BottomSheetController
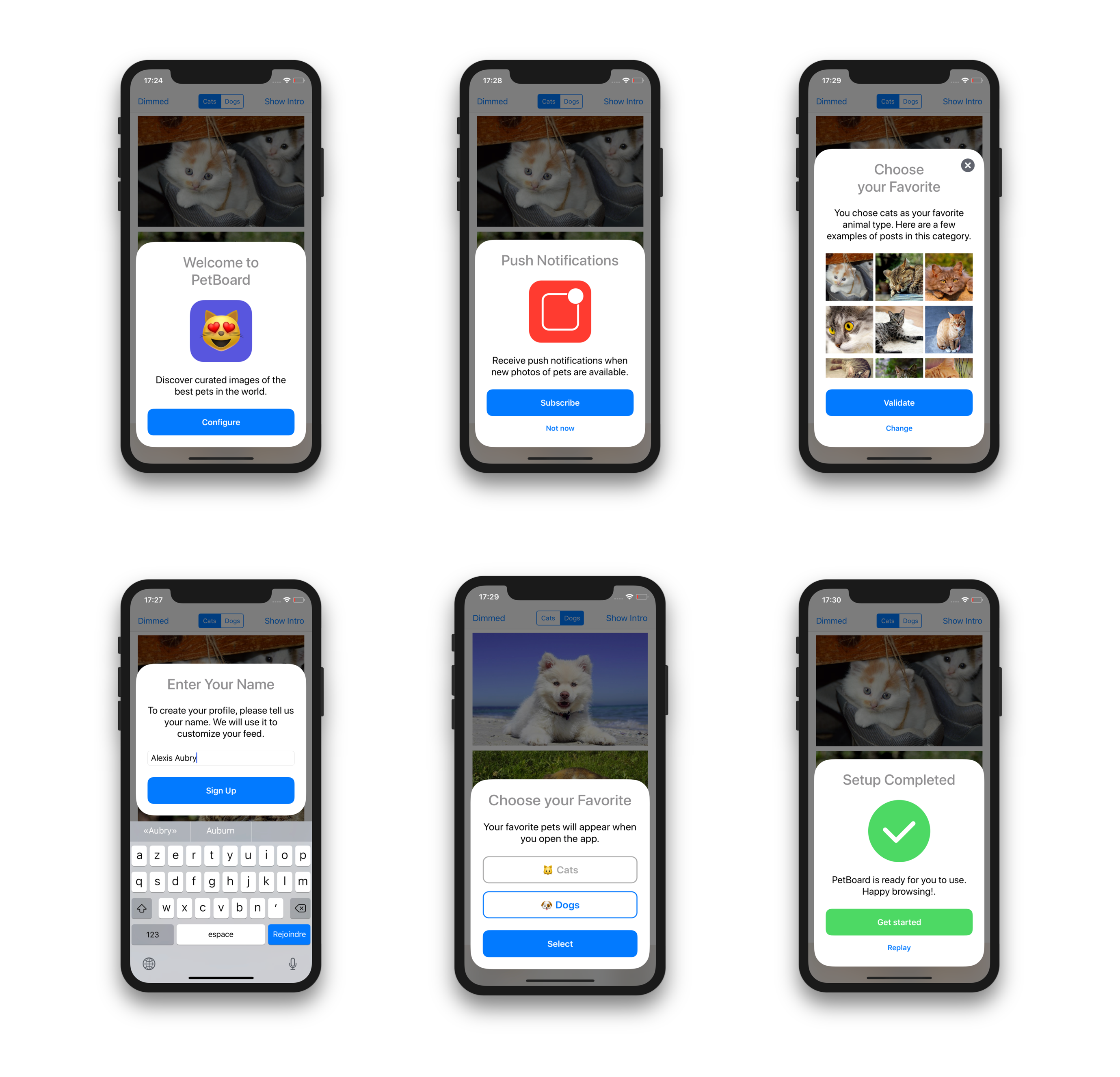
UIKit component containing supplementary content that are anchored to the bottom of the screen.
Requirements
- iOS 11.0+
- Swift 5.0+
Installation
Swift Package Manager
Add package repository with URL https://github.com/naru-jpn/BottomSheetController.
Usage
You can embed your custom ViewController or View as supplementary content.
View of ViewController or View must be decided frame height by content contained itself.
Embed Your Contents
Embed your custom view controller
let yourCustomViewController = ...
let bottomSheetController = BottomSheetController(contentViewController: yourCustomViewController)
present(bottomSheetController, animated: true)
Embed your custom view
let yourCustomView = ...
let bottomSheetController = BottomSheetController(contentView: yourCustomView)
present(bottomSheetController, animated: true)
License
BottomSheetController is released under the MIT license. See LICENSE for details.