BEKCurveTabbar
Full Customizable Tabbar with IBInspectables 
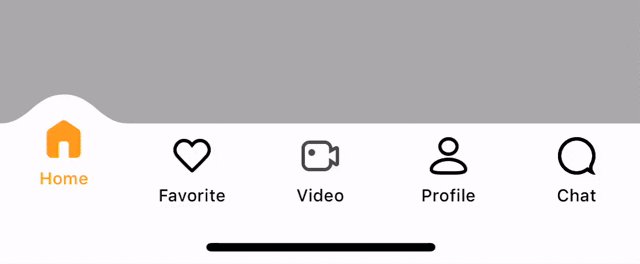
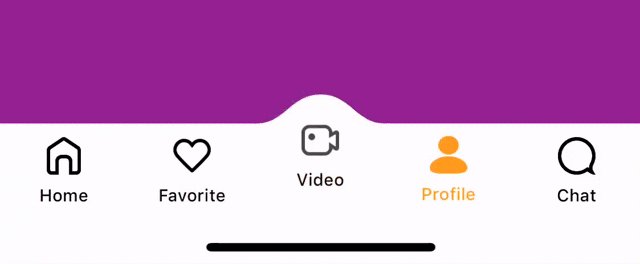
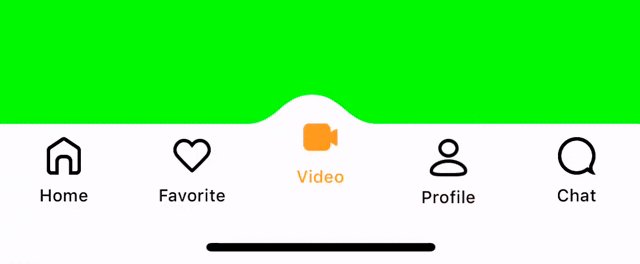
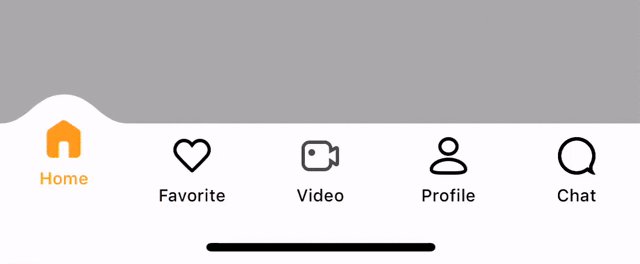
A fun replacement for UITabbar. The Component uses Bézier paths.
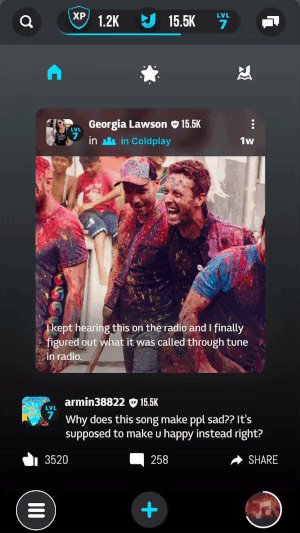
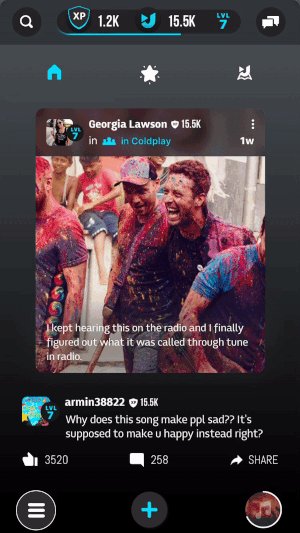
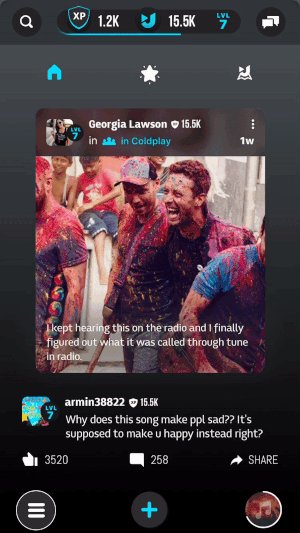
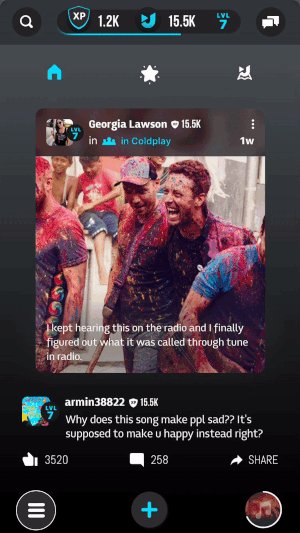
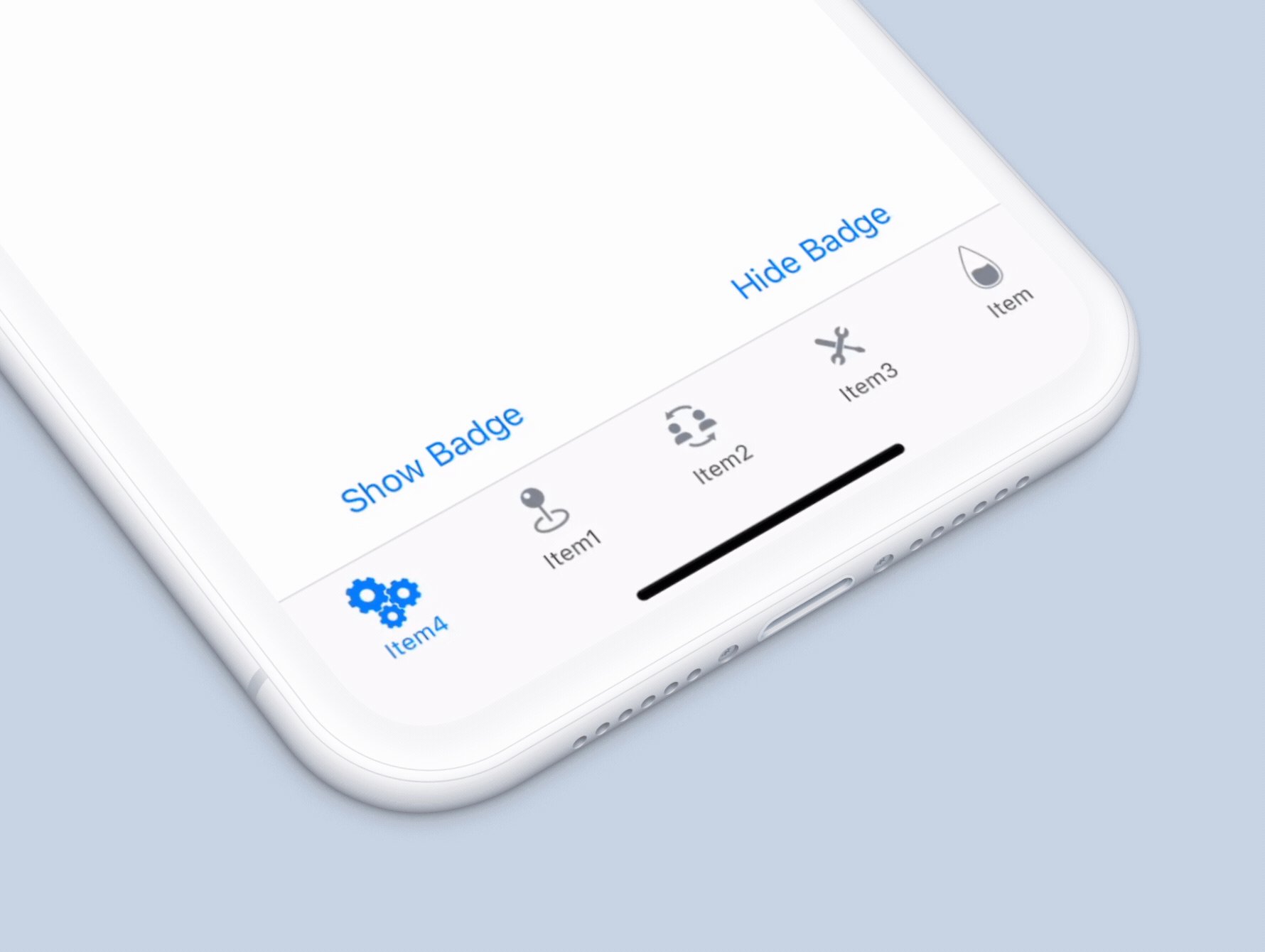
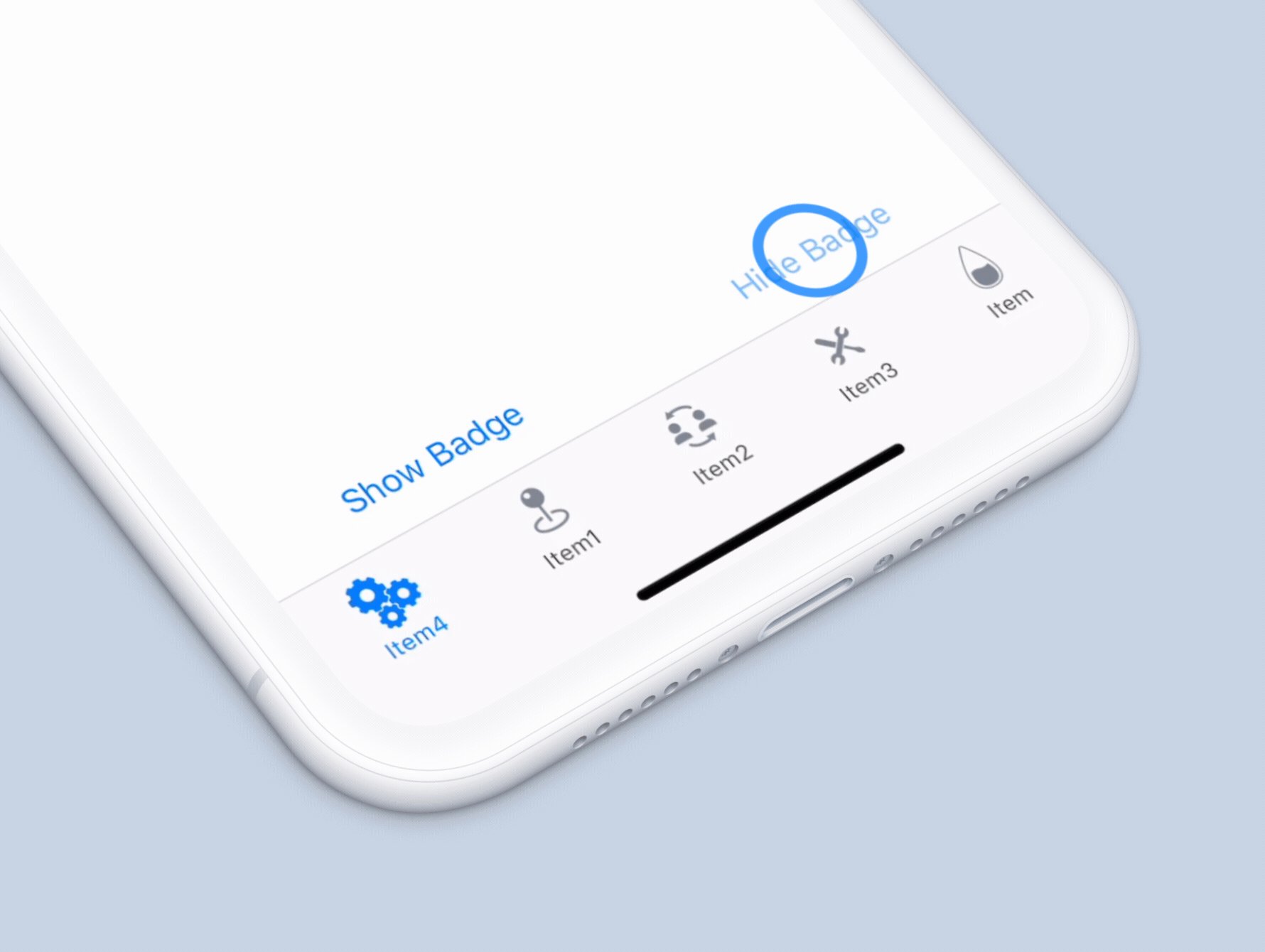
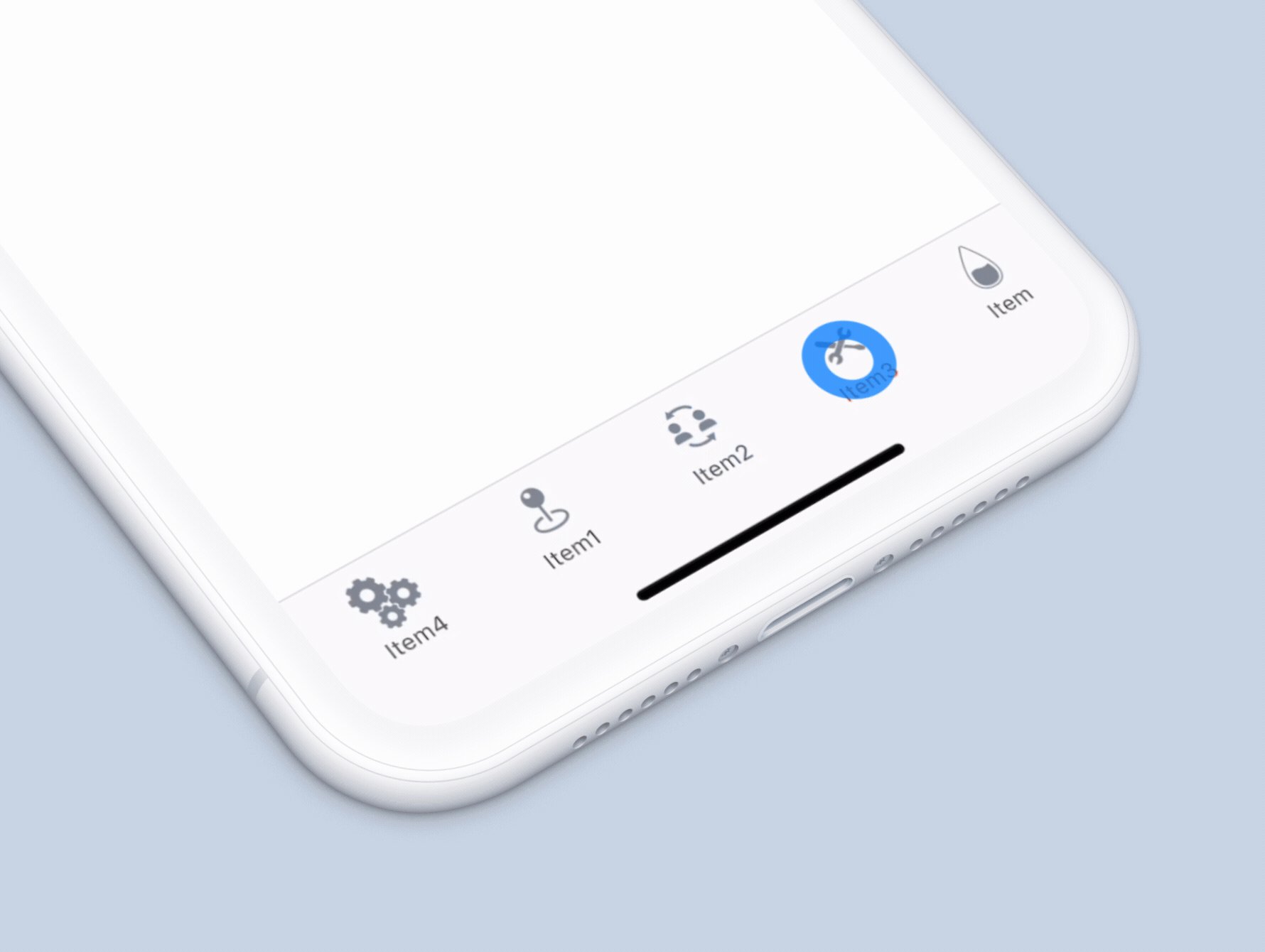
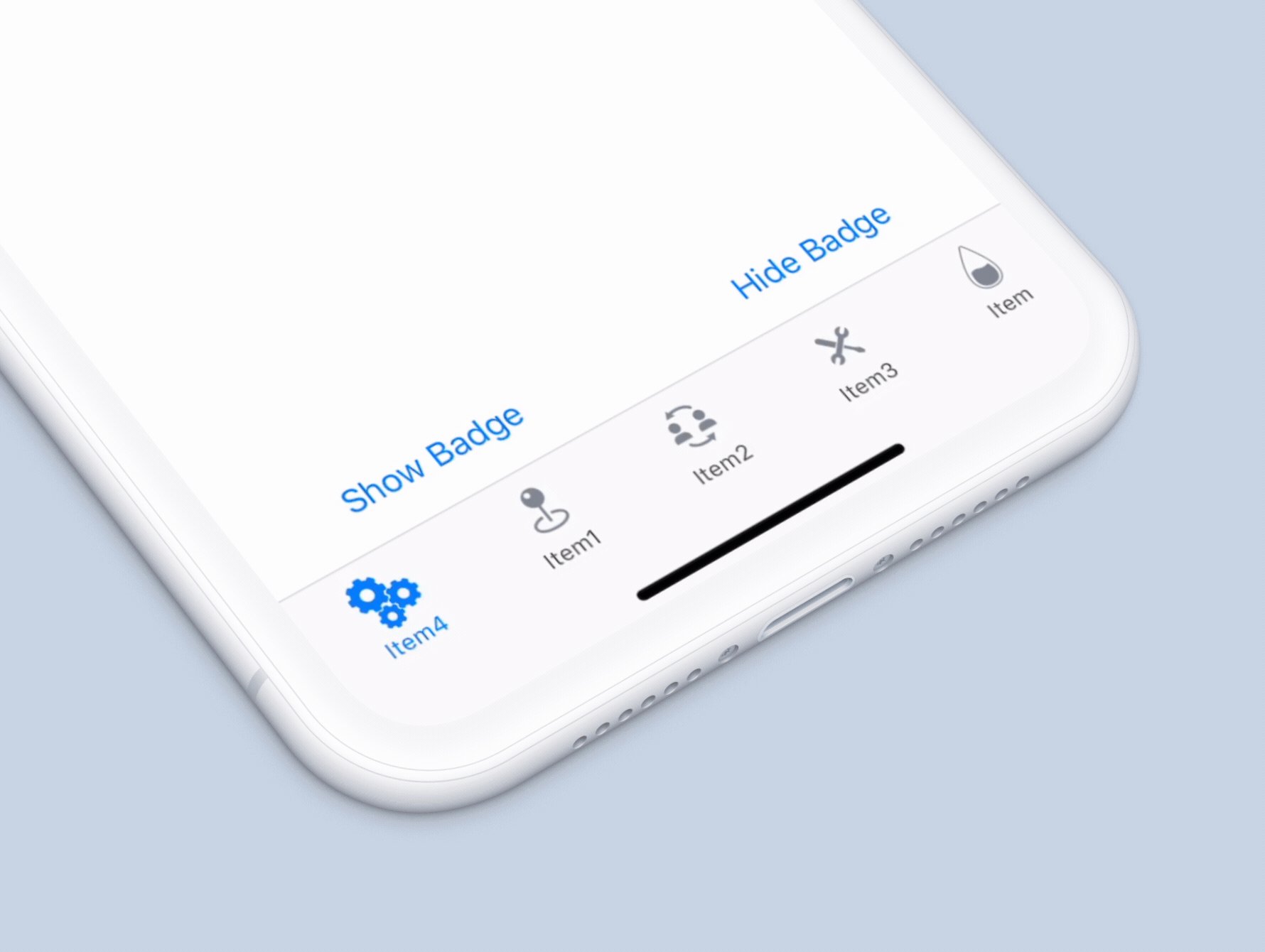
Demo
Example
usage:
You can change the appearance by using Xcode Interface Builder or by using the default config (recommended). BEKCurveTabbarController can be setup with your custom