SwiftUI-Animations
Animations created with SwiftUI.
Hello there, I'm Shubham and in this repository, I'll be posting the code for the animations that you see on my Instagram @shubham_iosdev.
I hope you'll learn something new and use these animations and concepts to achieve great effects and more for your apps.
If you like my work, and would like to see more content you can follow me here -
Reach me via 👇🏻
Animations
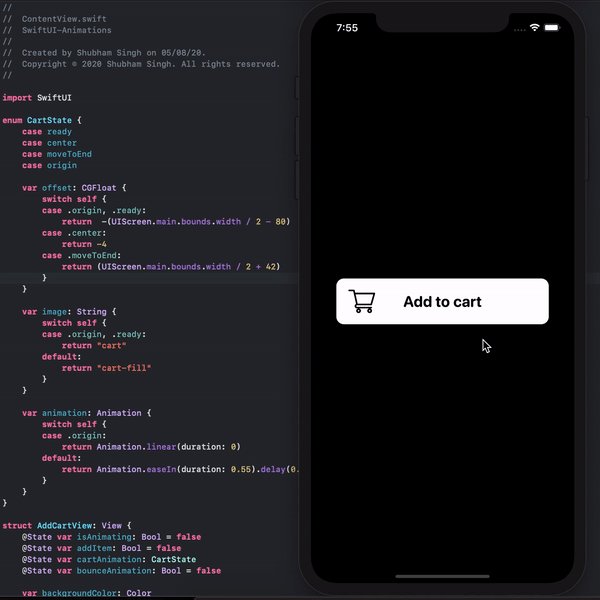
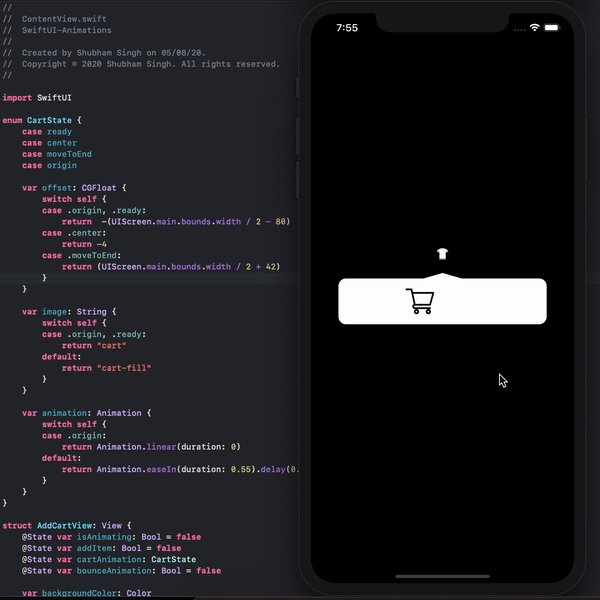
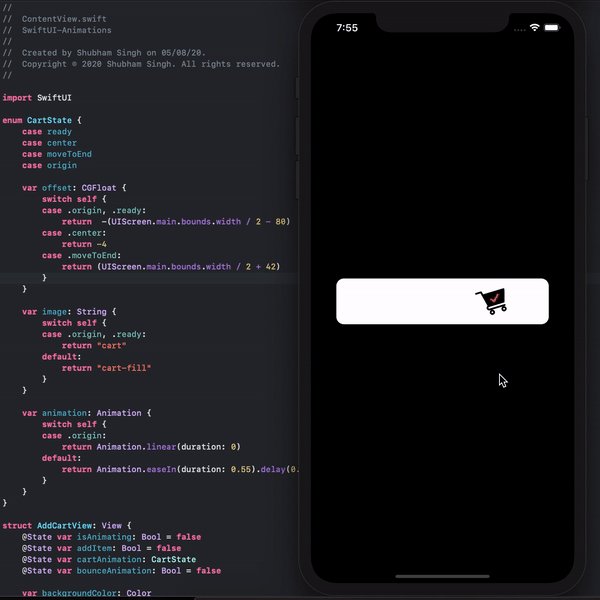
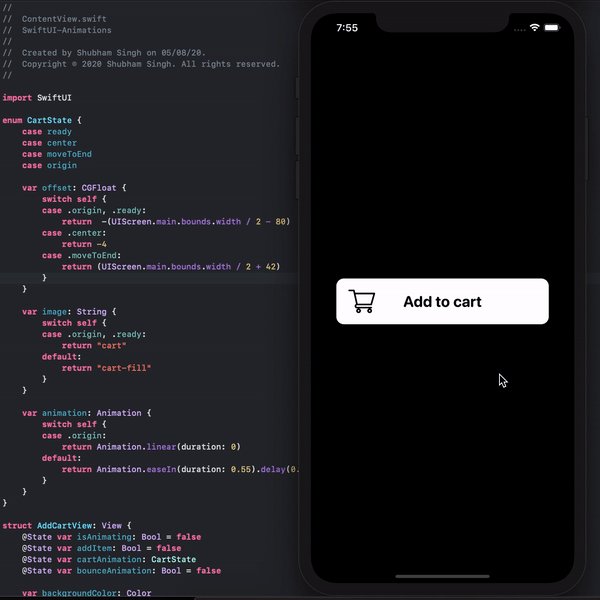
Add to cart button
