EZLoadingActivity
Lightweight Swift loading activity for iOS7+. Really simple to use, just add the class and write 1 line of code.
Easy to use:
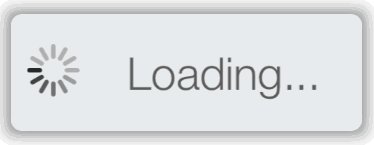
EZLoadingActivity.show("Loading...", disableUI: true)
'disableUI' stops user interactions until you hide loadingactivity.
How to dismiss:
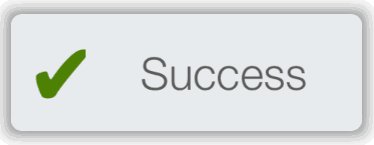
EZLoadingActivity.hide(success: true, animated: true)
Failure:
EZLoadingActivity.hide(success: false, animated: true)
Without Animation:
EZLoadingActivity.hide(success: true, animated: false)
Hide Directly:
EZLoadingActivity.hide()
Editing:
EZLoadingActivity.Settings.SuccessColor = UIColor.blueColor()
EZLoadingActivity.show("Loading...", disableUI: false)
| Settings Options |
|---|
| BackgroundColor |
| ActivityColor |
| TextColor |
| FontName |
| SuccessIcon |
| FailIcon |
| SuccessText |
| FailText |
| SuccessColor |
| FailColor |
| ActivityWidth |
| ActivityHeight |
Example Use Case:
EZLoadingActivity.show("Uploading...", disableUI: false)
var postObject = PFObject(className: "className")
postObject.saveInBackgroundWithBlock { (succeeded: Bool, error: NSError!) -> Void in
if error == nil {
if succeeded == true {
EZLoadingActivity.hide(success: true, animated: false)
print("Upload Complete")
} else {
EZLoadingActivity.hide(success: false, animated: true)
print("Upload Failed")
}
} else {
EZLoadingActivity.hide(success: false, animated: true)
print("Error")
}
}
######Showing EZLoadingActivity for a certain time:
EZLoadingActivity.showWithDelay("Waiting...", disableUI: false, seconds: 2)
######Showing EZLoadingActivity from App Window(For example: for Split view controller):
EZLoadingActivity.Settings.LoadOverApplicationWindow = true
No object tracking:
EZLoadingActivity is a singleton object so you don't need to keep track of its instance.
##Installation (~10 seconds)
- Download and drop 'EZLoadingActivity.swift' in your project.
- Congratulations!
Install via Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate EZLoadingActivity into your Xcode project using Carthage, specify it in your Cartfile:
github "goktugyil/EZLoadingActivity"
Run carthage update to build the framework and drag the built EZLoadingActivity.framework into your Xcode project.
Then on the top of files where you are going to use this:
import EZLoadingActivity
Install via CocoaPods
You can use CocoaPods to install EZLoadingActivity by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'EZLoadingActivity' #Stable release for Swift 3.0
pod 'EZLoadingActivity', :git => 'https://github.com/goktugyil/EZLoadingActivity.git' #Latest release for Swift 3.0
pod 'EZLoadingActivity', '~> 0.8' #For Swift 2.2
Then on the top of files where you are going to use this:
import EZLoadingActivity
##Requirements
- Xcode 6 or later (Tested on 7)
- iOS 7 or later (Tested on 9)
##Possible features
- More customization
- Pod support
- OSX compatibility and add here https://github.com/AndrewSB/awesome-osx
##License EZLoadingActivity is available under the MIT license. See the LICENSE file.
##Keywords swift, hud, loading, activity, progresshud, progress, track, spinner,