AZTransitions
Make your modal transition with custom animation. AZTransitions helps you think about creativity, giving specific API methods.
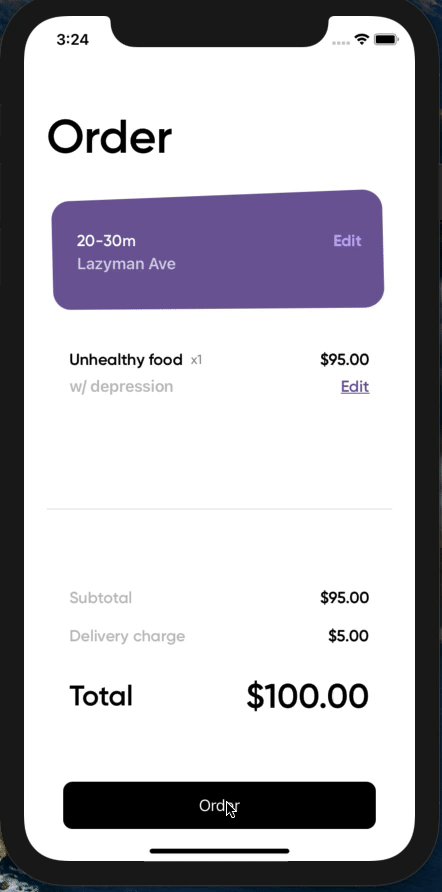
Visual Example
Inside this repository you can try iOS Example target with example FashionTransition.swift class:
Installation
- Add the following to your
Podfileand runpod install
pod 'AZTransitions'
- or add the following to your
Cartfileand runcarthage update
github "azimin/AZTransitions"
- if you are using
Swift Package Managerjust add it to thedependenciesvalue of yourPackage.swift
dependencies: [
.package(url: "https://github.com/azimin/AZTransitions.git", .upToNextMajor(from: "0.26.0"))
]
-
or clone as a git submodule,
-
or just copy
AZTransitions/Source/CustomModalTransition.swiftinto your project.
Code Example
To create any custom transition just subclass CustomModalTransition:
class FashionTransition: CustomModalTransition {
override init() {
super.init(duration: 0.5)
}
}
--
Then set as az_modalTransition to nessesary view just before presenting it
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
segue.destination.customModalTransition = FashionTransition()
}
or
func show() {
let viewController = UIViewController()
viewController.customModalTransition = FashionTransition()
self.present(viewController, animated: true, completion: nil)
}
--
To have custom present animation, just implement performTransition(interactive: Bool) inside your FashionTransition class:
func performTransition(interactive: Bool) {
self.presentedViewController.view.alpha = 0.0
UIView.animate(withDuration: duration, animations: {
self.presentedViewController.view.alpha = 1.0
self.presentingViewController.view.alpha = 0.0
}, completion: { (completed) in
self.presentingViewController.view.alpha = 1.0
self.finishAnimation(completion: nil)
})
}
As you may have guessed, you have different properties. The main ones:
duration— transition durationpresentingViewController— the presenting view controller (bottom one)presentedViewController— view controller that is going to be presented (top one)
You can animate them as you want.
finishAnimation(completion: nil) in the end.
In this case animation will be:
UIModalPresentationStyle
Of course sometimes you want to use diffenret modal presentation styles (for example overCurrentContext), in this case you can call setCustomModalTransition(customModalTransition: CustomModalTransition, inPresentationStyle: UIModalPresentationStyle) of UIViewController instead of setting customModalTransition directly.
More
You have different properties and methods to help you:
performDismissingTransition(interactive: Bool)to implement custom transition animation when dismissingfromViewController/toViewControllerin term of Apple transition. They are reversed in presenting and dismissing transitions.transitionContainerViewview where the transition takes place (resentingViewController.viewandpresentedViewController.viewlocated on insidetransitionContainerView), so you can add your custom views here to make animation more interesting (seeiOS Example)- Some methods for interactive animations (example will be added be soon)
- Some method to work with orientation changing things (example will be added be soon)