ViewModel that conforms to the BEKTabBarViewModelType protocol. you can set your 'tabbar' to BEKCurveTabbar inside Interface Builder or initiate it programatically in the easiest way possible like this:
Note: BEKCurveTabbarController initiates with .initiate()
Default Config Usage:
//Initiate your viewControllers
let firstViewController = UIViewController()
firstViewController.view.backgroundColor = .red
firstViewController.tabBarItem = UITabBarItem(tabBarSystemItem: .search, tag: 0)
let secondViewController = UIViewController()
firstViewController.view.backgroundColor = .white
secondViewController.tabBarItem = UITabBarItem(tabBarSystemItem: .favorites, tag: 1)
let thirdViewController = UIViewController()
thirdViewController.view.backgroundColor = .blue
thirdViewController.tabBarItem = UITabBarItem(tabBarSystemItem: .more, tag: 2)
//get instance of BEKCurveTabbarController
let tabBarViewController = BEKCurveTabbarController.instantiate()
//set viewControllers to the tabbar
tabBarViewController.setViewControllers([firstViewController, secondViewController, thirdViewController], animated: true)
Customized Config Usage:
Create a new struct that conforms to BEKTabBarViewModelType :
struct MyCustomTabBarViewModel: BEKTabBarViewModelType {
let heightRatio: CGFloat = CGFloat(TabbarHeightRatios.bestSize.rawValue)
let containerColor: UIColor = .white
let hideTitle: Bool = false
let animationDuration: CGFloat = 0.3
let animated: Bool = true
let shadowColor: UIColor = UIColor(red: 0.353, green: 0.784, blue: 1, alpha: 1.0)
let shadowRadius: CGFloat = 16
let containerBorderWidth: CGFloat = 1.0
