SwiftUI-Simulator
Enables the following settings without settings or restarting the simulator or real device.
- Any device screen
- Light/Dark mode
- Locale
- Calendar
- TimeZone
- Dynamic Type Sizes
- Rotate
-
Legibility Weight (Not working in latest iOS and Xcode preview)
2022-04-14.15.16.50.mov
No more restarting or settings!
And following:
- Show safe area and size.
- Show device information.
- Show cheet sheets. (useful for development)
Note: This is only a simulation and may differ from how it looks on a simulator or real device.
Quick Start
- Install via Swift Package Manager.
let package = Package(
dependencies: [
.package(url: "https://github.com/YusukeHosonuma/SwiftUI-Simulator.git", from: "1.3.0"),
],
targets: [
.target(name: "<your-target-name>", dependencies: [
.product(name: "SwiftUISimulator", package: "SwiftUI-Simulator"),
]),
]
)
- Surround the your app's root view with
SimulatorView.
import SwiftUISimulator
@main
struct ExampleApp: App {
var body: some Scene {
WindowGroup {
SimulatorView { // ✅ Please surround the your app's root view with `SimulatorView`.
ContentView()
}
}
}
}
- Launch on any simulator or device. (Large screen is recommended)
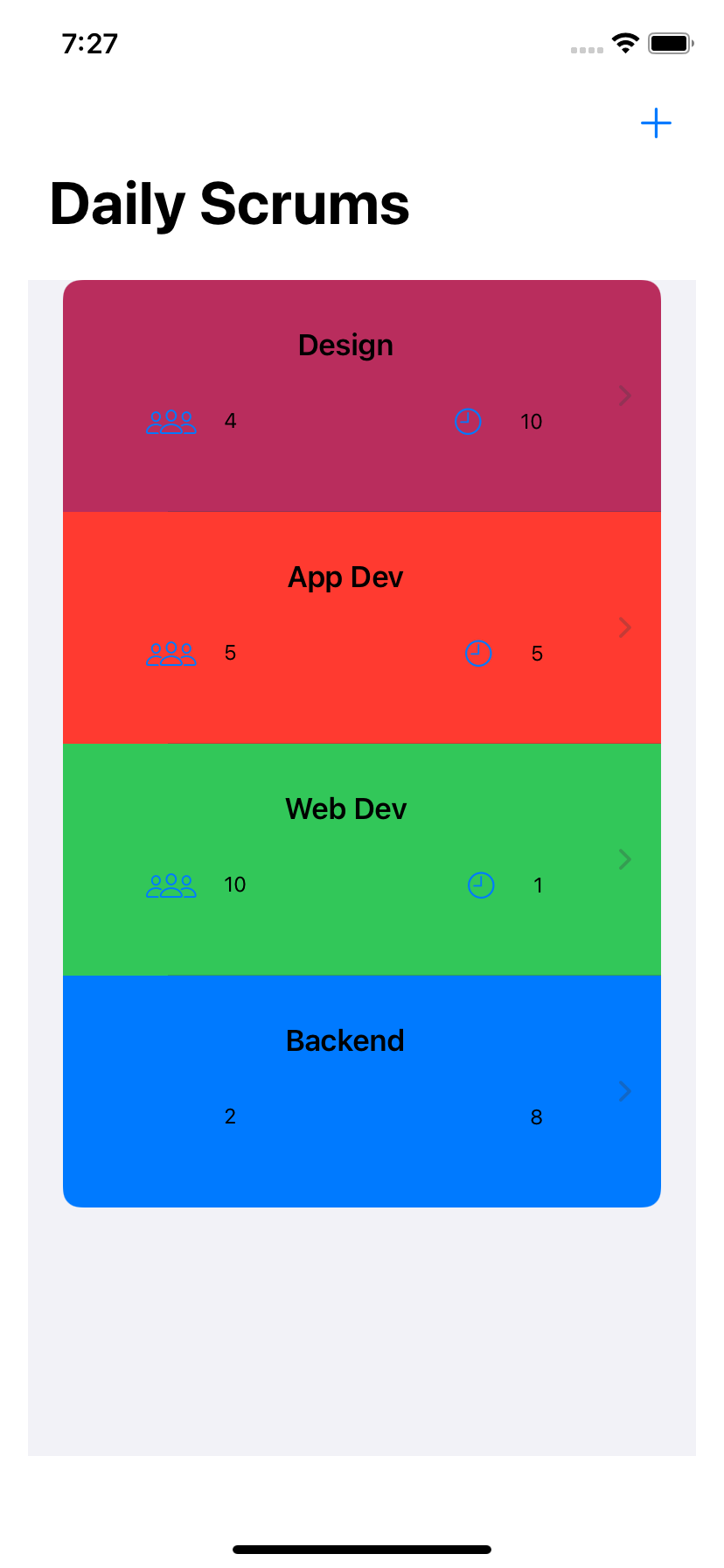
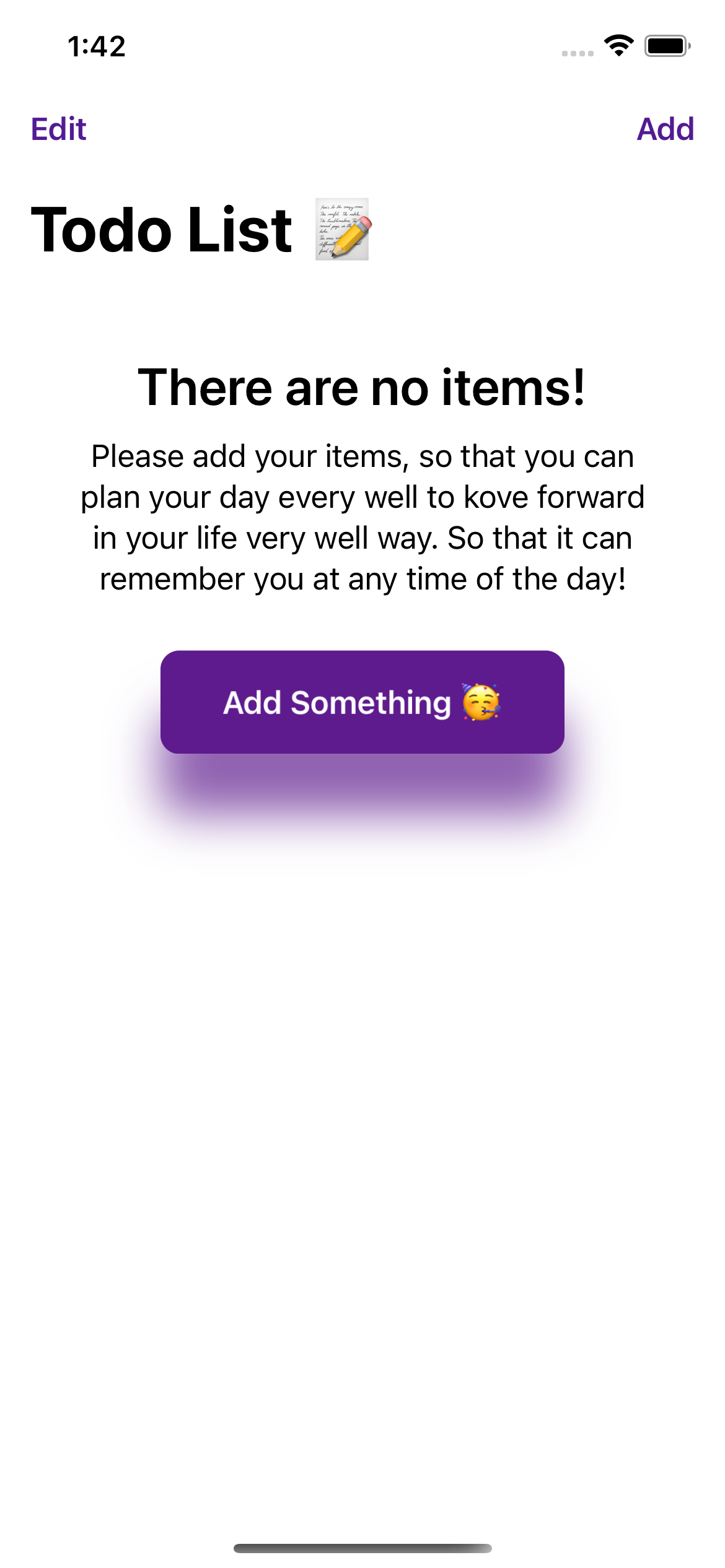
