FMPhotoPicker is a modern, simple and zero-dependency photo picker with an elegant and customizable image editor
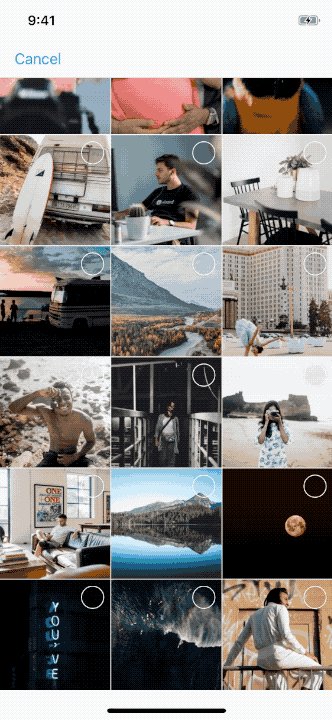
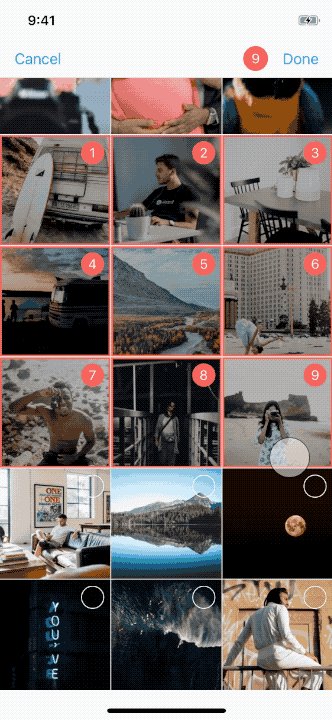
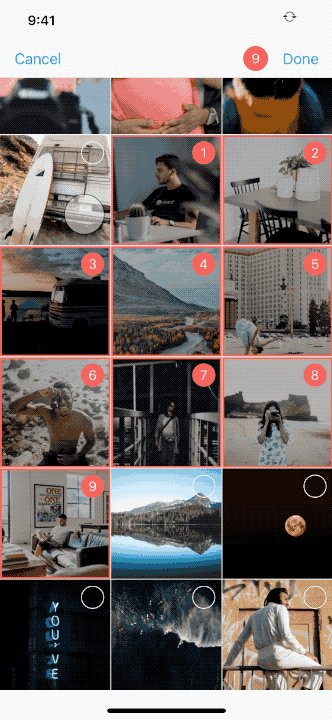
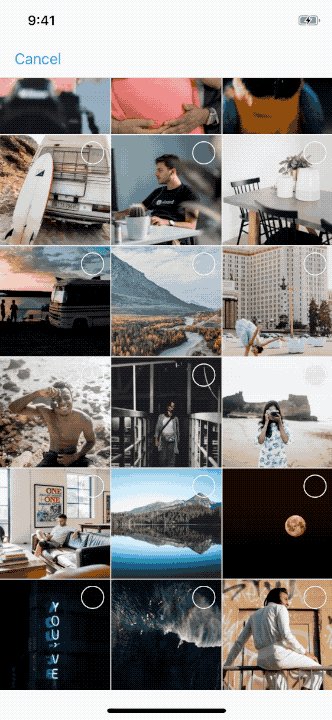
Quick demo
|
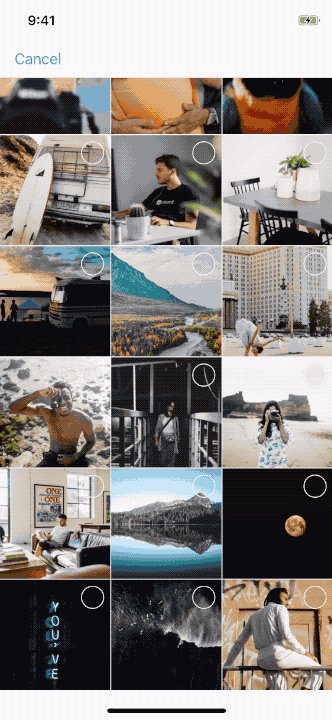
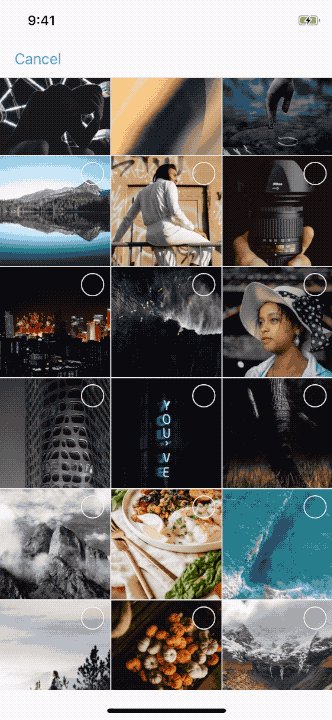
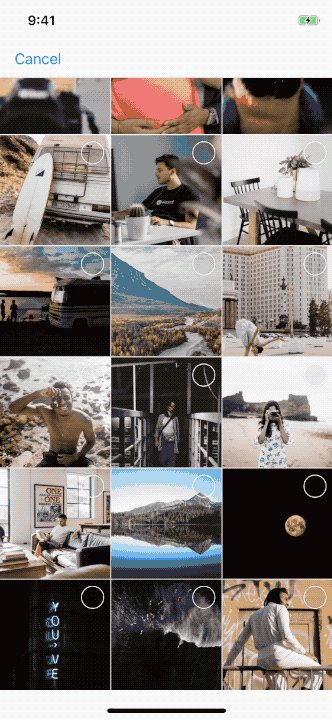
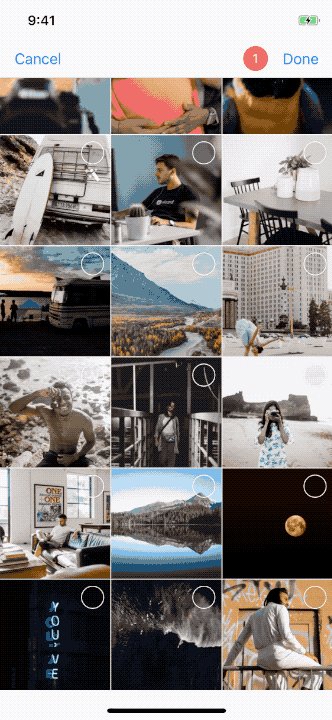
Batch select/deselect
|
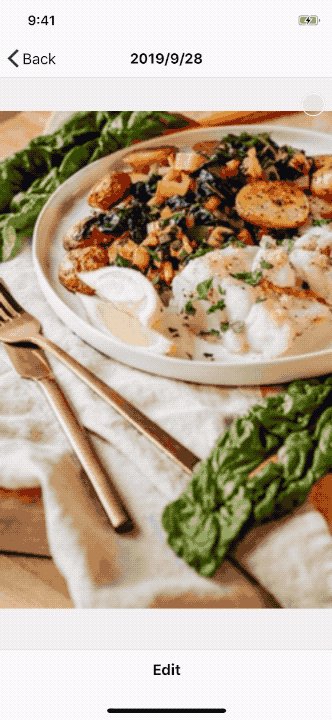
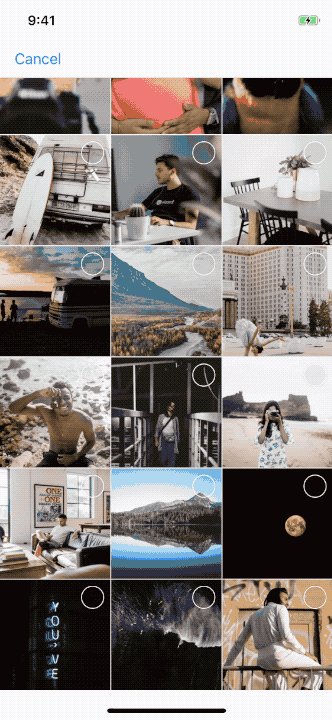
Smooth transitions
|
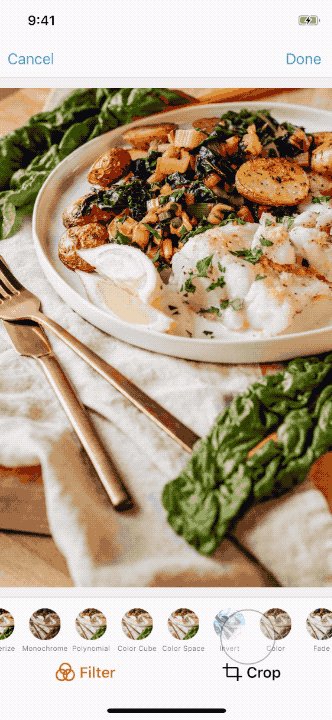