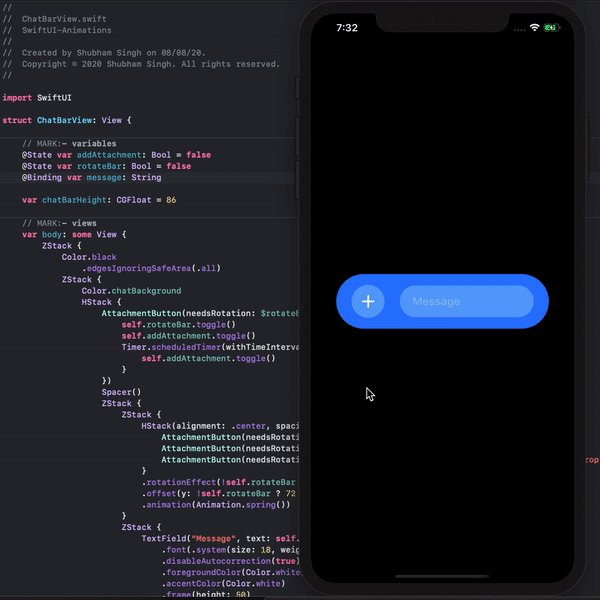
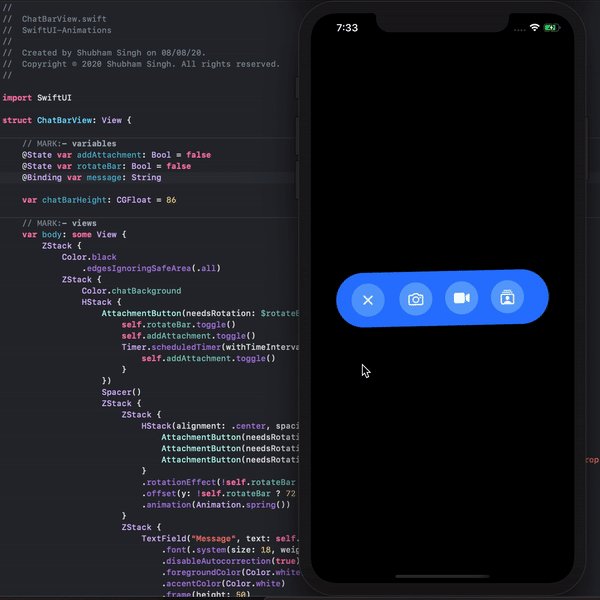
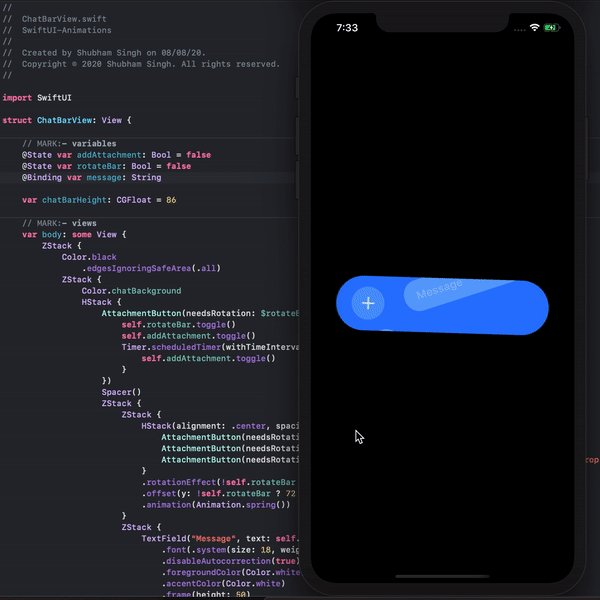
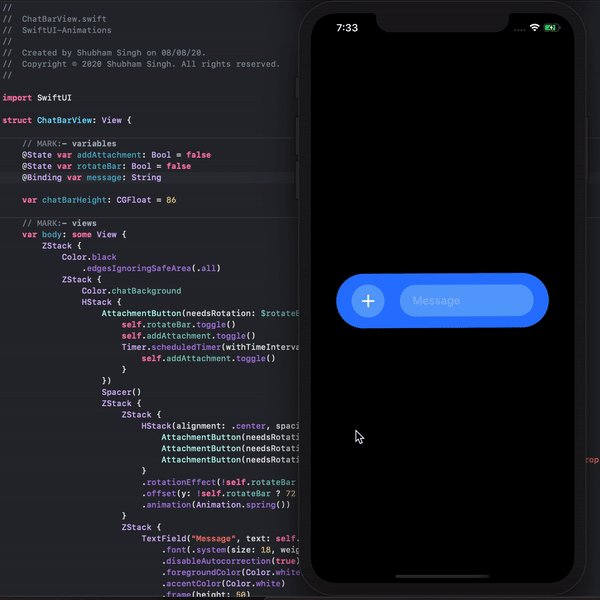
Chat Bar Animation
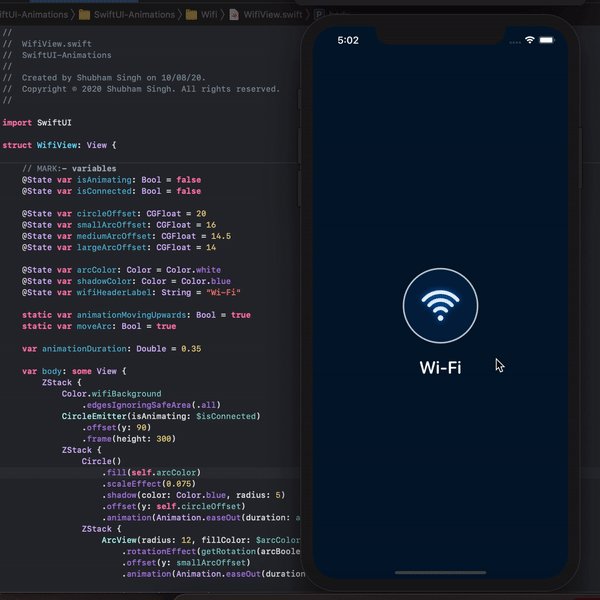
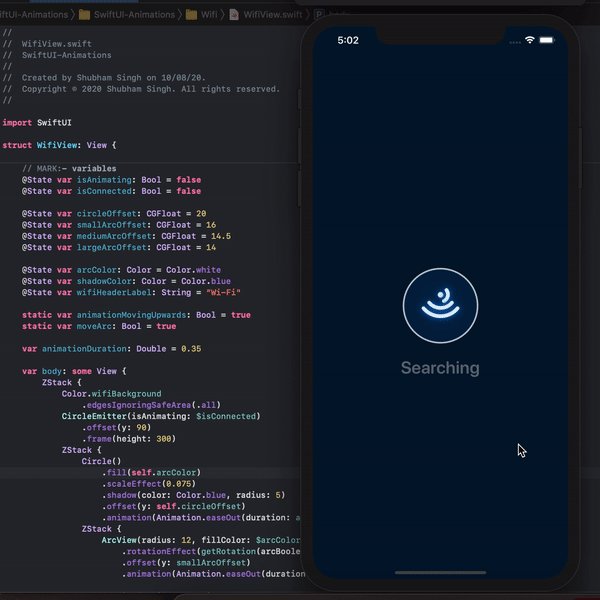
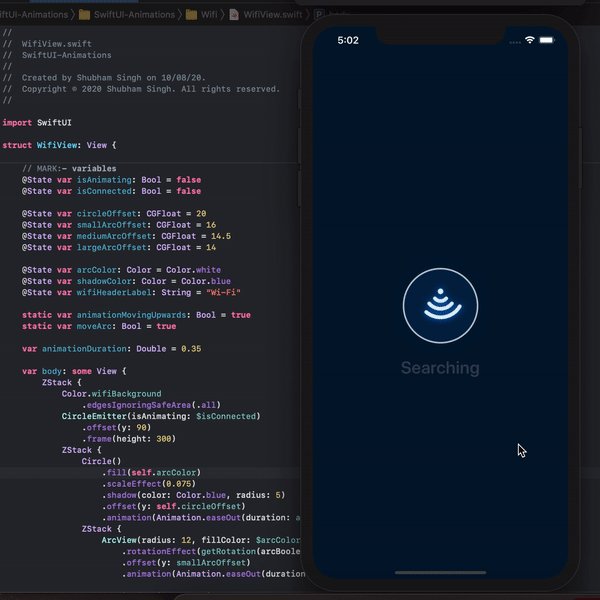
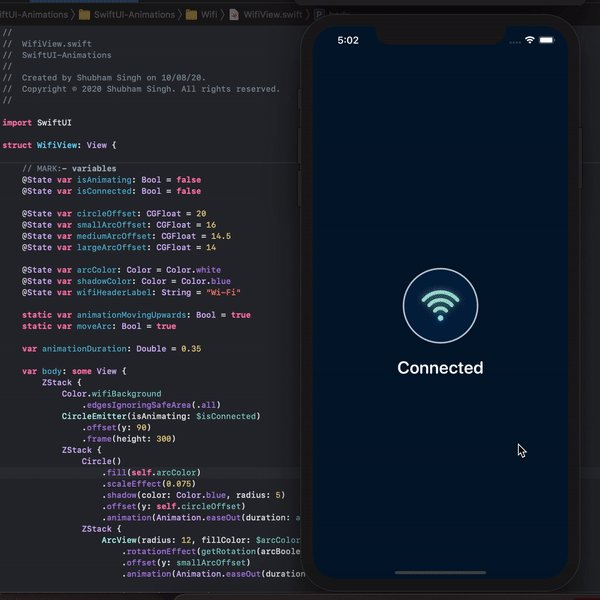
