TransactionAlert
Animated Alert written in SwiftUI.
Easy to use
Get Started
- Add a TAViewModel instance as an environment object to your Root View in you SceneDelegate
// 1.1 Create the model and set environmentObject
let contentView = ContentView().environmentObject(TAViewModel())
//Common SwiftUI code to add the rootView in your rootViewController
if let windowScene = scene as? UIWindowScene {
let window = UIWindow(windowScene: windowScene)
window.rootViewController = UIHostingController(
rootView: contentView
)
self.window = window
window.makeKeyAndVisible()
}
- Add the Transaction Alert to your Root View
struct ContentView: View {
var body: some View {
...
.transactionAlert()
}
}
- In your views add a reference to the environment object and than just call the
.set(state:)func whenever you want like this:
@EnvironmentObject var taViewModel: TAViewModel
...
Button(action: {
taViewModel.set(.error(style:--customstyle--))
}, label: {
Text("Show Transaction Alert")
})
- For hide alert just call the
.hide()func whenever you want like this:
...
Button(action: {
taViewModel.hide()
}, label: {
Text("Hide Transaction Alert")
})
Alert States
...
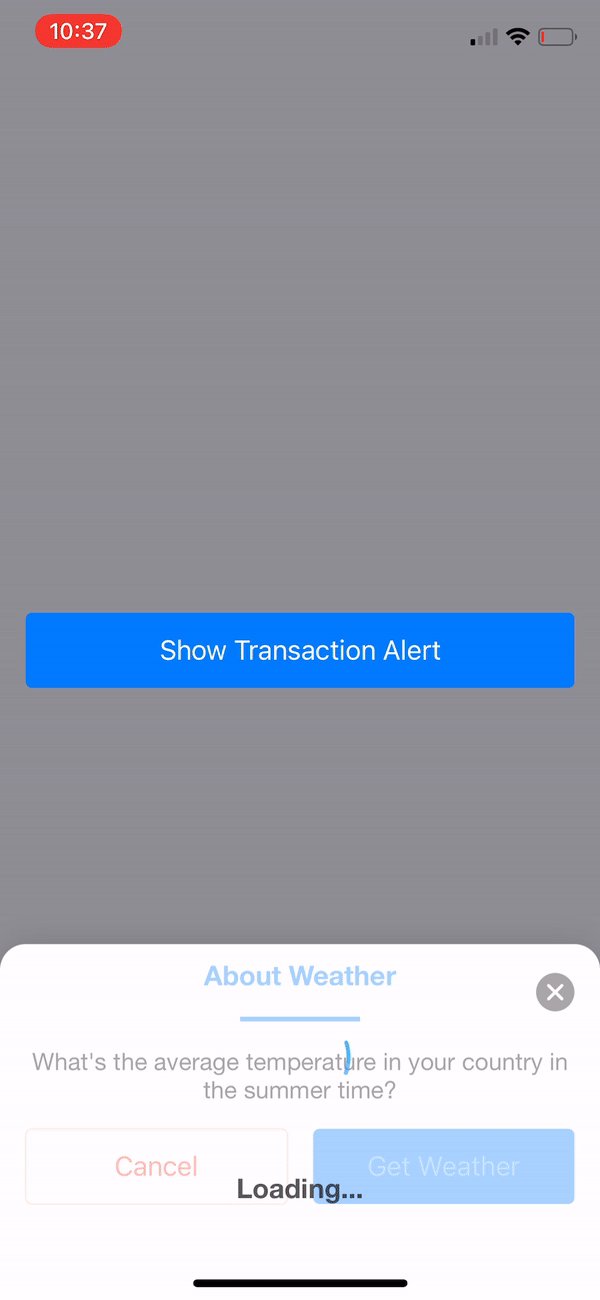
taViewModel.set(.start(...)) // Question
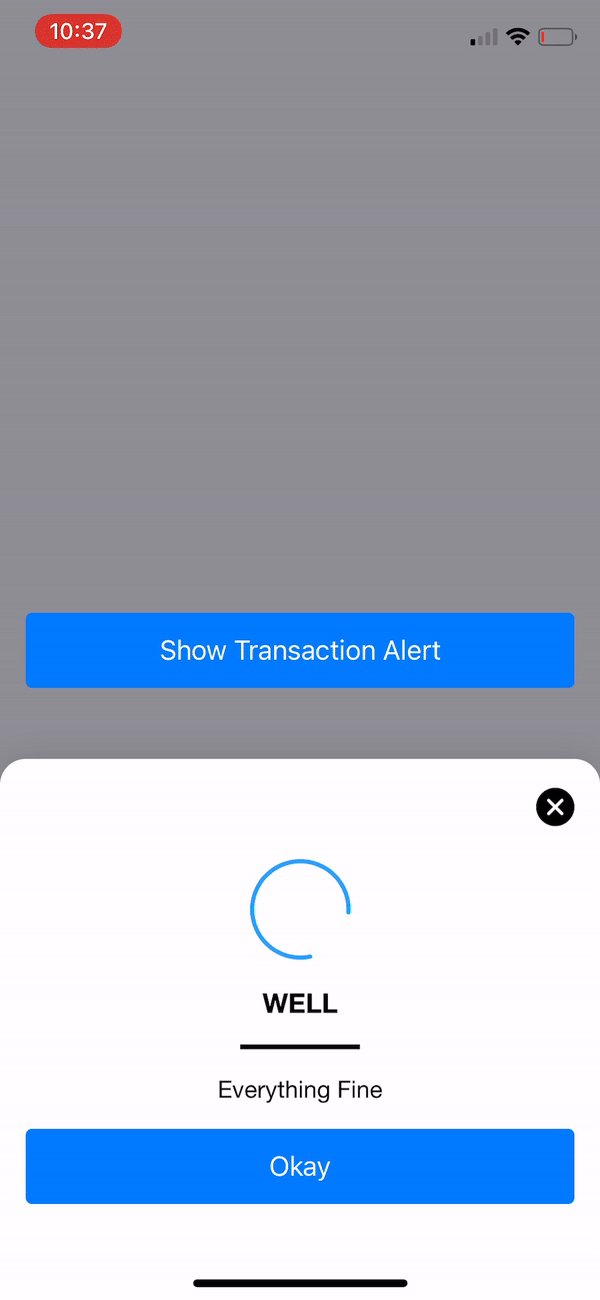
taViewModel.set(.loading(...)) // Loading
taViewModel.set(.error(...)) // Error
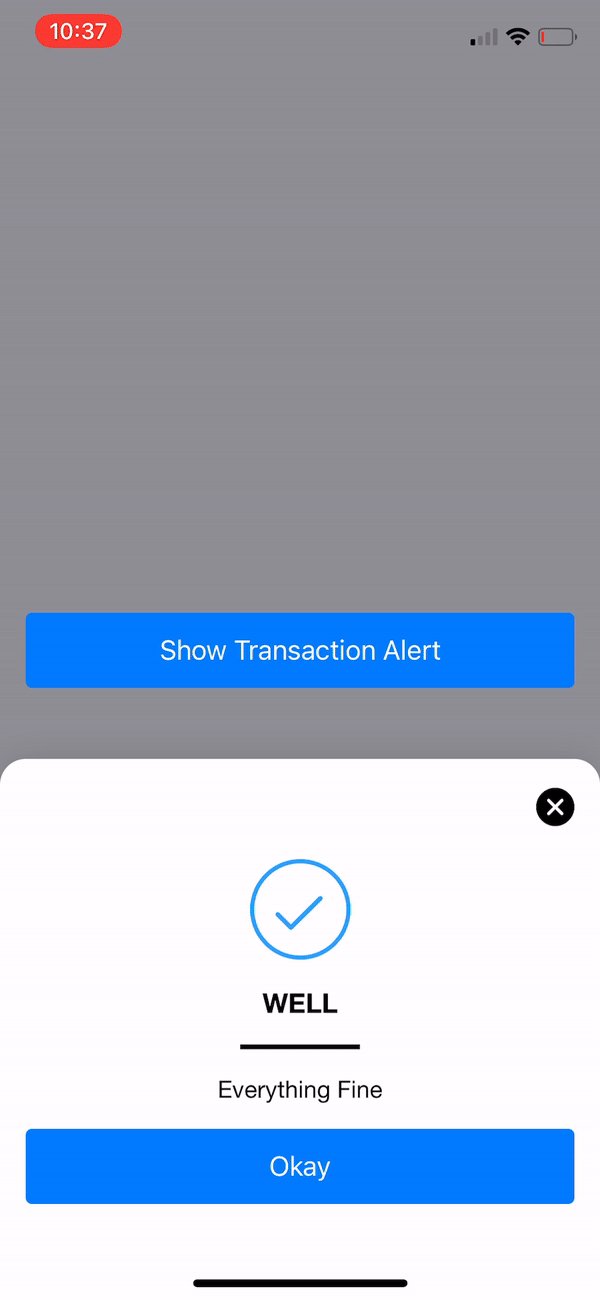
taViewModel.set(.success(...)) // Success
taViewModel.set(.custom(...)) // Also you can set custom view with style
Installation
Requirements
- iOS 14.0+
- Xcode 11.2+
- Swift 5+
Via Swift Package Manager
In Xcode 11 or grater, in you project, select: File > Swift Packages > Add Pacakage Dependency.