Peek Scrolling Animation
SwiftUI, peek scrolling animation and card tapped animation, using GeometryReader, follow the livestream tutorial by MengTo.
Menu
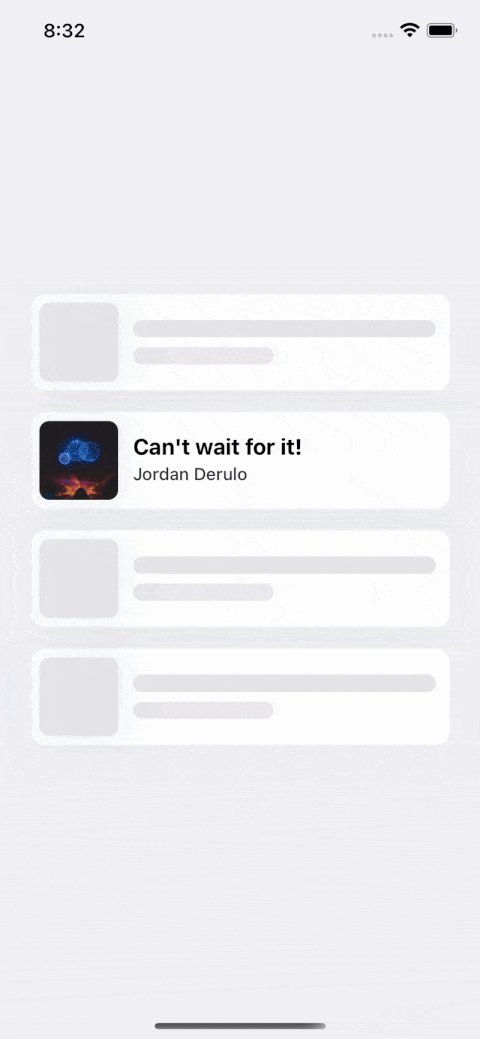
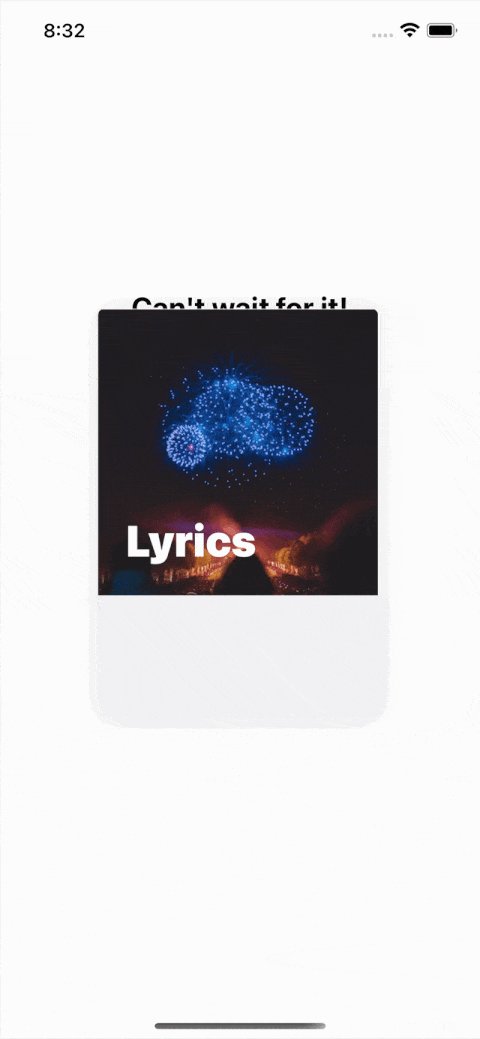
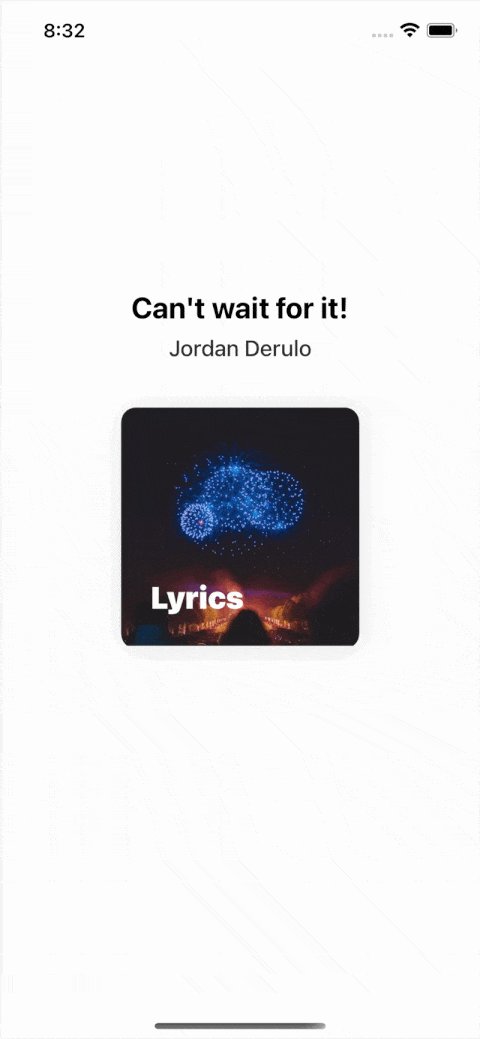
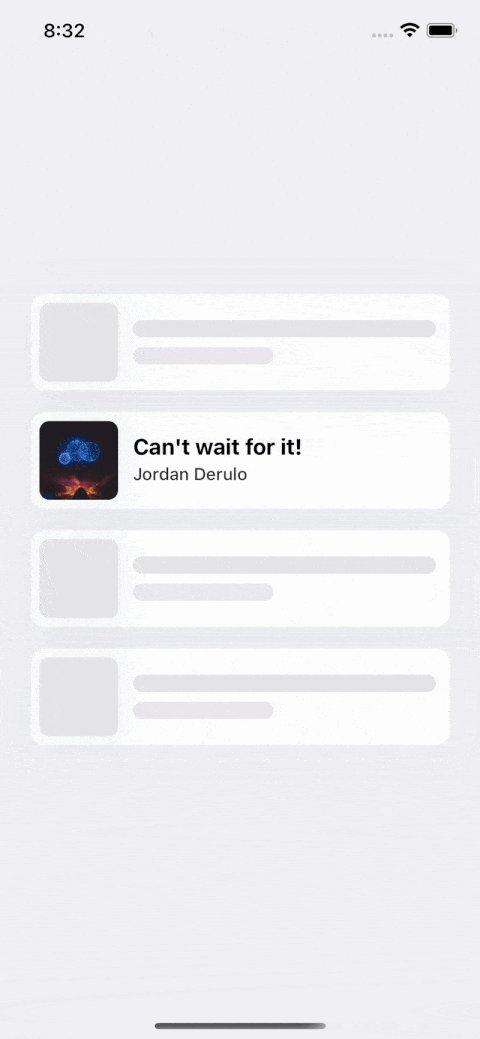
Screenshots
Source
The courses: MengTo, fully developed with SwiftUI.
Contributions
- All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting & todo task) are welcome. Let's make it better.
Contact
Created by Terry Kuo - feel free to contact me!