QuickActions
Swift wrapper for iOS Home Screen Quick Actions
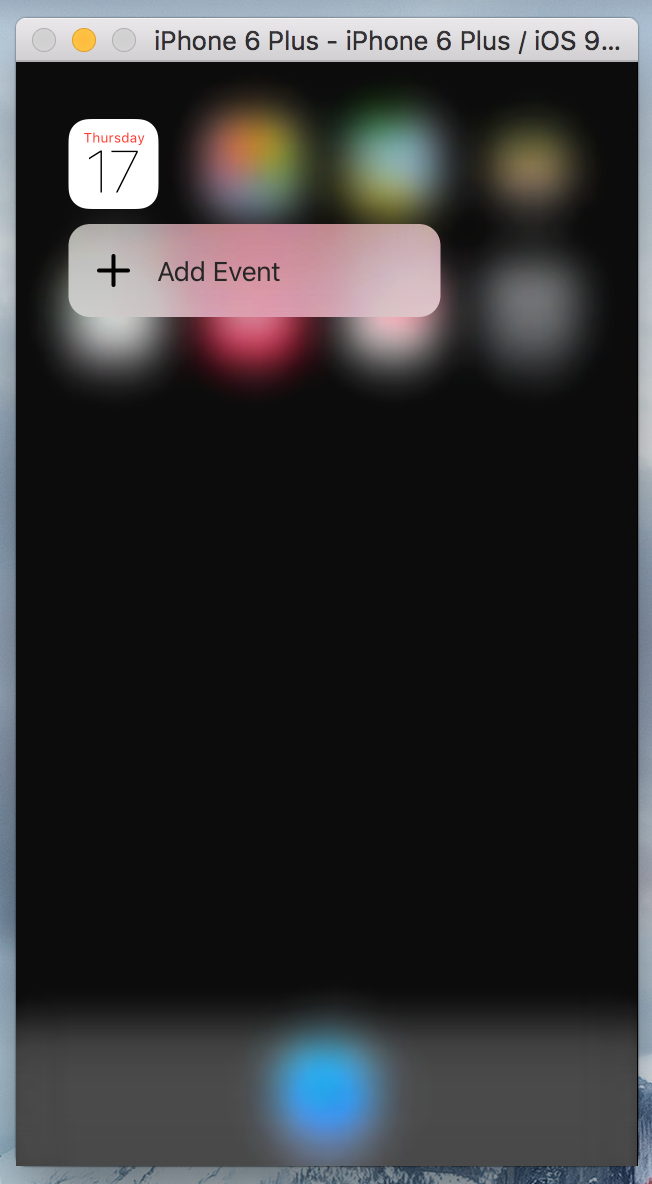
This wrapper creates dynamic quick actions. It is possible to define static quick actions in your app’s Info.plist file but I think it is nicer to add localizable shortcuts dynamically and handle them with type safety.
Usage
import QuickActions
Define your application shortcuts with an enum. Don't forget to declare the enum with String and ShortcutType:
enum AppShortcut: String, ShortcutType {
case createExpense
case lastItems
}
Install a list of shortcuts:
var quickActions: QuickActions<AppShortcut>?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
let shortcuts = [Shortcut(type: AppShortcut.CreateExpense, title: NSLocalizedString("CreateExpenseTitle", comment: ""), subtitle: NSLocalizedString("CreateExpenseSubTitle", comment: ""), icon: .Add)]
if let actionHandler = window?.rootViewController as? QuickActionSupport, bundleIdentifier = Bundle.main.bundleIdentifier {
quickActions = QuickActions(application, actionHandler: actionHandler, bundleIdentifier: bundleIdentifier, shortcuts: shortcuts, launchOptions: launchOptions)
}
}
Add more shortcuts:
func applicationDidEnterBackground(application: UIApplication) {
let shortcuts = [Shortcut(type: AppShortcut.lastItems, title: "Last items", subtitle: nil, icon: nil)]
quickActions?.add(shortcuts, toApplication: application)
}
Handle each shortcut:
@available(iOS 9, *)
func application(_ application: UIApplication, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Swift.Void) {
// This callback is used if your application is already launched in the background, if not application(_:,willFinishLaunchingWithOptions:) or application(_:didFinishLaunchingWithOptions) will be called (handle the shortcut in those callbacks and return `false`)
guard let quickActions = quickActions else {
return completionHandler(false)
}
guard let actionHandler = window?.rootViewController as? QuickActionSupport else {
return completionHandler(false)
}
completionHandler(quickActions.handle(actionHandler, shortcutItem: shortcutItem))
}
Prepare your view controller using the QuickActionSupport protocol:
class MainViewController: UIViewController, QuickActionSupport {
func prepareForQuickAction<T: ShortcutType>(_ shortcutType: T) {
if let shortcut = AppShortcut(rawValue: shortcutType.value), case .createExpense = shortcut {
print("Prepare the view to create a new expense")
}
//or
if let shortcut = AppShortcut(rawValue: shortcutType.value) {
switch shortcut {
case .createExpense:
print("Prepare the view to create a new expense")
case .lastItems:
print("Prepare the view to show last items")
}
}
}
}
Installation
 Carthage
Carthage
To install it, simply add the following line to your Cartfile:
github "ricardopereira/QuickActions" ~> 6.0.0
Then run carthage update.
Follow the current instructions in Carthage's README for up to date installation instructions.
 CocoaPods
CocoaPods
To install it, simply add the following line to your Podfile:
pod 'QuickActions' '~> 6.0.0'
You will also need to make sure you're opting into using frameworks:
use_frameworks!
Then run pod install with CocoaPods 1.8.0 or newer.
Manually
- Download and drop
QuickActions.swiftin your project. - Congratulations!
Requirements
- iOS 10.0+
- Xcode 11.0 (Swift 5)
Author
Ricardo Pereira, @ricardopereiraw
License
QuickActions is available under the MIT license. See the LICENSE file for more info.