Wi-Fi connectivity Animation
Loader Animation
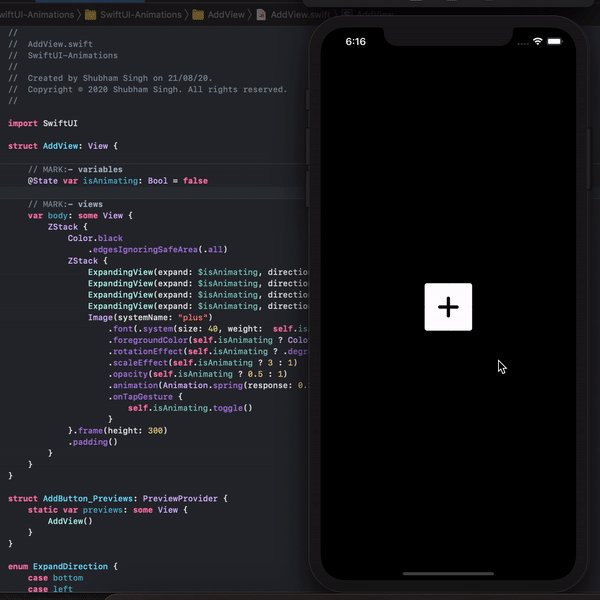
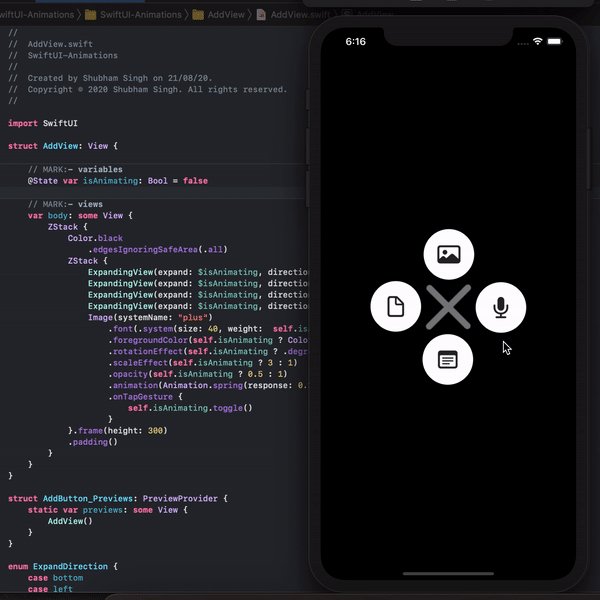
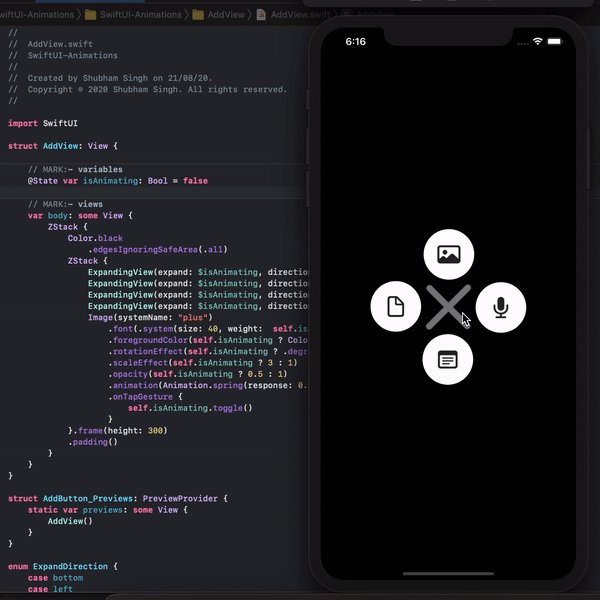
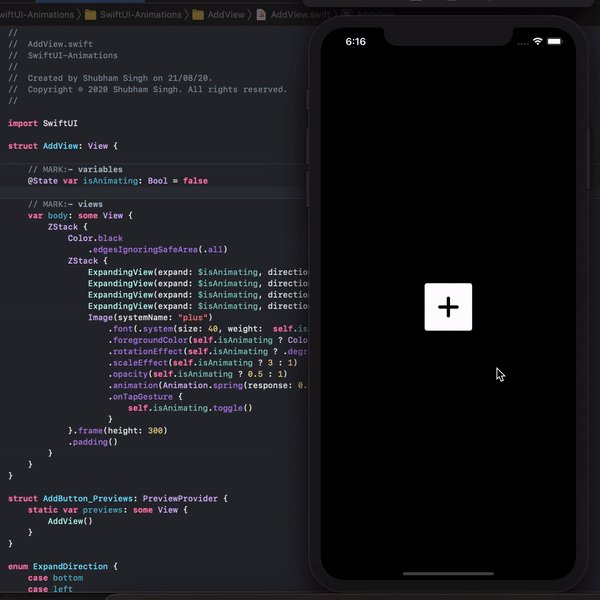
AddItem Animation
[Link for Code]https://github.com/Shubham0812/SwiftUI-Animations