AutocompleteField
Subclass of UITextField that shows inline suggestions while typing.
- Plug and play replacement for
UITextField. - Delimiter support. Perfect when autocompleting email addresses.
- Two suggestion modes (word and sentence, see API below).
- Works with custom fonts, borders etc.
- Super lightweight and zero dependencies.
Requirements
- iOS 10.0+
- Swift 4.2+
Installation
CocoaPods
Add the following to your Podfile:
target 'MyApp' do
pod 'AutocompleteField', '~> 2.0'
end
Swift Package Manager
- Select File > Swift Packages > Add Package Dependency.
- Enter
https://github.com/filipstefansson/AutocompleteField.gitin the Choose Package Repository dialog.
See Apple docs for more information.
Manually
- Copy
/Sources/AutocompleteField.swiftto your project. There are no other dependencies.
Usage
You use this textfield in the same way as the regular UITextField, through Storyboards or programmatically.
Basic
import AutocompleteField
...
let textfield = AutocompleteField(frame: CGRect(x: 20, y: 20, width: 200, height: 40))
textfield.placeholder = "Name"
textfield.suggestions = [
"George Washington",
"Thomas Jefferson",
"John Adams",
"Theodore Roosevelt",
"John F. Kennedy",
"George W. Bush",
]
self.view.addSubview(textfield)
Delimiter
The delimiter can be used to only suggest an autocompletion after a specific character is found in the string. In this example we look for the @ character, and then provide suggestions for email providers.
import AutocompleteField
...
// email textfield autocompleting email providers
