SAInboxViewController
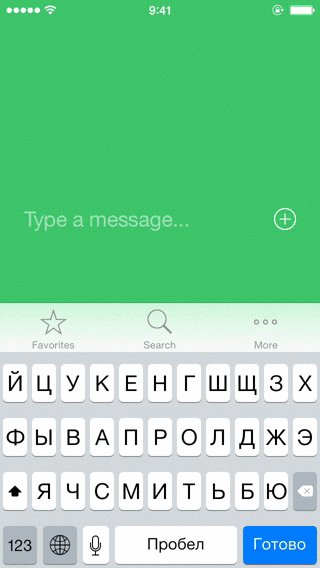
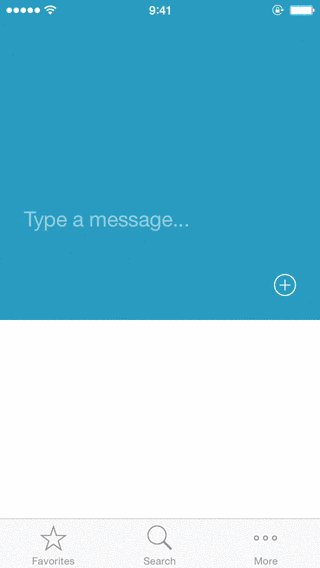
SAInboxViewController realizes Inbox like view transitioning.
You can launch sample project on web browser from here.
Features
- Inbox like view transitioning
- Scrolling up to begining of contents transitioning
- Scrolling down to end of contents transitioning
- Header dragging transitioning
- Left edge swiping transitioning
- HeaderView hide animation
- Change StatusBar color with scrolling
- Support Swift3
- Support Siwft3.1
Installation
CocoaPods
SAHistoryNavigationViewController is available through CocoaPods. If you have cocoapods 1.2.0 or greater, you can install it, simply add the following line to your Podfile:
pod "SAInboxViewController"
Manually
Add the SAInboxViewController directory to your project.
Usage
If you install from cocoapods, you have to write import SAInboxViewController.
First of all, please use SAInboxViewController with UINavigationController.
There are two ViewControllers to realize Inbox transitioning. Please extend those ViewControllers.
SAInboxViewController... using as rootViewControllerSAInboxDetailViewController... using as second ViewController
Those ViewControllers have UITableView, so implement ordinary UITableView behavior with that tableView.
If you use UITableViewDelegate in ViewController which extends SAInboxDetailViewController, please call super methods for below two methods.
override func scrollViewDidEndDragging(scrollView: UIScrollView, willDecelerate decelerate: Bool) {
super.scrollViewDidEndDragging(scrollView, willDecelerate: decelerate)
}
override func scrollViewDidScroll(scrollView: UIScrollView) {
super.scrollViewDidScroll(scrollView)
}
If you want to present ViewController from rootViewController, implement func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) like this.
@objc(tableView:didSelectRowAtIndexPath:)
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let viewController = SAInboxDetailViewController()
if let cell = tableView.cellForRow(at: indexPath), let image = headerView.screenshotImage() {
SAInboxAnimatedTransitioningController.shared.configureCotainerView(self, cell: cell, cells: tableView.visibleCells, headerImage: image)
}
navigationController?.pushViewController(viewController, animated: true)
}
Implement UINavigationControllerDelegate methods, like this.
func navigationController(_ navigationController: UINavigationController, animationControllerFor operation: UINavigationControllerOperation, from fromVC: UIViewController, to toVC: UIViewController) -> UIViewControllerAnimatedTransitioning? {
return SAInboxAnimatedTransitioningController.shared.setOperation(operation)
}
Customize
You can change HeaderView barTintColor, tintColor and titleTextAttributes.
There are 2 ways to change HeaderView Appearance.
Application Base Appearance
SAInboxViewController class has Appearance property
SAInboxViewController.appearance.barTintColor = .black
SAInboxViewController.appearance.tintColor = .white
SAInboxViewController.appearance.titleTextAttributes = [NSForegroundColorAttributeName : UIColor.white]
ViewController Base Appearance
SAInboxViewController instance has Appearance property.
override func viewDidLoad() {
super.viewDidLoad()
appearance.barTintColor = .white
appearance.tintColor = .black
appearance.titleTextAttributes = [NSForegroundColorAttributeName : UIColor.black]
//Do not forget to set true
enabledViewControllerBasedAppearance = true
}
Requirements
- Xcode 8.0 or greater
- iOS 8.0 or greater
- MisterFusion (Swift DSL for AutoLayout)
Author
Taiki Suzuki, [email protected]
License
SAInboxViewController is available under the MIT license. See the LICENSE file for more info.