/tree/master/SwiftUI-Animations/Code/Animations/AddView)
Circle Loader
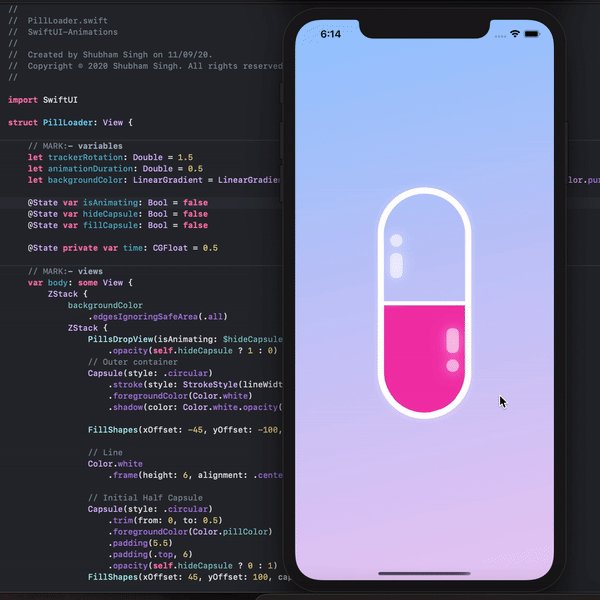
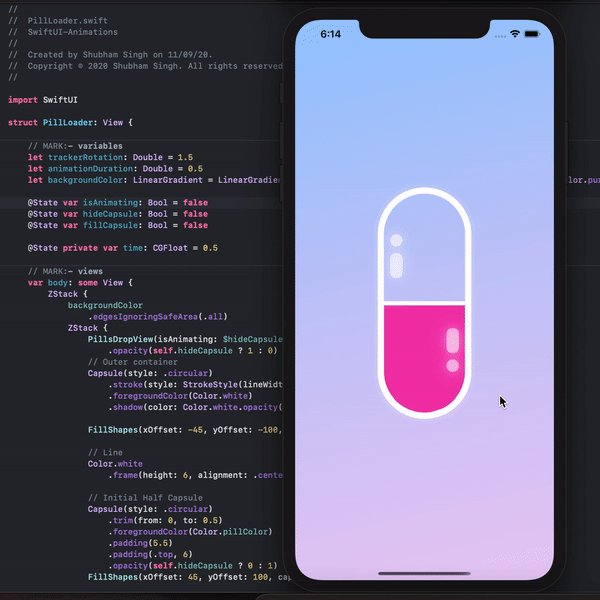
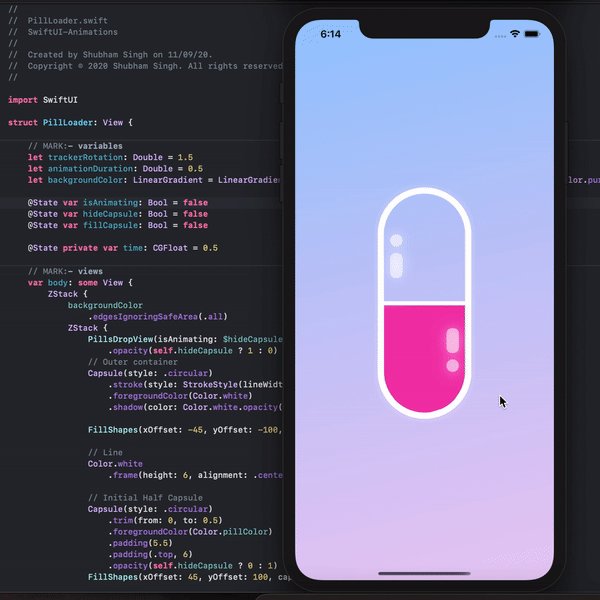
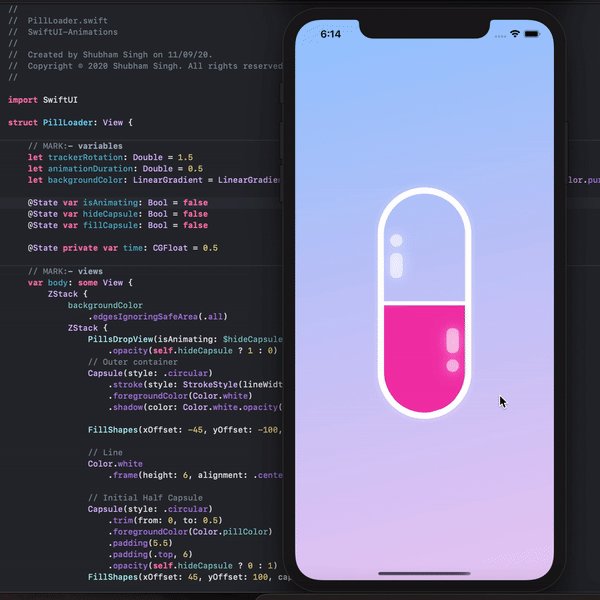
Pill Loader
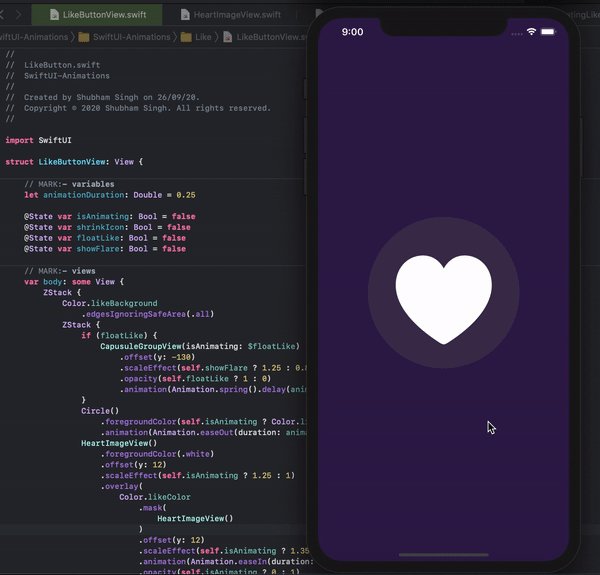
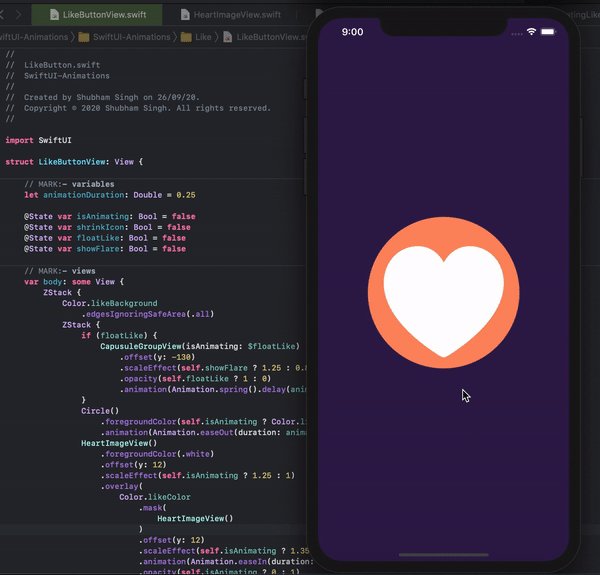