let textfield = AutocompleteField(frame: CGRect(x: 20, y: 20, width: 200, height: 40))
textfield.placeholder = "Email"
textfield.keyboardType = .emailAddress
textfield.suggestions = [
"gmail.com",
"icloud.com",
"outlook.com",
]
// add the delimiter
textfield.delimiter = "@"
self.view.addSubview(textfield)
API
| Property | Type | Description |
|---|---|---|
suggestionColor |
UIColor |
The color of the suggestion. Defaults to the default placeholder color. |
suggestion |
String |
The current suggestion shown. Read only. |
suggestions |
[String] |
Array of suggestions. |
suggestionType |
SuggestionType |
The type of suggestion that should be used. .Word will only hint the the next word in the suggestion and .Sentence will show the whole suggestion. Defaults to .Sentence. |
pixelCorrections |
CGPoint |
Move the suggestion label up/down left/right. Use this to correct any differences if the suggestion doesn't match the input value for some reason. |
horizontalPadding |
CGFloat |
Add padding to your textfield. Automatically set when using a borderStyle that has padding. |
delimiter |
String |
Add a delimiter to only show a suggestion if there's more than one occurance of the delimiter. Perfect for autocompleting email providers. |
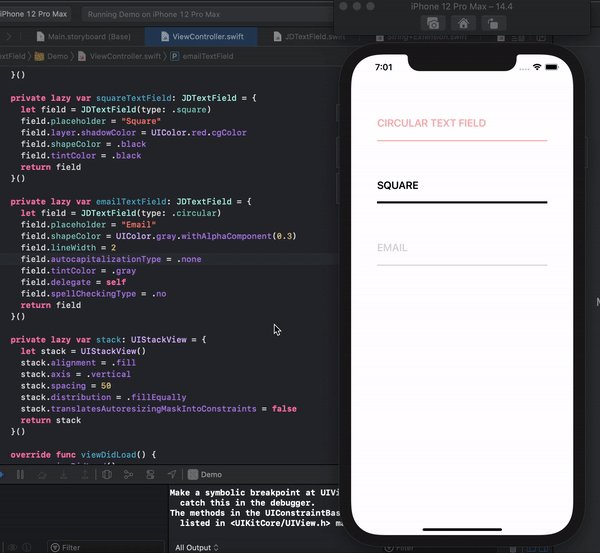
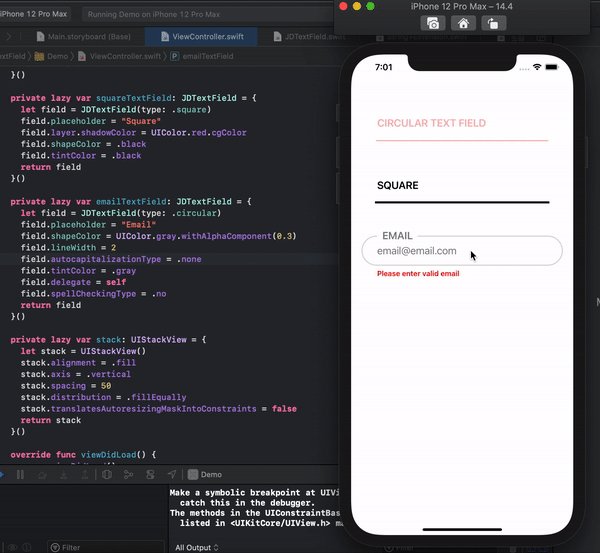
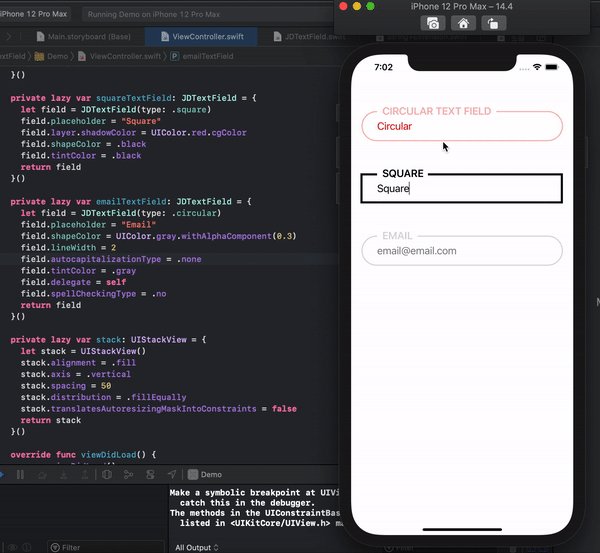
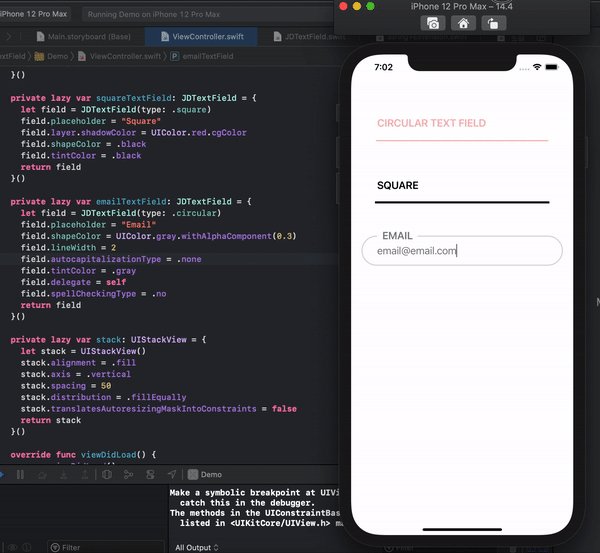
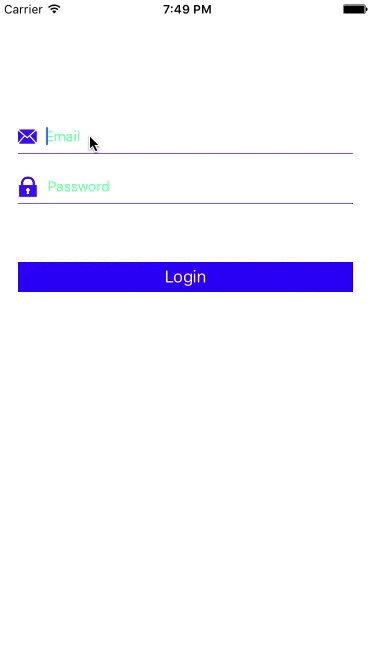
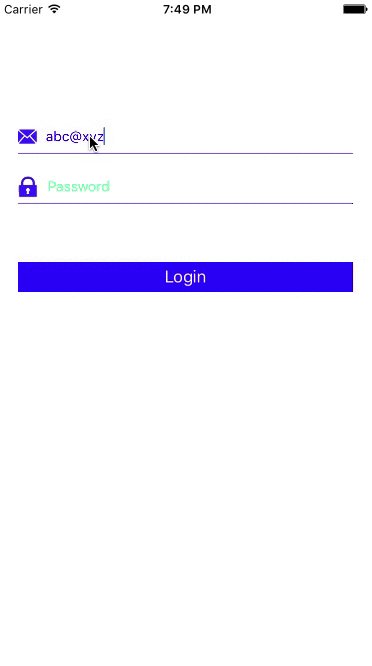
Demo
Check out the example project.
License
AutocompleteField is provided under the MIT License. See LICENSE for details.