NoticeBar





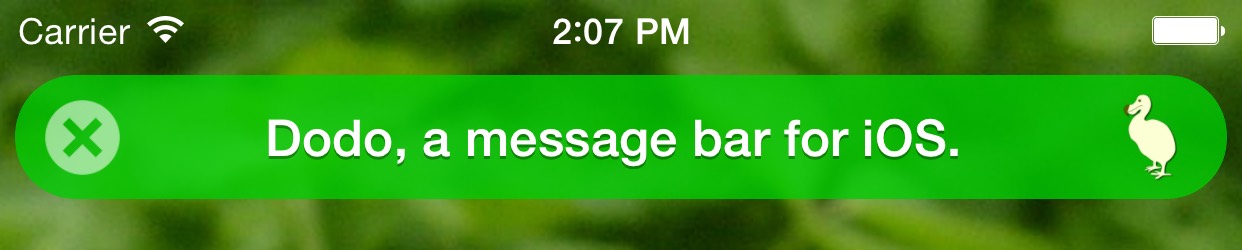
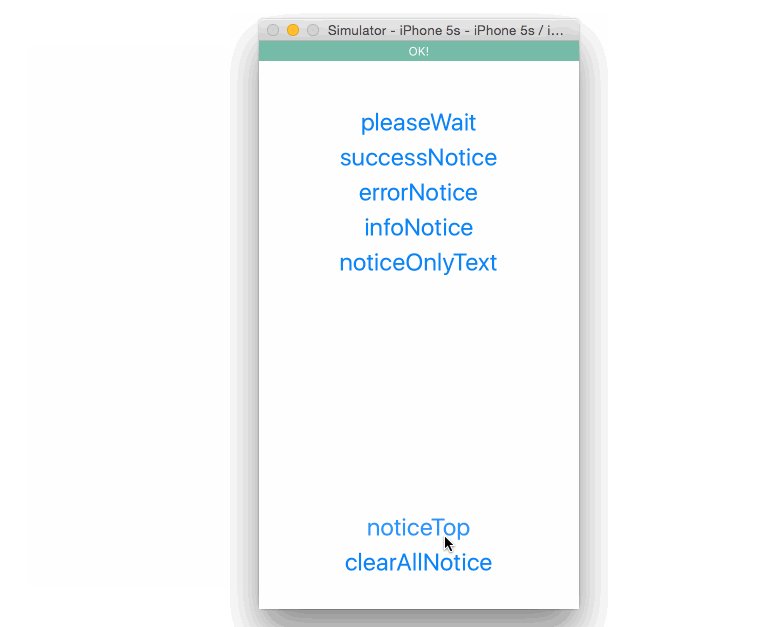
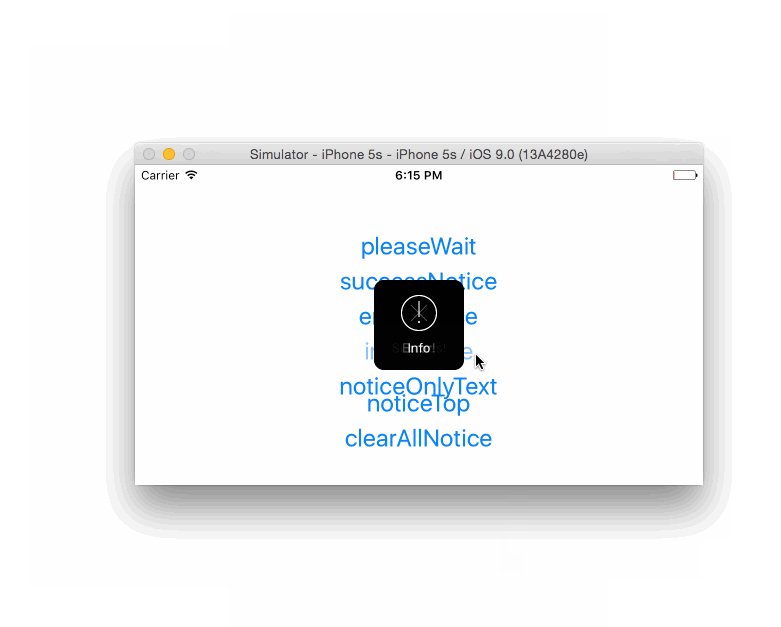
ScreenShots
Remember: If you want the status bar style change, you must set the View controller-based status bar appearance to NO in the info.plist.
Support
Swift 3.0 & iOS 8+
Installation
CocoaPods
- add
pod 'NoticeBar'to your Podfile. - Run
pod installORpod update. import Noticebar
Carthage
- Add Noticebar to your Cartfile. e.g.,
github "qiuncheng/Noticebar" ~> 0.1.5 - Run
carthage update - Follow the rest of the standard Carthage installation instructions to add Noticebar to your project.
import NoticeBar
Manually
- Download the full file.
- Drag the NoticeBar folder to your project.
Example
Four Default Types:
- NoticeBarAnimationType.info
- NoticeBarAnimationType.attention
- NoticeBarAnimationType.success
- NoticeBarAnimationType.error
How to use? For example: -> NoticeBarAnimationType.info:
/// title : The message you want to show
/// defaultType : Above four types with different style above.
let noticeBar = NoticeBar(title: "#message", defaultType:.info)
/// duration : How long the noticeBar will stay. And it will dismiss automatically.
/// completed :optional. When the noticeBar dismissed, what you want to do, nothing type nil.
noticeBar.show(duration: #TimeInterval, completed: { (#Bool) in
})
Custom NoticeBarConfig
The NoticeBarConfig will manage the NoticeBar's title default is nil, image if needed, textColor default is UIColor.black, backgroundColor default is UIColor.white, animationType default is from NoticeBarAnimationType.top, barStyle default is NoticeBarStyle.onNavigationBar, margin default is 10.0 which will determine the space between image and title, the space between NoticeBar left and image.
How to use? For example:
/// NoticeBarConfig : There are some other NoticeBarConfig init, it's up to you which to use.
let config = NoticeBarConfig(title: "#message you want to show.", image: #image, textColor: UIColor.white, backgroundColor: UIColor.red, barStyle: NoticeBarStyle.onNavigationBar, animationType: NoticeBarAnimationType.top )
let noticeBar = NoticeBar(config: config)
/// do something before noticeBar show.
/// such as : UIApplication.shared.statusBarStyle = .lightContent
noticeBar.show(duration: 2.0, completed: {
(finished) in
if finished {
/// do something here.
/// such as : UIApplication.shared.statusBarStyle = .default
}
})
TODO
- Add background image
- Add custom view
- Add custom super view, now is keyWindows.
- Add dismiss action manually, now dimiss is automatically.
Thanks
- QQ's Notice View which the idea come from.
LICENCE
Under MIT License
Copyright (c) 2016 QiunCheng. All rights reserved.
About me
A student in Xidian University. MY RESUME.
If you have a new idea about this project, Please let me know. OR pull request.