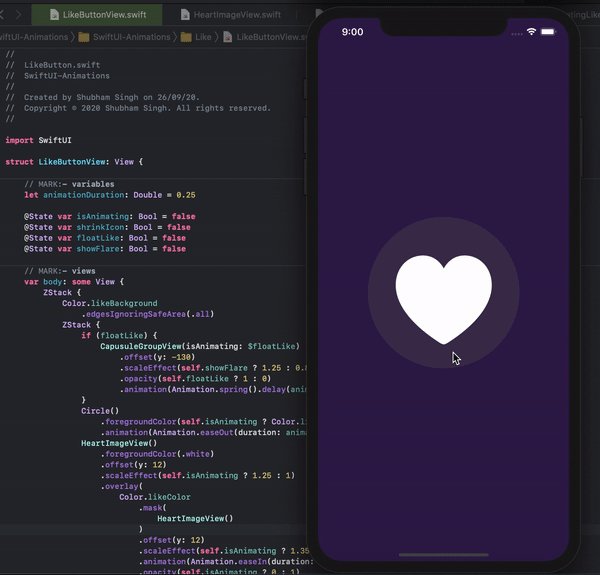
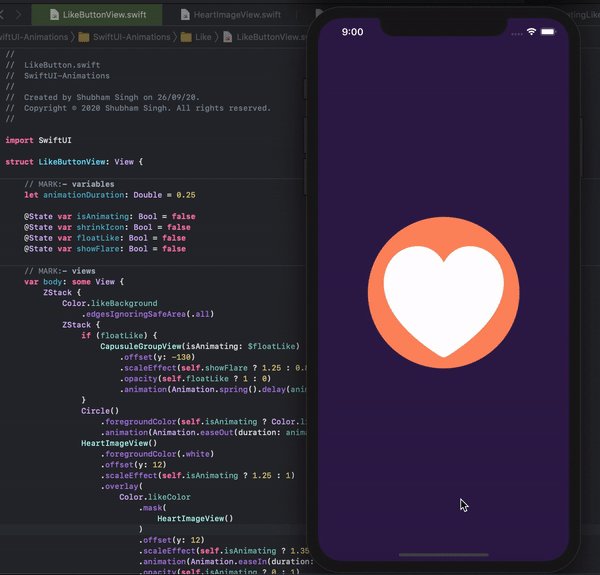
Like
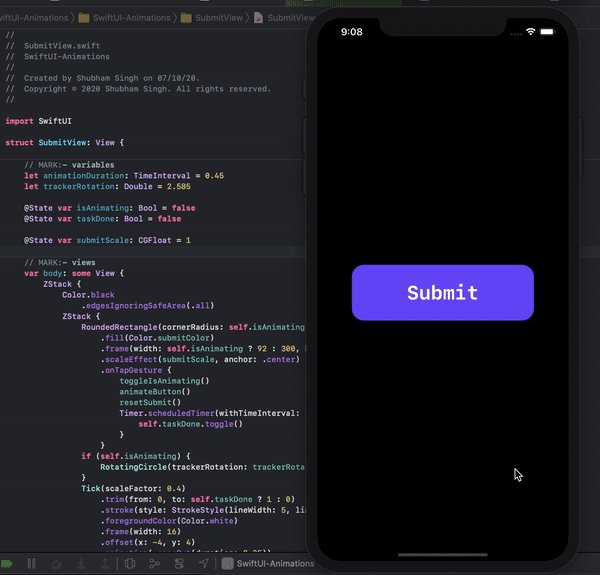
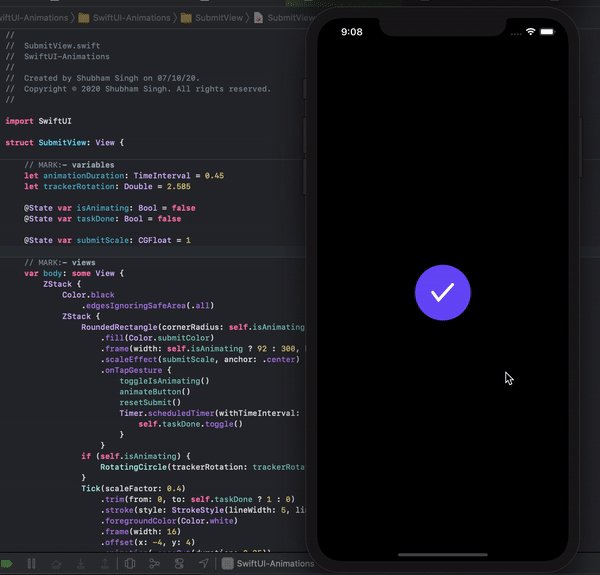
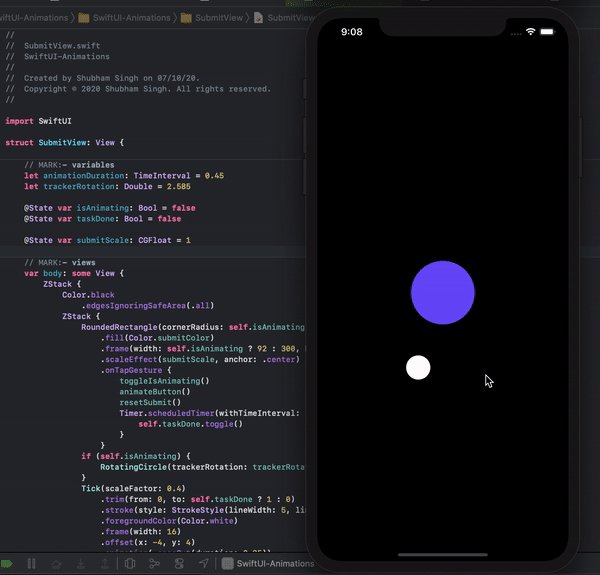
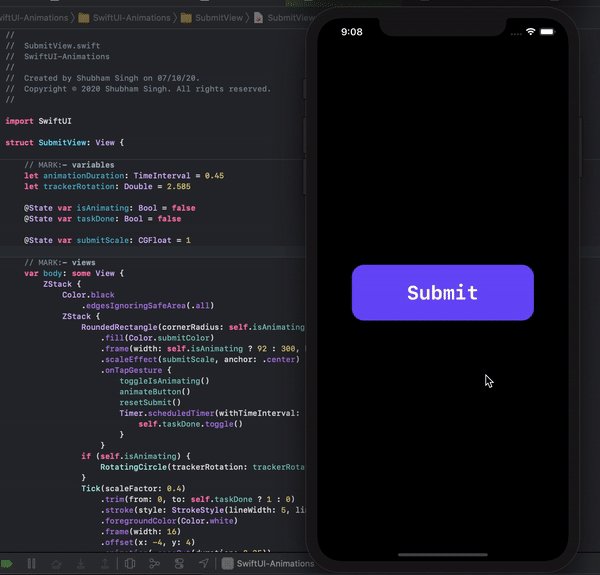
Submit Button
Github Octocat Loader