| iPhone 13 Pro Max | iPad Pro (12.9-inch) |
|---|---|
 |
 |
Requirements
- iOS 14+ (iPhone / iPad)
Dynamic Type Sizesis supports in iOS 15+
Limitation
- This OSS supports SwiftUI app only.
- For example, it may not work if you have resolve
localeby yourself. (e.g. use SwiftGen)
- For example, it may not work if you have resolve
sheet()andfullScreenCover()are not working currently. #37
Configurations
You can specify default devices, locale identifiers, calendar identifiers and timezone.
SimulatorView(
defaultDevices: [.iPhone11, .iPhone13ProMax], // Set<Device>
defaultLocaleIdentifiers: ["it", "fr"], // Set<String>
defaultCalendarIdentifiers: [.gregorian, .iso8601], // Set<Calendar.Identifier>
defaultTimeZones: [.europeParis, .europeBerlin] // Set<TimeZones>
accentColorName: "MyAccentColor", // when not use default accent color name in Assets.
) {
RootView()
}
This is useful if you want to share with your team.
Contributions
Issues and PRs are welcome, even for minor improvements and corrections.
FAQ
Q. How it works?
A. Perhaps as you might imagine, this is achieved by overriding SwiftUI's Environment.
Q. How to disable this simulator?
A. Disable Simulator in setting menu.
Author
Yusuke Hosonuma / @tobi462