AlignmentControl is a component for alignment
Direction
| AlignmentDirection | |
|---|---|
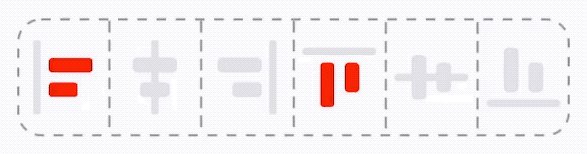
| Horizontal |  |
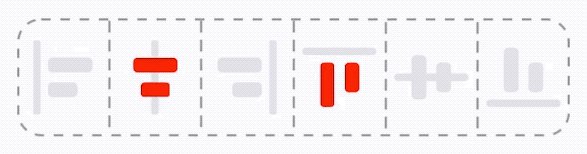
| Vertical |  |
Mode
| AlignmentMode | |
|---|---|
| Left | |
| Center | |
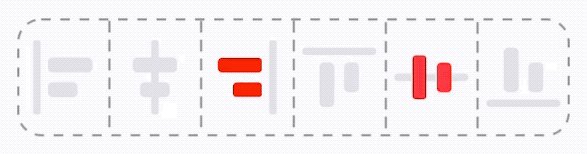
| Right | |
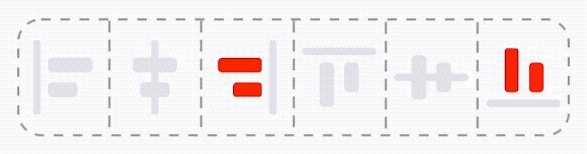
| Top | |
| Middle | |
| Bottom |
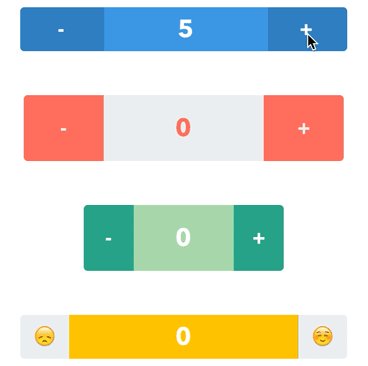
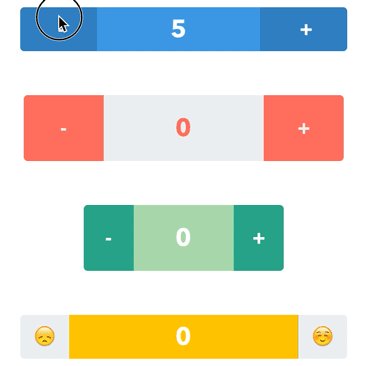
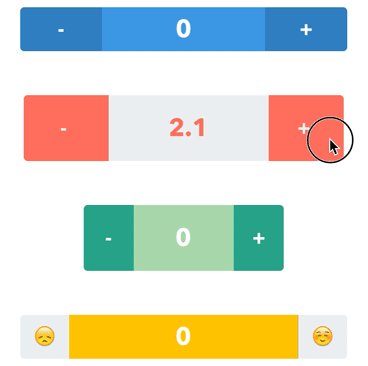
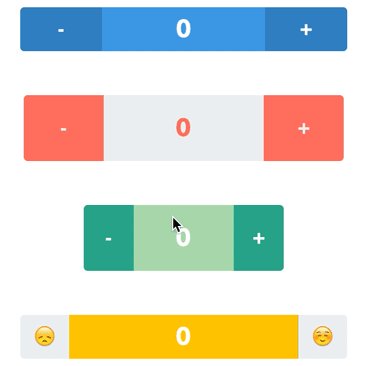
Animation
| AnimationType | |
|---|---|
| None |  |
| Fade |  |
| Translation |  |
| Bounce |  |
Use
let alignView = AlingmentView(frame: CGRect(x: 0, y: 0, width: 124, height: 50))
alignView.setBackgroundImage(UIImage(named: "group"))
alignView.delegate = self
alignView.dataSource = self
alignView.animation = .Bounce
alignView.activeAligmentModes = [.Left, .Top]
alignView.isPulse = false
you also need to conform to datasource and delegate like in UITableview
public protocol AlingmentViewDelegate: class {
func didSelectOptionFor(_ mode: AlignmentMode)
}
public protocol AlingmentViewDataSource: class {
func optionsForAlignment() -> [AlignmentMode]
}
more detail you can see in the example
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
iOS 10.0+ Xcode Xcode 9.0+ Swift 5.0
Installation
AlignmentControl is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'AlignmentControl'
Author
Beslan Tularov | ![]() @JiromTomson
@JiromTomson
Mikhail Kupriyanov | ![]() mpkupriyanov
mpkupriyanov
License
MIT License
Copyright (c) 2018 Beslan Tularov
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.







![Fast Swift Views layouting without auto layout. No magic, pure code, full control and blazing fast. Concise syntax, intuitive, readable & chainable. [iOS/macOS/tvOS/CALayer]](https://github.com/layoutBox/PinLayout/raw/master/docs/pinlayout-logo-text.png)