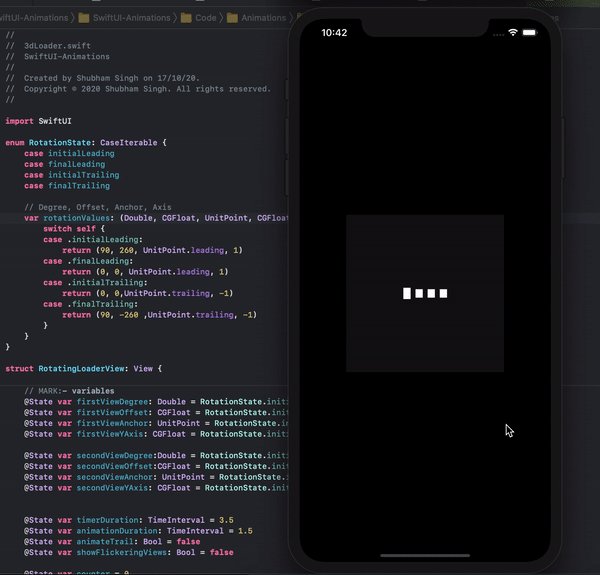
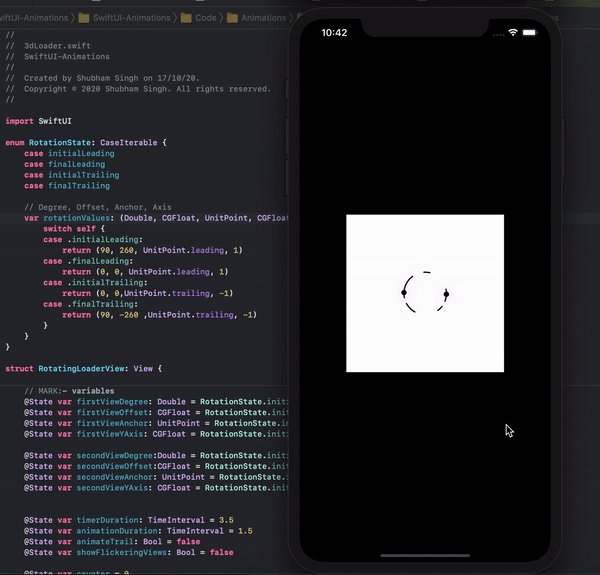
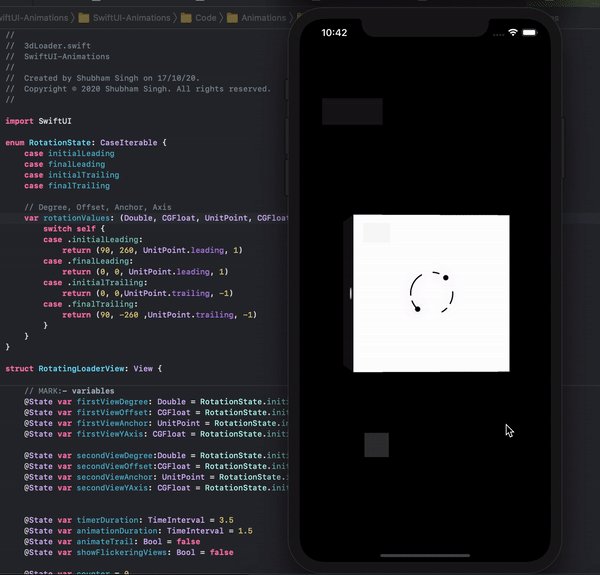
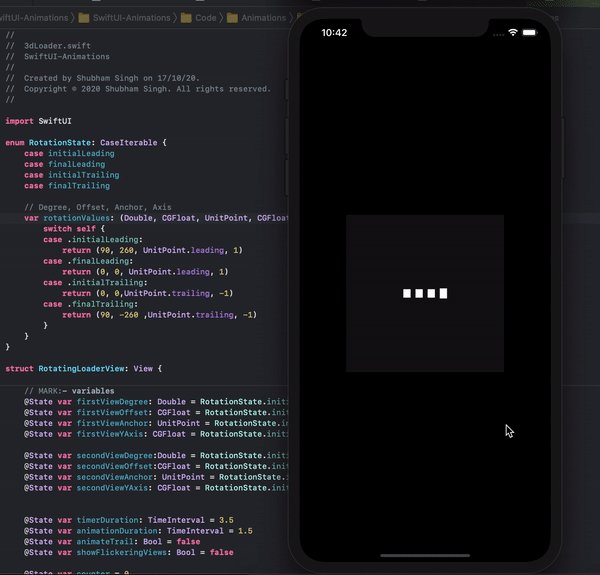
3-D Rotating Loader
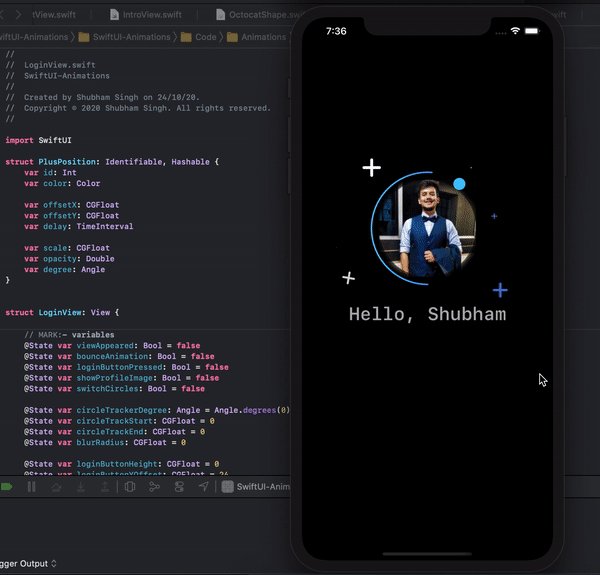
Animated Login Flow
Book loading Animation
Card Viewer Animation
Infinity Loader
Light Switch
