a more ergonomic interface to declare the constraints.
like this
 |
 |
Future direction
- Optimize the code - still verbose implementation because we're not sure if the API can be stable.
- Brushing up the DSL - to be stable in describing.
- Adding more modifiers for fine tuning in layout.
- Tuning up the stack block's behavior.
- Adding a way to setting constraints independently besides DSL
- AutoLayout is definitely powerful to describe the layout. We might need to set the constraints additionally since DSL can't describe every pattern of the layout.
Demo app
You can see many layout examples from the demo application.
Simulator.Screen.Recording.-.iPhone.8.-.2021-06-20.at.02.48.38.mp4
Overview
MondrianLayout enables us to describe layouts of subviews by DSL (powered by resultBuilders)
It's like describing in SwiftUI, but this behavior differs a bit since laying out by AutoLayout system.
To describe layout, use buildSublayersLayout as entrypoint.
This method creates a set of NSLayoutConstraint, UILayoutGuide, and modifiers of UIView.
Finally, those apply. You don't need to call addSubview. that goes automatically according to hierarchy from layout descriptions.
class MyView: UIView {
let nameLabel: UILabel
let detailLabel: UILabel
init() {
super.init(frame: .zero)
// Seting up constraints constraints, layoutGuides and adding subviews
buildSublayersLayout {
VStackBlock {
nameLabel
detailLabel
}
}
// Seting up constraints for the view itself.
buildSelfSizing {
$0.width(200).maxHeight(...)... // can be method cain.
}
}
}
Examples
Sample code assumes run in UIView. (self is UIView)
You can replace it with UIViewController.view.
Layout subviews inside safe-area
Attaching to top and bottom safe-area.
self.buildSublayersLayout(safeArea: .vertical) {
...
}
Put a view snapping to edge
self.buildSublayersLayout {
ZStackBlock {
backgroundView.viewBlock.relative(0)
}
}
Add constraints to view itself
self.buildSelfSizing {
$0.width(...)
.height(...)
}
Detail
Vertically and Horizontally Stack layout
VStackBlock
Alignment
| center(default) | leading | trailing | fill |
|---|---|---|---|
 |
 |
 |
 |
HStackBlock
| center(default) | top | bottom | fill |
|---|---|---|---|
 |
 |
 |
 |
buildSublayersLayout {
VStackBlock(spacing: 4, alignment: alignment) {
UILabel.mockMultiline(text: "Hello", textColor: .white)
.viewBlock
.padding(8)
.background(UIView.mock(backgroundColor: .mondrianYellow))
UILabel.mockMultiline(text: "Mondrian", textColor: .white)
.viewBlock
.padding(8)
.background(UIView.mock(backgroundColor: .mondrianRed))
UILabel.mockMultiline(text: "Layout!", textColor: .white)
.viewBlock
.padding(8)
.background(UIView.mock(backgroundColor: .mondrianBlue))
}
}
Background modifier
label
.viewBlock // To enable view describes layout
.padding(8)
.background(backgroundView)
Overlay modifier
// TODO:
Related modifier
// TODO:
ZStackBlock
// TODO:
Classic Layout API
Structured layout API(DSL) does not cover the all of use-cases.
Sometimes we still need a way to describe constraints for a complicated layout.
MondrianLayout provides it as well other AutoLayout libraries.
Activate constraints independently
view.layout
.width(10)
.topToSuperview()
.rightToSuperview()
.leadingToSuperview()
.activate() // activate constraints and returns `ConstraintGroup`
*Batch layout
// returns `ConstraintGroup`
batchLayout {
box1.layout
.topToSuperview()
.leftToSuperview()
.right(to: box2, .left)
.bottomToSuperview()
box2.layout
.topToSuperview(.top, .constant(10))
.rightToSuperview()
.bottomToSuperview()
}
Installation
CocoaPods
pod "MondrianLayout"
SwiftPM
dependencies: [
.package(url: "https://github.com/muukii/MondrianLayout.git", exact: "" )
]
LICENSE
MondrianLayout is released under the MIT license.