Guide
Check out the documentation and guides for details on how to use. (Available languages:)
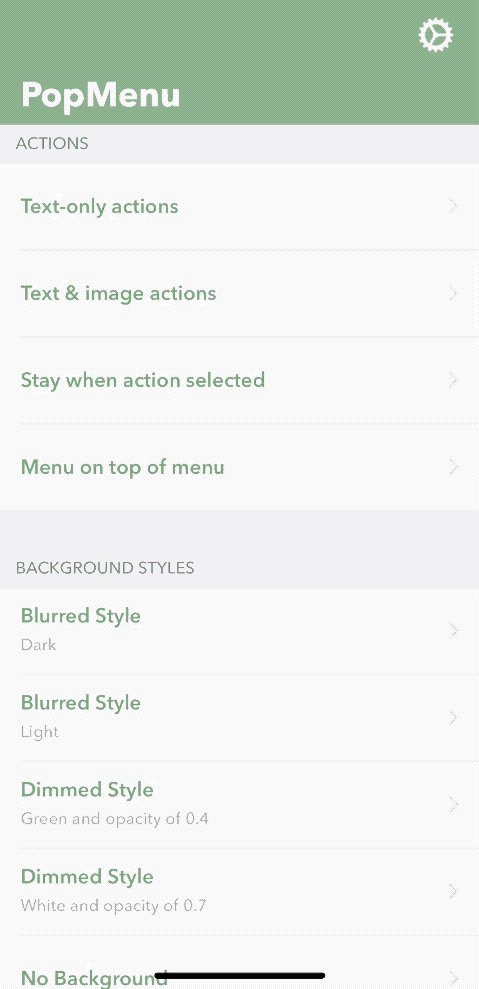
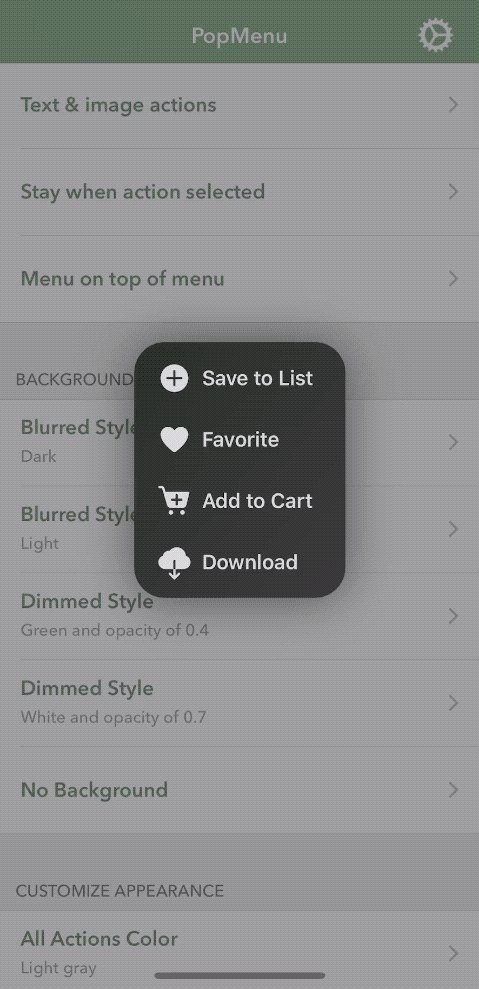
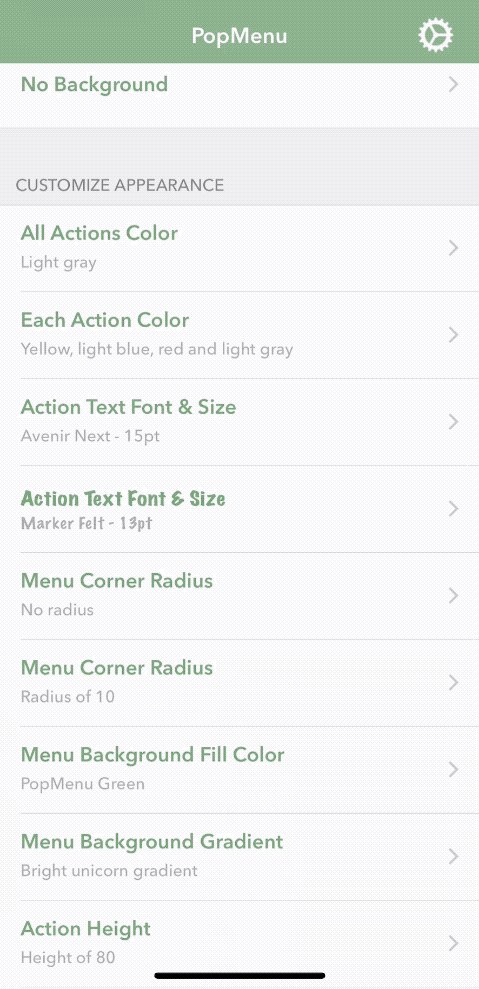
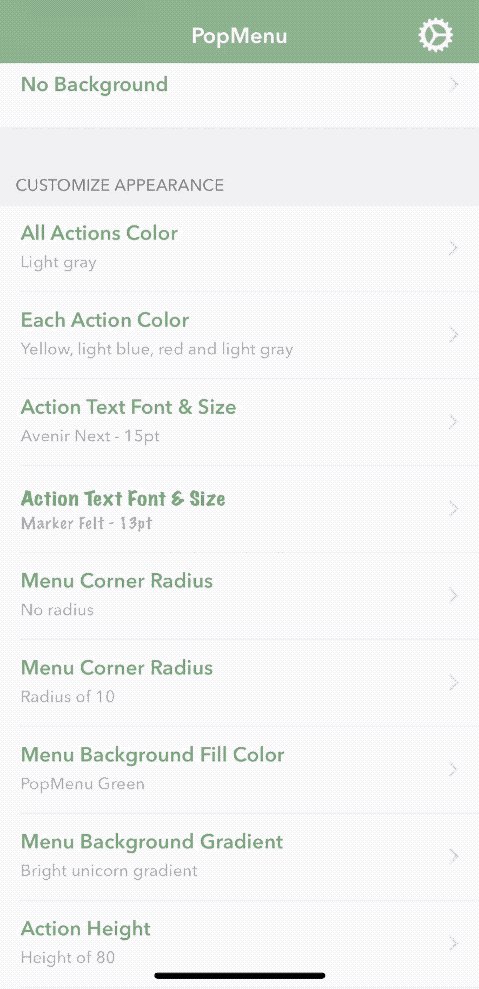
What's a better way to know what PopMenu offers than some live action images? Here's to show you what you can do with PopMenu:
💪🏻 Contribute
Thank you if you are interested in contributing to the project, I appreaciate it!
Before committing any changes, please make sure to read the Contribution Guidelines first, thank you!
📗
Check Documentation
Documentation is available at https://popmenu.calic.dev/
[Join Our Slack Channel](https://join.slack.com/t/newpopmenu/shared_invite/enQtMzQ4OTExMzE0OTM1LWFhM2IxYmYxOGZmMTgzNjQxMWRiNzUyZmYwN2M4ZmQ2YWYxY2VhNWI3MDlmM2JhOTM5NjAwODlmNjQzMmVlODM)