Instagram UI Redesign With SwiftUI
Show some
Main Page
Show some
Main Page
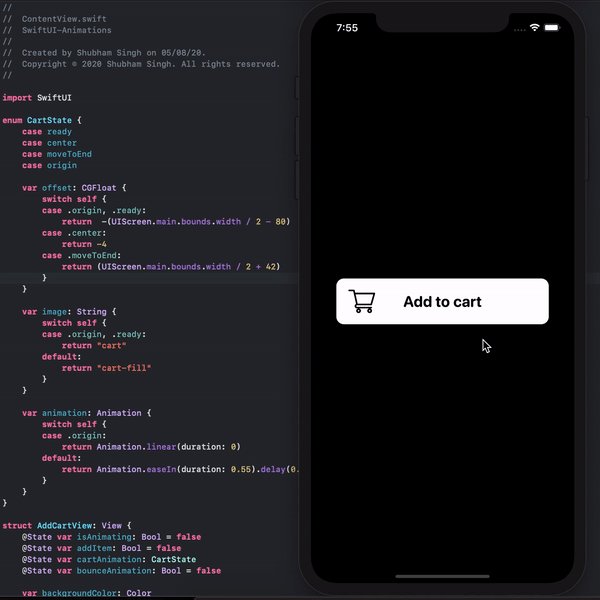
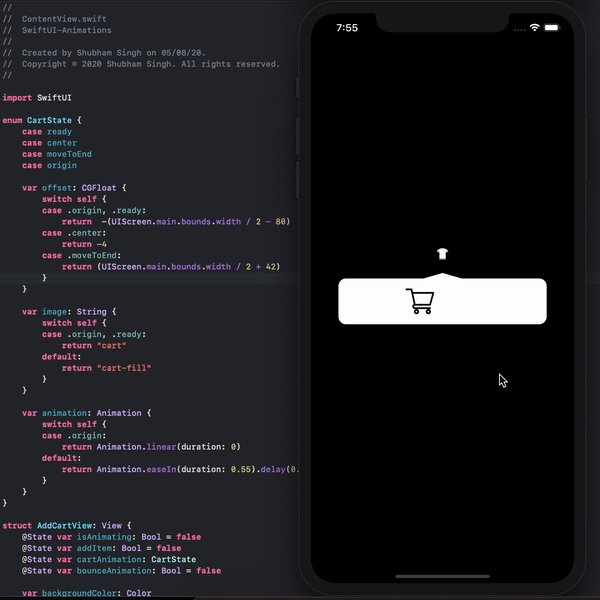
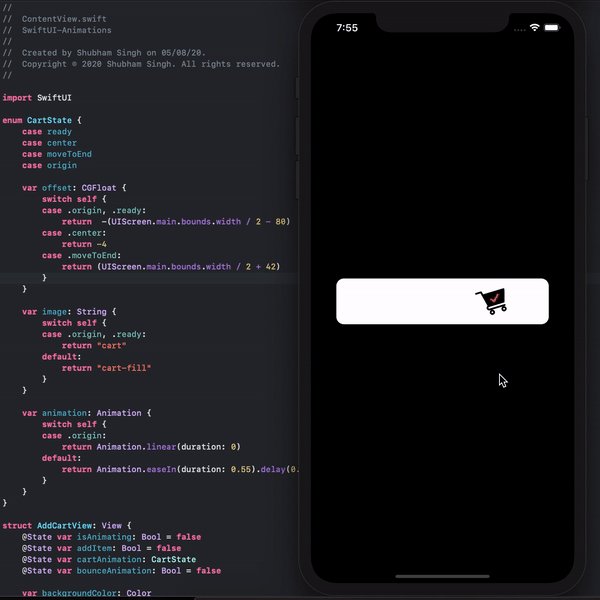
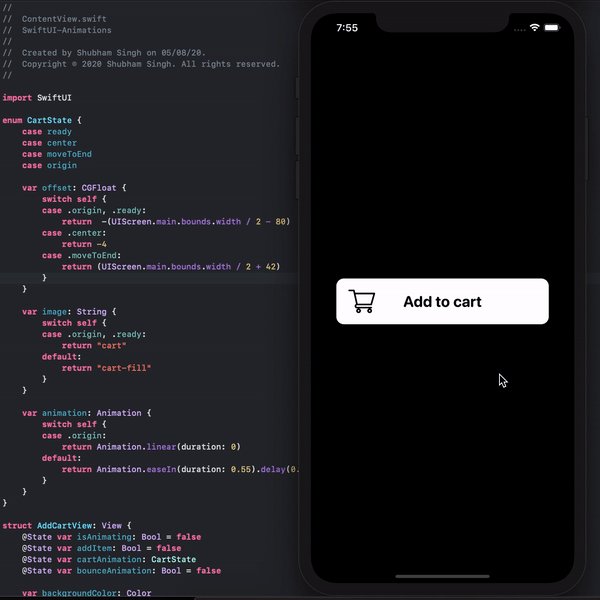
A repository containing a variety of animations and Animated components created in SwiftUI that you can use in your own projects.
Colorful - A SwiftUI implementation of AppleCard's animated colorful blur background.
WaveAnimation A SwiftUI implementation of Wave animating shape. Preview Usage import SineWaveShape SineWaveShape(percent: 0.4, strength: 30, frequency
Orbital-SwiftUI-Animation An experiment for using SwiftUI's custom timing curve to create an orbital-like animation. How it looks: How it works: Apply
MatchedAnimation Match animations in SwiftUI and UIKit/AppKit. /// Draw a box in
Calculatrice-Avec-NS Une calculatrice très basic en swiftUI qui utilise NSExpres
SwipeActions Library for creating swipe actions for any SwiftUI View, similar to
Prototyping Stream Chat iOS SDK with SwiftUI.This project includes layout and composition of the main screens such as the channel list (contacts), select user and chats (conversations). Additionally there are several SwiftUI animations along with interaction styles.
FOURSQUARE_SWIFTUI This is the replica of Foursquare application, created using
Pastel ?? Gradient animation effect like Instagram Example override func viewDidLoad() { super.viewDidLoad() let pastelView = PastelView(fram
SwiftUI.AnimatedImage SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image Screen.Recording.2021-07-31.at.02.18.33.mov Insta
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An
⚠️ This repository is under construction. SwiftUI Text Animation Library Make yo
SwiftUI Animation Observer Track SwiftUI animation progress and completion via c
Confetti-Checkout SwiftUI project demonstrating Custom coded confetti animation for checkout page NOTE: CAEmitterLayer is not used but all the confett
Fortune Wheel Fortune spinning wheel ?? library built using SwiftUI, supports dynamic content. Preview - Spin Wheel ⚙️ CocoaPods Installation FortuneW
IncognitoSwiftUI Incognito animation made with SwiftUI Incognito Mode / Private Browsing Private browsing is a privacy feature in some web browsers. W
Hey there Hi, I'm Arvind Patel, a iOS Developer ?? from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s
?? ConfettiSwiftUI ?? Swift package for displaying configurable confetti animation. Find the demo project here. Installation: It requires iOS 14 and X