ImagePickerSheetController
About
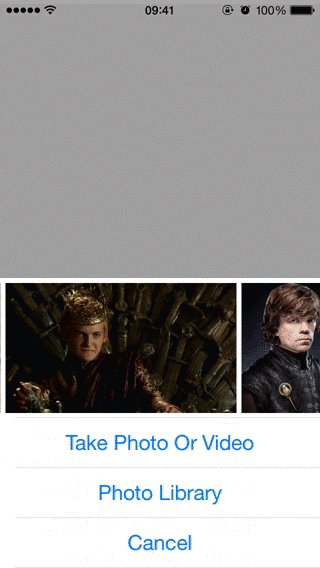
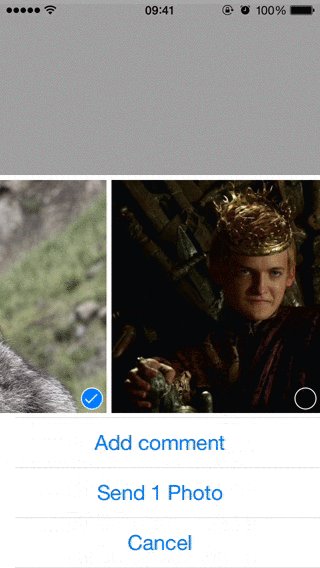
ImagePickerSheetController is a component that replicates the custom photo action sheet in iMessage. It's very similar to UIAlertController which makes its usage simple and concise.
Usage
ImagePickerSheetController is similar to UIAlertController in its usage.
Example
let controller = ImagePickerSheetController(mediaType: .ImageAndVideo)
controller.addAction(ImagePickerAction(title: NSLocalizedString("Take Photo Or Video", comment: "Action Title"), secondaryTitle: NSLocalizedString("Add comment", comment: "Action Title"), handler: { _ in
presentImagePickerController(.Camera)
}, secondaryHandler: { _, numberOfPhotos in
println("Comment \(numberOfPhotos) photos")
}))
controller.addAction(ImagePickerAction(title: NSLocalizedString("Photo Library", comment: "Action Title"), secondaryTitle: { NSString.localizedStringWithFormat(NSLocalizedString("ImagePickerSheet.button1.Send %lu Photo", comment: "Action Title"), $0) as String}, handler: { _ in
presentImagePickerController(.PhotoLibrary)
}, secondaryHandler: { _, numberOfPhotos in
println("Send \(controller.selectedImageAssets)")
}))
controller.addAction(ImagePickerAction(title: NSLocalizedString("Cancel", comment: "Action Title"), style: .Cancel, handler: { _ in
println("Cancelled")
}))
presentViewController(controller, animated: true, completion: nil)
It's recommended to use stringsdict to easily translate plural forms in any language.
Installation
CocoaPods
pod "ImagePickerSheetController", "~> 0.9.1"
###Carthage
github "lbrndnr/ImagePickerSheetController" ~> 0.9.1
You should also add two new values to your app's Info.plist to tell the user why you need to access the Camera and Photo Library.
<key>NSCameraUsageDescription</key>
<string>Camera usage description</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Photo Library usage description</string>
Requirements
ImagePickerSheetController is written in Swift and links against Photos.framework. It therefore requires iOS 9.0 or later.
Author
I'm Laurin Brandner, I'm on Twitter.
License
ImagePickerSheetController is licensed under the MIT License.