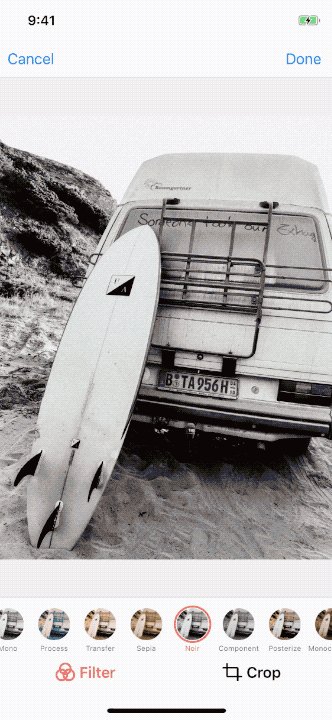
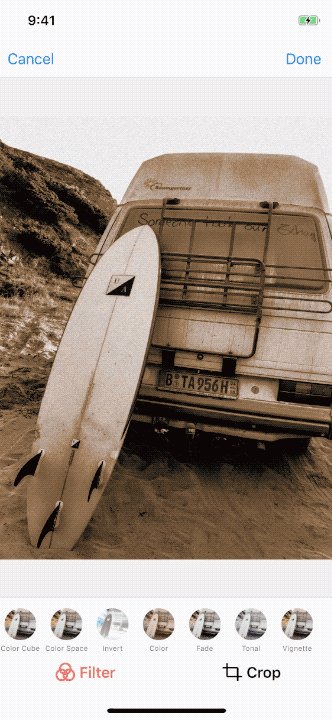
Filter
|
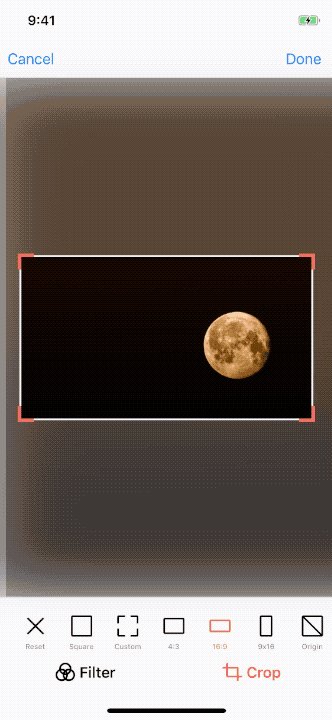
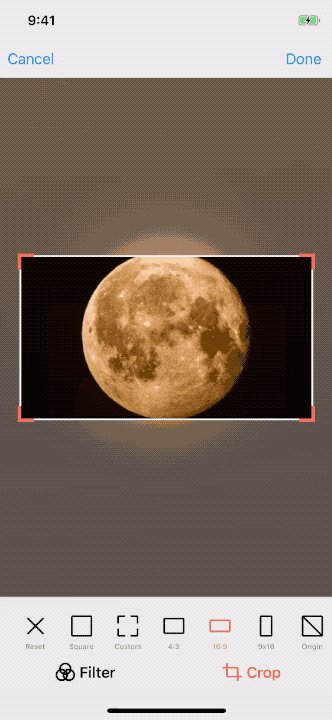
Crop
|
|---|---|---|---|
 |
 |
 |
 |
Features
- Support both single and multiple selection
- Support batch selection/deselection by swipe gesture
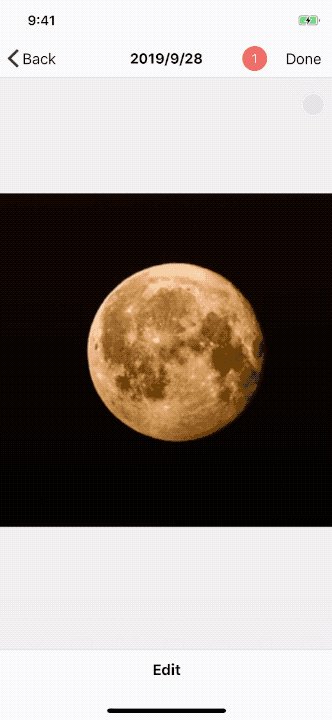
- Support preview
- Support simple image editor with filter and cropping functions
- Support force crop mode
- Support rounded image preview
- Support adding self-define cropping
- Support adding self-define filter
- Support video player
- Support custom confirmation view
- Support language customization
Requirements
- iOS 9.0+
Installation
SwiftPM
dependencies: [
.package(url: "https://github.com/congnd/FMPhotoPicker.git", .exact("1.3.0")),
]
Carthage
Insert the following line in your Carthfile:
git "[email protected]:congnd/FMPhotoPicker.git"
and run carthage update FMPhotoPicker
CocoaPods
FMPhotoPicker is now available in CocoaPods
You want to add pod 'FMPhotoPicker', '~> 1.3.0' similar to the following to your Podfile:
target 'MyApp' do
pod 'FMPhotoPicker', '~> 1.3.0'
end
Then run a pod install inside your terminal.
