IParallaxAndHapticEffect
This library helps you easily use the 'Parallax' and 'Haptic' effects.
Customized 3D parallax and haptic effects are provided(High-performance interactive UX/UI).
Table of contents
-
🚀 How to use IParallaxEffect -
🚀 How to use IHapticEffect -
🛠 Installation -
⚠️ Important - Contributing
- Author
- License
🚀
How to use IParallax
First of all, you will need to import the IParallaxAndHapticEffect module.
import IParallaxAndHapticEffect
After that, it is necessary to think about which effect to use, the Parallax effect or the Haptic effect.
Each use is very easy.
First, let's look at 3 cases of using the parallax effect. Then think about how to use it for UI/UX later.
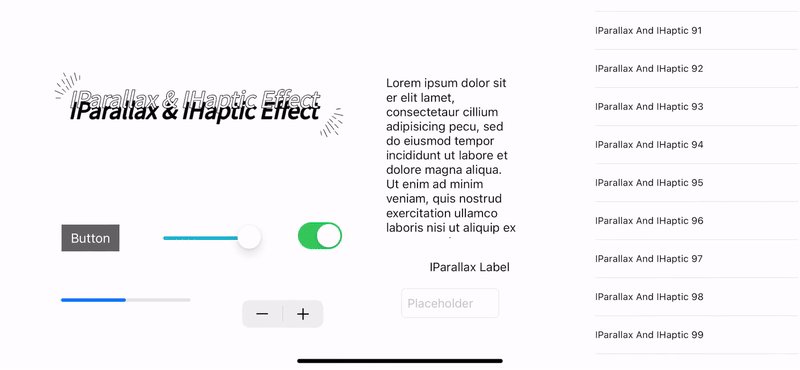
The parallax effect can be applied to all objects inherited by 'UIView'.
UIView, UIImageView, UIButton, UIProgressView, UISlider, UISwitch, UIStepper, UITextField, UILabel, UITextView, UITableView, UICollectionView, PickerView, Etc
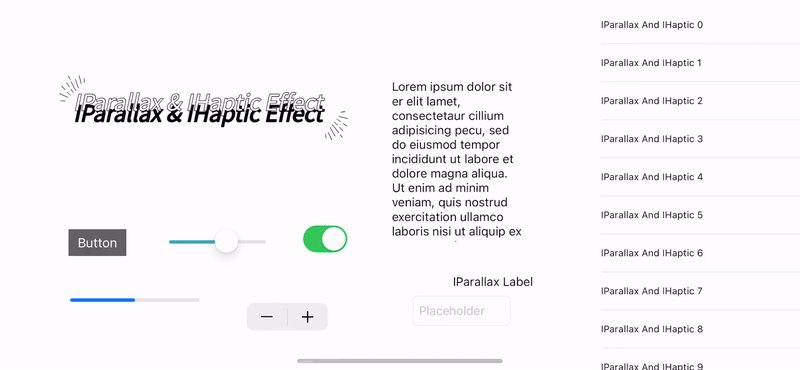
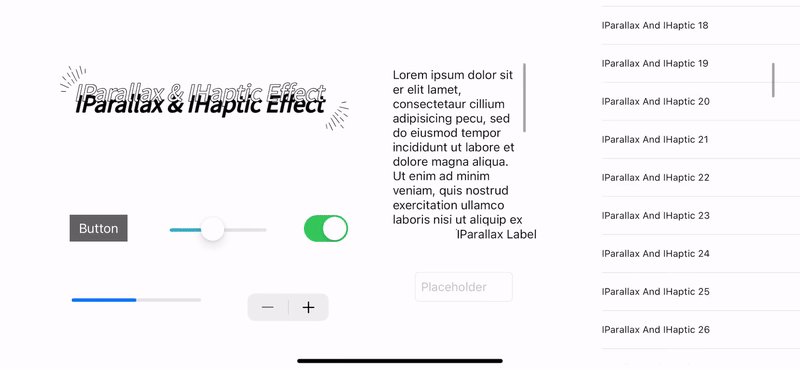
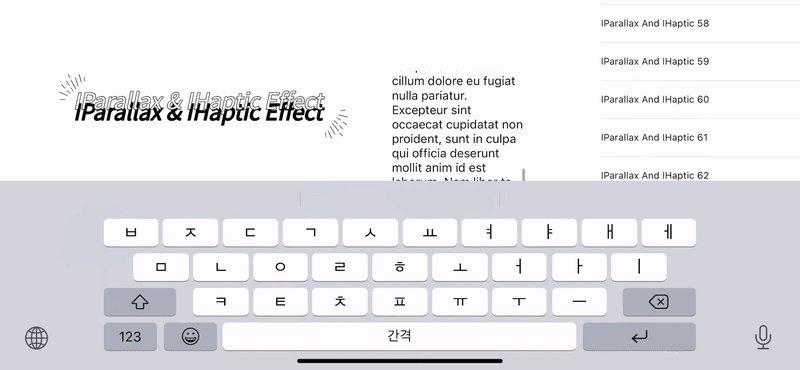
| Examples |
|---|
 |
 |
 |
1.