Spinning Loader
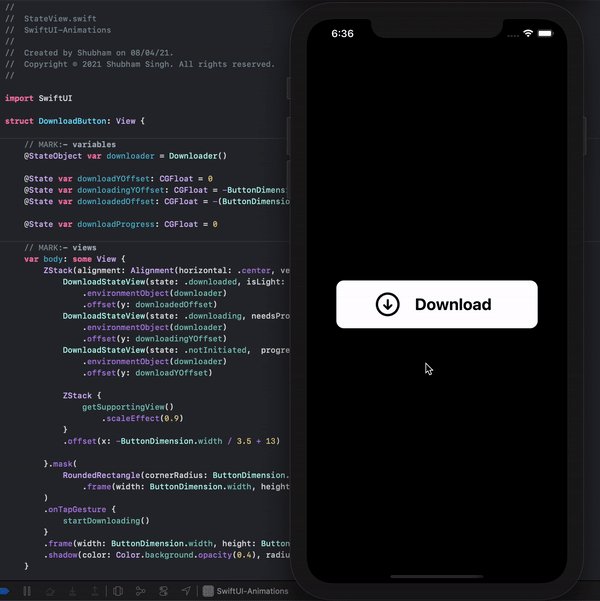
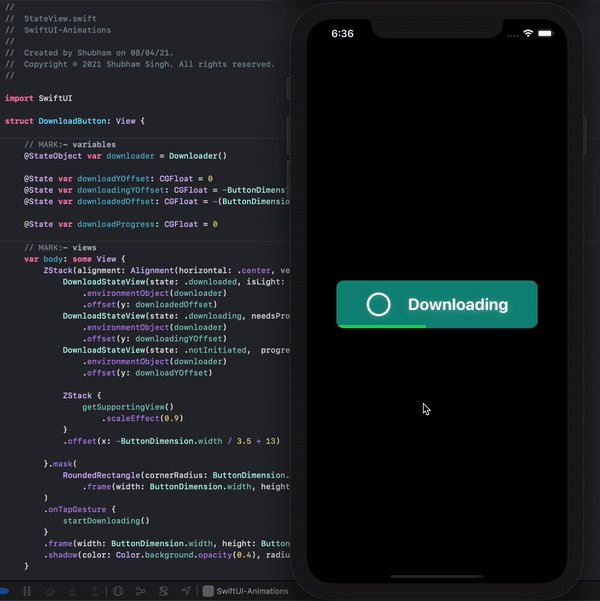
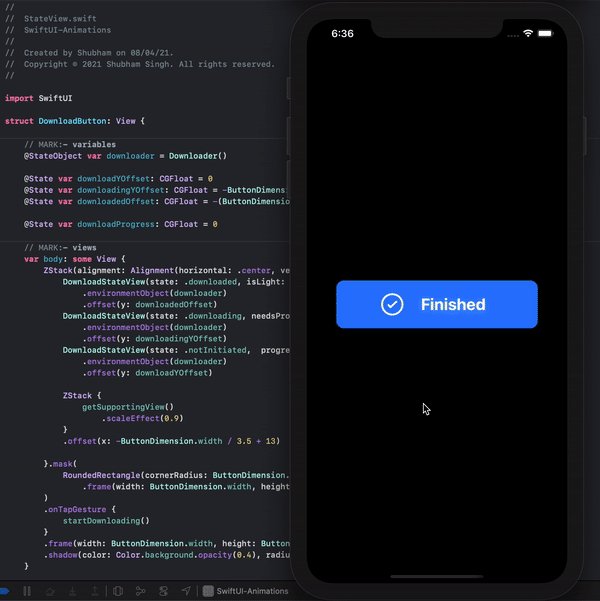
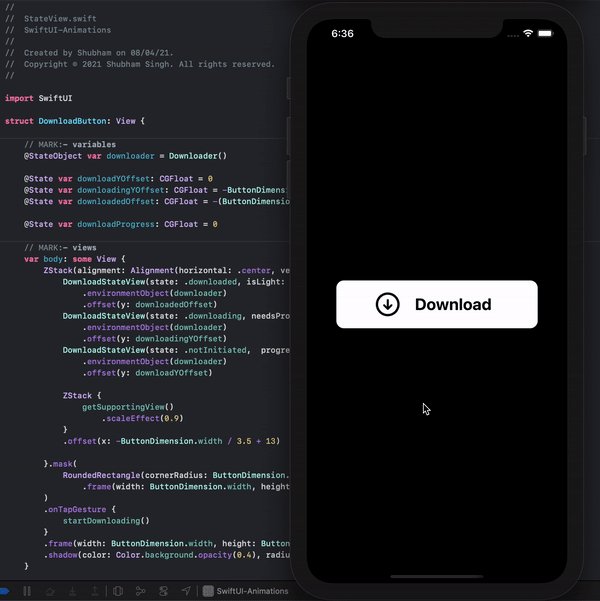
Download Button
Triangle Loader
Spread the word!
Liked the project? Just give it a star
Credits
© Shubham Kumar Singh | 2021