Markdown
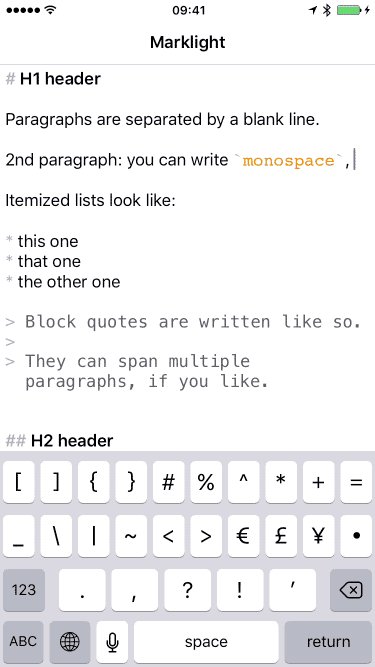
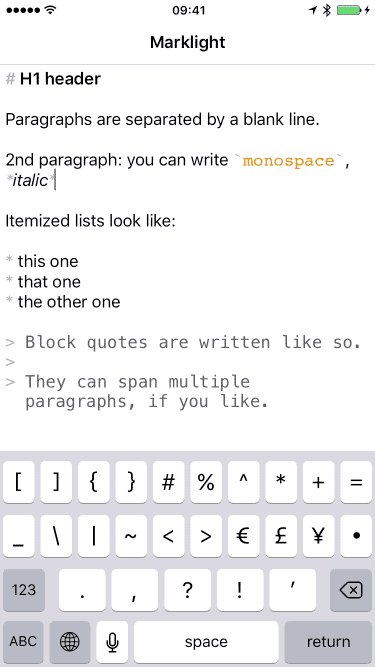
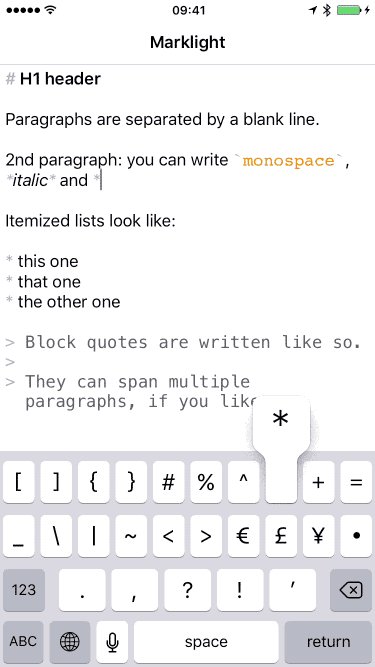
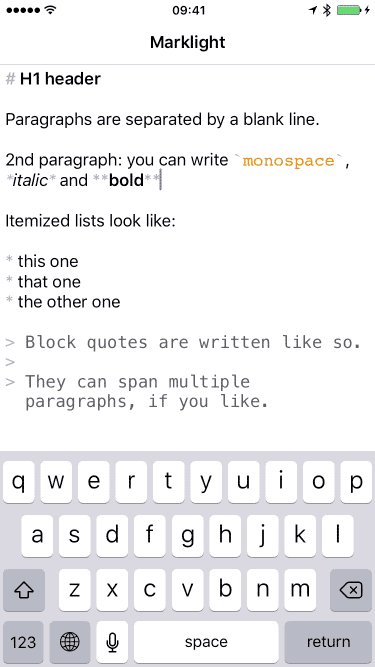
Render Markdown text in SwiftUI. It is a preview based on the Marked implementation.
swiftui-markdown.mov
Installation
You can add MarkdownUI to an Xcode project by adding it as a package dependency.
- From the File menu, select Add Packages…
- Enter https://github.com/jaywcjlove/markdown the Search or Enter Package URL search field
- Link
Markdownto your application target
Or add the following to Package.swift:
.package(url: "https://github.com/jaywcjlove/markdown", from: "1.0.0")
Usage
import SwiftUI
import Markdown
struct ContentView: View {
@State private var mdStr: String = """
## Hello World
Render Markdown text in SwiftUI.
"""
var body: some View {
VStack {
Markdown(content: $mdStr)
TextEditor(text: $mdStr)
}
}
}
.markdownStyle()
Setting markdown related styles.
Markdown(content: $mdStr)
.markdownStyle(
MarkdownStyle(
padding: 0, paddingTop: 115, paddingBottom: 2, paddingLeft: 130, paddingRight: 5
)
)
Markdown(content: $mdStr)
.markdownStyle(MarkdownStyle(padding: 35 ))
Configure
License
Licensed under the MIT License.