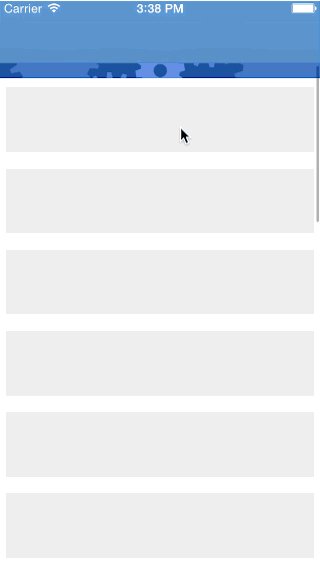
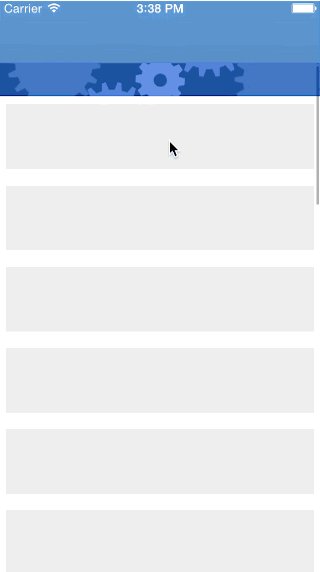
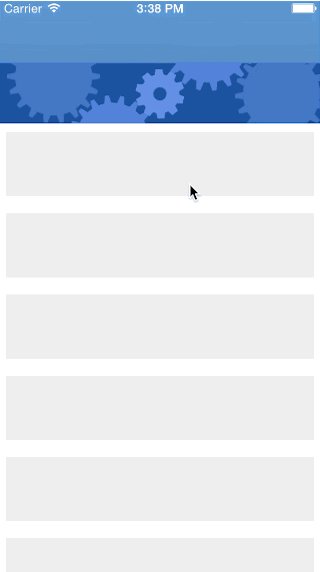
A custom animation for the UIRefreshControl. Inspired by this Dribble shot and this tutorial.
Screenshot
Usage
Install through CocoaPods
pod 'GearRefreshControl', '~> 1.0.0'
use_frameworks!
Setup your refreshControl:
override func viewDidLoad() {
super.viewDidLoad()
gearRefreshControl = GearRefreshControl(frame: self.view.bounds)
gearRefreshControl.addTarget(self, action: #selector(ViewController.refresh), for: UIControlEvents.valueChanged)
self.refreshControl = gearRefreshControl
}
Update state:
override func scrollViewDidScroll(_ scrollView: UIScrollView) {
gearRefreshControl.scrollViewDidScroll(scrollView)
}
Stop the animation on completion:
self.gearRefreshControl.endRefreshing()
Customization
You can customize the color of the control by setting the gearTintColor property:
gearRefreshControl.gearTintColor = .red
Checkout the sample project for the full implementation.
Author
Andrea Mazzini. I'm available for freelance work, feel free to contact me.
Want to support the development of these free libraries? Buy me a coffee
Contributors
Thanks to everyone kind enough to submit a pull request.
MIT License
Copyright (c) 2017 Andrea Mazzini. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a
copy of this software and associated documentation files (the "Software"),
to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be included
in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS
OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY
CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT,
TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.