JDCircularProgress
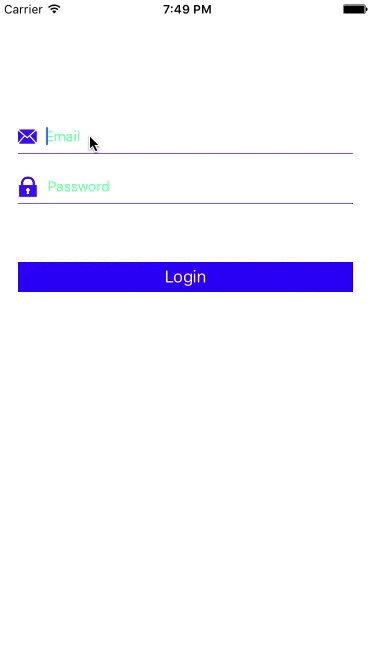
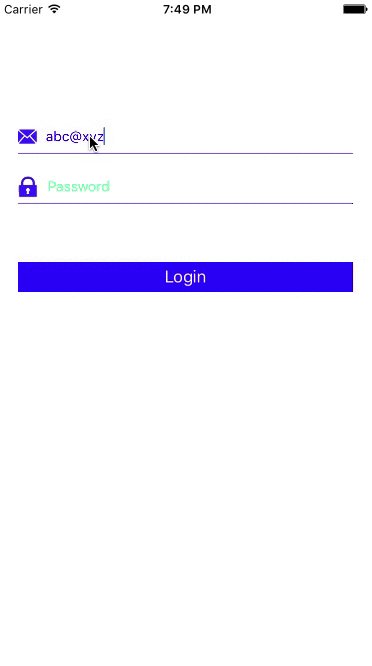
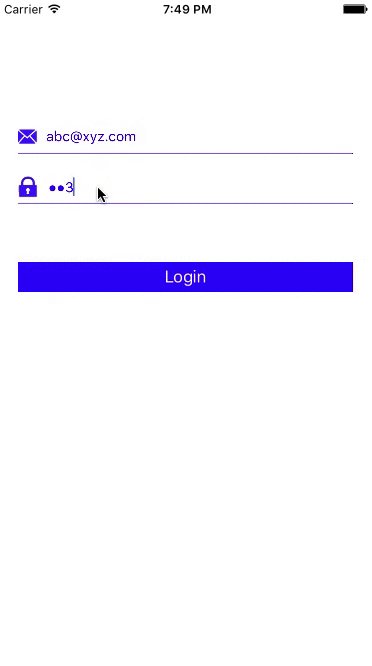
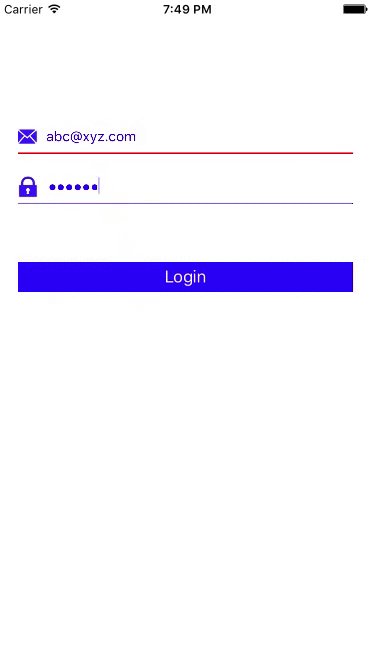
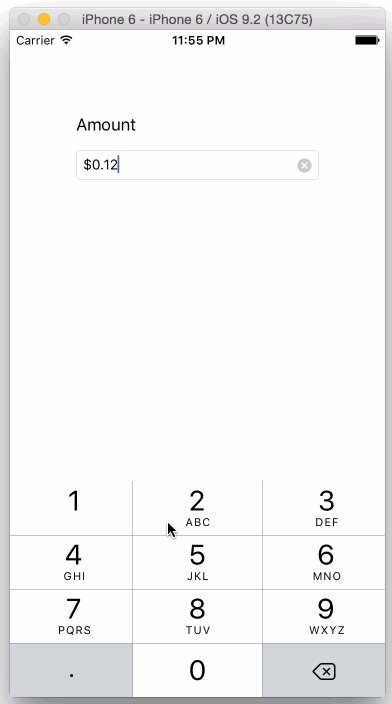
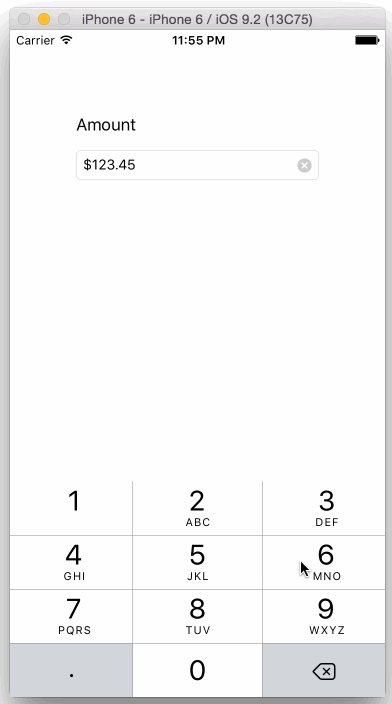
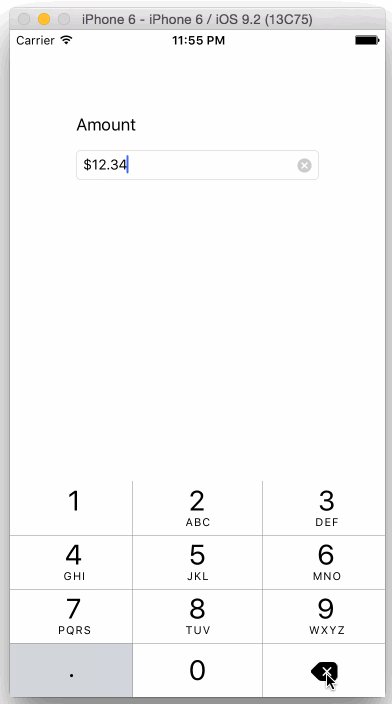
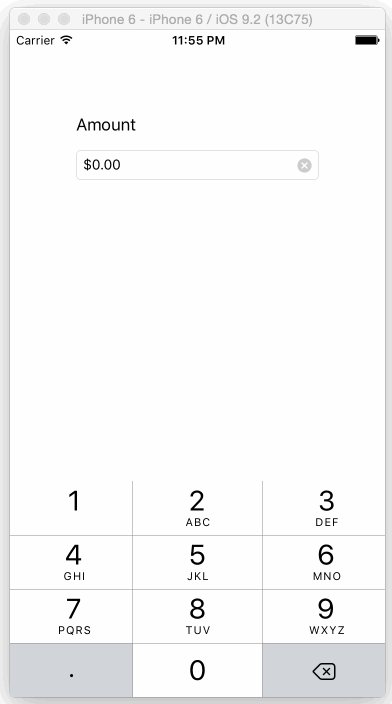
JDTextField is animateable UITextField that can significantly enhance your user's experiences and set your app apart from the rest of the pack.
It is build using CABasicAnimation and CAShapeLayer through UIBezierpath. Its fun to play with CoreGraphics.It starts slow and By the end, you’ll be able to create stunning graphics for your apps.
Requirements
- iOS 11.0+ / Mac OS X 10.9+ / watchOS 2.0+ / tvOS 9.0+
- Xcode 8.0+
Installation
CocoaPods
To integrate JDTextField into your Xcode project using CocoaPods, specify it in your Podfile:
use_frameworks!
pod 'JDTextField'
Then, run the following command:
$ pod install
Carthage
To integrate JDTextField into your Xcode project using Carthage, specify it in your Cartfile:
github "jwd-ali/JDTextField"
Swift Package Manager (SPM)
Prerequisites
- OSX
Update Package.swift
To integrate JDTextField in your project, add the proper description to your Package.swift file:
// swift-tools-version:5.0
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
dependencies: [
.package(url: "https://github.com/jwd-ali/JDTextField.git")
],
targets: [
.target(
name: "YOUR_TARGET_NAME",
dependencies: ["JDTextField"]
),
...
]
)
Manually
If you prefer not to use a dependency manager, you can integrate JDCircularProgress into your project manually.
- Add sources into your project:
- Drag
Sources
- Drag
Usage
If you are using any dependency manager (pods , carthage , package manager)to integrate JDCircularProgress. Import JDCircularProgress first:
import JDTextField
And for Manuall install you dont need to import anything
- Init your view with
JDTextField:
let field = JDTextField(type: .circular) or let field = JDTextField(type: .square)
lineWidth
field.lineWidth = 2
Shape color is actually color of shape that is drawn
field.shapeColor = UIColor.red.withAlphaComponent(0.3)
See the Demo Xcode project its easy to understand with proper comments on properties .. write me if you didn't get anything [email protected]
Congratulations! You're done.
Contributing
I’d love to have help on this project. For small changes please open a pull request, for larger changes please open an issue first to discuss what you’d like to see.