Spiral is a SwiftUI shape for macOS, iOS and watchOS.
A spiral is a component that includes a point generator, Shape and View of the spiral. The point generator allows direct data to be used for particularly rare cases. The Shape and View of the spiral is designed for SwiftUI. The Spiral shape can be outlined or filled with the desired material. The `SpiralView' allows you to place arbitrary views at spiral points.
Requirements
- Swift 5.5+
- Xcode 13+
- SwiftUI 2+
- macOS 11+
- iOS 14+
- watchOS 7+
Some of the requirements could be reduced if there is a demand for them.
Installation
- In Xcode go to
File⟩Add Packages... - Search for the link below and click
Add Package
https://github.com/buh/Spiral.git
- Select to which target you want to add it and select
Add Package
Preview
Spiral1.mov
Spiral2.mov
Usage Example
Usage
Spiral Shape
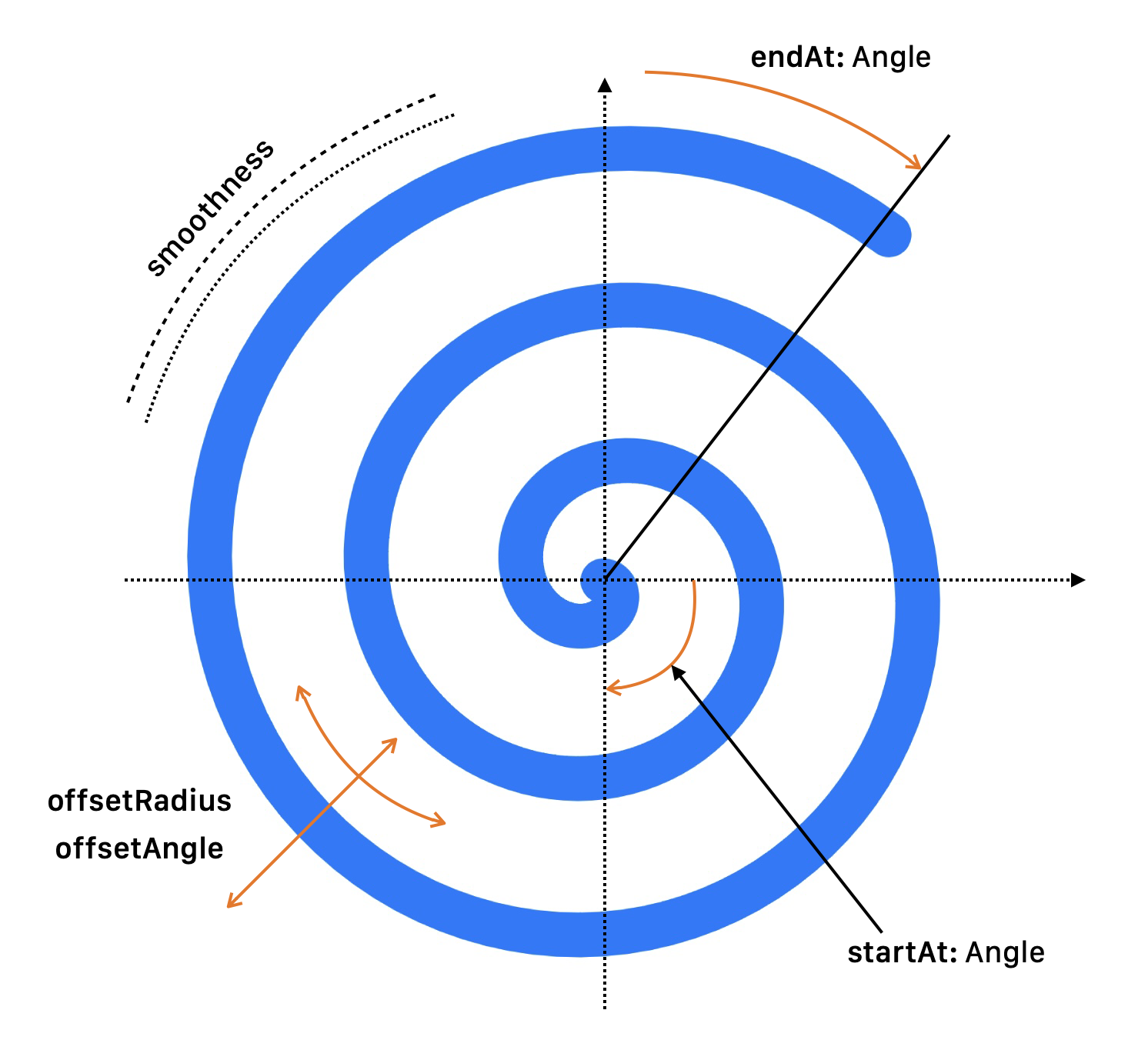
It has several parameters:
pathType: the type of path you want to draw.startAt: the start angle of a spiral.endAt: the end angle of a spiral.smoothness: the point density which describes a spiral.offsetRadius: spiral radius offset for each point with respect to the calculated angle and frame.offsetAngle: angle offset of each spiral point with respect to the calculated angle and frame.
var body: some View {
Spiral(
startAt: .degrees(90),
endAt: .degrees(360)
)
.stroke(
Color.blue,
style: .init(lineWidth: 20, lineCap: .round, lineJoin: .round)
)
}
Spiral View
When usingSpiralView, you need to position the content based on the spiral point coordinates.
var body: some View {
SpiralView(
startAt: .degrees(90),
endAt: .degrees(360)
) { index, spiralPoint in
Text("Hello")
.position(x: spiralPoint.point.x, y: spiralPoint.point.y)
}
}
Documentation
You can find the generated DocC documentation here.
Demo App
You can play with all the parameters in the demo app, which can be run on macOS, iPad, iPhone.
The app heavily uses the CompactSlider, which you can find out more about here.
Support
You can buy me a coffee here
License
Spiral is available under the MIT license