Usage
Create a configuration object
var config = FMPhotoPickerConfig()
For details, see Configuration
Picker
let picker = FMPhotoPickerViewController(config: config)
picker.delegate = self
self.present(picker, animated: true)
From iOS 10, you have to add the Privacy - Photo Library Usage Description into your Info.plist file.
Editor
let editor = FMImageEditorViewController(config: config, sourceImage: image)
editor.delegate = self
self.present(editor, animated: true)
Delegation methods
- Implement FMPhotoPickerViewControllerDelegate protocol to handle selected photos.
func fmPhotoPickerController(_ picker: FMPhotoPickerViewController, didFinishPickingPhotoWith photos: [UIImage])
func fmPhotoPickerController(_ picker: FMPhotoPickerViewController, didFinishPickingPhotoWith assets: [PHAsset])
If you prefer to receive selected photos in type of PHAsset instead of UIImage then don't forget to set the shouldReturnAsset to true and implement the corresponding delegation method.
- Implement FMImageEditorViewControllerDelegate protocol to handle ouput image
func fmImageEditorViewController(_ editor: FMImageEditorViewController, didFinishEdittingPhotoWith photo: UIImage)
Configuration
The configuration supports the following parameters:
mediaTypesselectModemaxImagemaxVideoavailableFiltersavailableCropsuseCropFirstalertControllershouldReturnAssetforceCropEnabledeclipsePreviewEnabledstrings
Reference
-
mediaTypes
An array that indicates the media types to be accessed by the picker controller.
Type:[FMMediaType]
Default:[.image, .video] -
selectMode
Photo selection mode that can be insingleormultiplemode.
Type: :FMSelectMode
Default ismultiple -
maxImage
The maximum number of images can be selected. Type:Int
Default:10 -
maxVideo
The maximum number of videos can be selected.
Type:Int
Default is10 -
availableFilters
Filter options that are used in editor. Set this parameter tonilto make the filter menu be unavailable in the editor FMPhotoEditor provides some default filters that will be fit to you.
Type:[FMFilterable]?
Default: all filters are provided by FMPhotoPicker. -
availableCrops
Crop options that is used in editor. Set this parameter tonilto make the cropping menu be unavailable in the editor FMPhotoEditor provides some default crops that will be fit to you.
Type:[FMCroppable]?Default: all crops provided by FMPhotoPicker.
You are not allowed to use the editor without giving it at least one crop option or one filter option
-
useCropFirst
An option that indicates whether the crop menu should be selected by default in theFMImageEditorViewController.
Type:Bool
Default:false -
alertController
An alert controller to show the confirmation view to an user with 2 options: Ok or Cancel.
Type:FMAlertable
Default:FMAlert -
shouldReturnAsset
Whether you want FMPhotoPicker returns PHAsset instead of UIImage. FMPhotoPicker chooses a proper delegation method to be invoked when user finishes picking based on this configuration Type:BoolDefault:false -
forceCropEnabled
A bool value that indicates whether force mode is enabled.
Iftrueis set, only the first crop in theavailableCropsis used in the editor.
And that crop's ration becomes force crop ratio.
Type:FMAlertable
Default:false -
eclipsePreviewEnabled
A bool value that indicates whether the preview of image should be displayed in rounded image.
Type:BoolDefault:false -
strings
A dictionary that allows you to customize language for your app.
For details, seeFMPhotoPickerConfig.swift
Type:Dictionary
Customization
Custom filter
You can freely create your own filter by implementing the FMFilterable protocol.
public protocol FMFilterable {
func filter(image: UIImage) -> UIImage
func filterName() -> String
}
Be careful that the filterName is used to determine whether the two filters are the same.
Make sure that your filter's names are not duplicated, especially with the default filters that you want to use.
Custom cropping
Similar as filter function, FMPhotoPicker provides the capability to use your own cropping by implementing the FMCroppable protocol.
public protocol FMCroppable {
func crop(image: UIImage, toRect rect: CGRect) -> UIImage
func name(string: [String: String]) -> String
func icon() -> UIImage
func ratio() -> FMCropRatio?
}
The func name(strings: [String: String]) -> String will receive the strings configuration from configuration object. It allows you customize the cropping while keeping all your language setting in only one place.
The name() method is also used as identifier for the cropping.
Thus, make sure you do not have any duplicate of the cropping name.
Custom alert view controller
You can use your own view style for the confirmation view by implementing the FMAlertable protocol.
public protocol FMAlertable {
func show(in viewController: UIViewController, ok: @escaping () -> Void, cancel: @escaping () -> Void)
}
Contact
Follow and contact me on Twitter. If you find an issue, just open a ticket. Pull requests are warmly welcome as well.
License
FMPhotoPicker is released under the MIT license. See LICENSE for details.