let containerBorderColor: UIColor = .gray
let selectedTextColor: UIColor = .yellow
let selectedTextFont: UIFont = .systemFont(ofSize: 13)
let normalTextColor: UIColor = .lightGray
let normalTextFont: UIFont = .systemFont(ofSize: 11)
let topCornerRadius: CGFloat = TabbarHeightRatios.bestSize.cornerRadius()
let bottomCornerRadius: CGFloat = 0
let containerInsets: UIEdgeInsets = TabbarHeightRatios.bestSize.containerInsets()
let selectionCircleRadius: CGFloat = TabbarHeightRatios.bestSize.circleRadius()
let selectionCircleBorderWidth: CGFloat = 0.0
let selectionCircleBorderColor: UIColor = .clear
let selectionCircleBackgroundColor: UIColor = UIColor(red: 0.353, green: 0.784, blue: 1, alpha: 1.0)
let textOffset: CGFloat = 0
init() {}
}
Note: TabbarHeightRatios.bestSize provides you computed values for different iOS environments. (recommended)
Now you just need to pass your viewModel to .setupViewModel(viewModel: BEKTabBarViewModelType) function.
//1- Initiate your viewControllers
let firstViewController = UIViewController()
firstViewController.view.backgroundColor = .red
firstViewController.tabBarItem = UITabBarItem(tabBarSystemItem: .search, tag: 0)
let secondViewController = UIViewController()
firstViewController.view.backgroundColor = .white
secondViewController.tabBarItem = UITabBarItem(tabBarSystemItem: .favorites, tag: 1)
let thirdViewController = UIViewController()
thirdViewController.view.backgroundColor = .blue
thirdViewController.tabBarItem = UITabBarItem(tabBarSystemItem: .more, tag: 2)
//2- get instance of BEKCurveTabbarController
let tabBarViewController = BEKCurveTabbarController.instantiate()
//3- Config your own TabBar ViewModel
let myViewModel = MyCustomTabBarViewModel()
//4- setup TabBar Controller with you viewModel
tabBarViewController.setupViewModel(viewModel: myViewModel)
//5- set viewControllers to the tabbar
tabBarViewController.setViewControllers([firstViewController, secondViewController, thirdViewController], animated: true)
return tabBarViewController
Installation
pod 'BEKCurveTabbar', :git => 'https://github.com/behrad-kzm/BEKCurveTabbar.git'
Author
Behrad Kazemi, [email protected], bekapps.com Visit Web Site
License
BEKCurveTabbar is available under the MIT license. See the LICENSE file for more info.




















![Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]](https://github.com/layoutBox/PinLayout/raw/master/docs/pinlayout-logo-text.png)