📍
IParallaxEffect : One line is everything.
IParallaxEffect, that's all.
This function generates a 'customized parallax effect' on the 'UIView' object. View objects can be added using the array sequence parameter. The power can be adjusted using the power parameter.
IParallaxEffect.shared().setParallax(view: ['1'], axis: ['2'], power: '3')
Parameter '1' view: Your view that wants to apply the effect.
Parameter '2'
| axis |
|---|
.horizontal |
.vertical |
.multi |
Parameter '3'
You can enter the intensity you want to use. (1 ~ 1000)
Here's the recommended intensity!
| Power | - |
|---|---|
30 |
very slow |
60 |
slow |
90 |
medium |
120 |
fast |
150 |
very fast |
180~ |
SpaceX |
🚀
How to use IHapticEffect
First of all, you will need to import the IParallaxAndHapticEffect module.
import IParallaxAndHapticEffect
IHapticEffect basically provides all nine forms of system vibration.
Additionally, try other excellent vibration functions.
1.
📍
IHapticEffect
IHapticEffect, that's all.
Create a vibration with a simple line.
This function generates haptic events of 9 types.
IHapticEffect.shared().setHaptic(type: '1')
Parameter '1'
| Haptic Type |
|---|
.light |
.medium |
.heavy |
.soft |
.rigid |
.selection |
.warring |
.success |
.error |
2.
📍
Dynamic Haptic
2-1. Repeat Haptic
This function generates repetitive haptic events.
The number of iterations can be adjusted using the count parameter('2').
IHapticEffect.shared().setRepeatHaptic(type: '1', count: '2')
2-2. Delay Haptic
This function generates a delayed haptic event.
The delay time can be adjusted using the delay time parameter('2').
IHapticEffect.shared().setDelayHaptic(type: '1', delayTime: '2')
2-3. Custom Haptic
This function generates a customized haptic event.
The power can be adjusted using the power parameter between 0 and 1 (CGFloat: '1').
IHapticEffect.shared().setCustomHaptic(power: '1')
2-4. Presents with Haptic 1
Presents a view controller modally with Normal Haptic (9 types).
present(ViewController, animated: Bool, hapticType: '1', completion: '2')
2-5. Presents with Haptic 2
Presents a view controller modally with Delayed Haptic (9 types).
present(ViewController, animated: Bool, hapticType: '1', delayTime: '2', completion: '3')
2-6. Presents with Haptic 3
Presents a view controller modally with Repeated Haptic (9 types).
present(ViewController, animated: Bool, hapticType: '1', count: '2', completion: '3')
Presents with Haptic(Example)
Alert
let alertVC = UIAlertController(title: "Notice", message: "IParallaxAndHapticEffect", preferredStyle: .alert)
let okAction = UIAlertAction(title: "Ok", style: .default, handler: nil)
alertVC.addAction(okAction)
present(alertVC, animated: true, hapticType: .heavy, count: 2, completion: nil)
Present
guard let vc = self.storyboard?.instantiateViewController(withIdentifier: VC2.identifier) as? VC2 else { return }
present(vc, animated: true, hapticType: .soft)
🛠
Installation
Cocoapods
IParallaxAndHapticEffect is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'IParallaxAndHapticEffect'
Swift Package Manager
Project settings > Package Dependencies > '+' Button > GitHub URL > Add Package
Alternatively, File > Add Packages > Add Package Dependencies.
https://github.com/Omilr/IParallaxAndHapticEffect.git
⚠️
Important
The Parallax & Haptic effect does not work in the simulator.
Therefore, it is recommended to test on a real device.
Contributing
Contributions are always welcome
Author
Omilr, [email protected]
License
IParallaxAndHapticEffect is available under the MIT license. See the LICENSE file for more info.