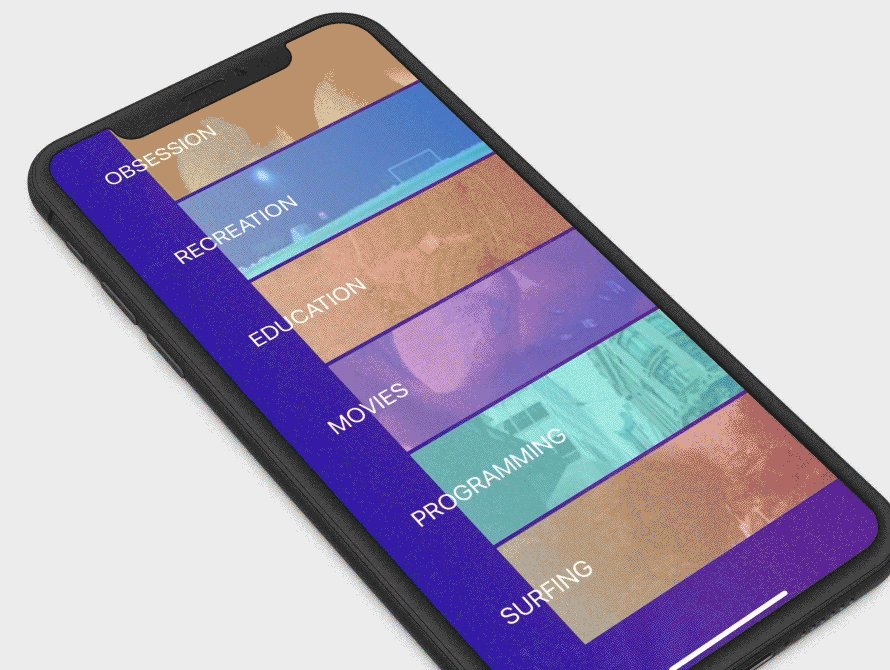
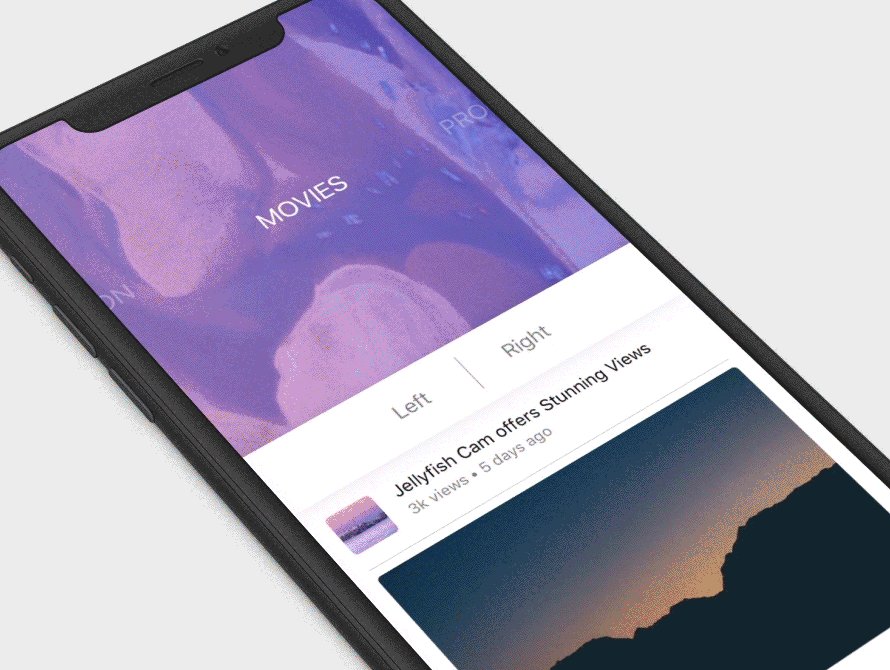
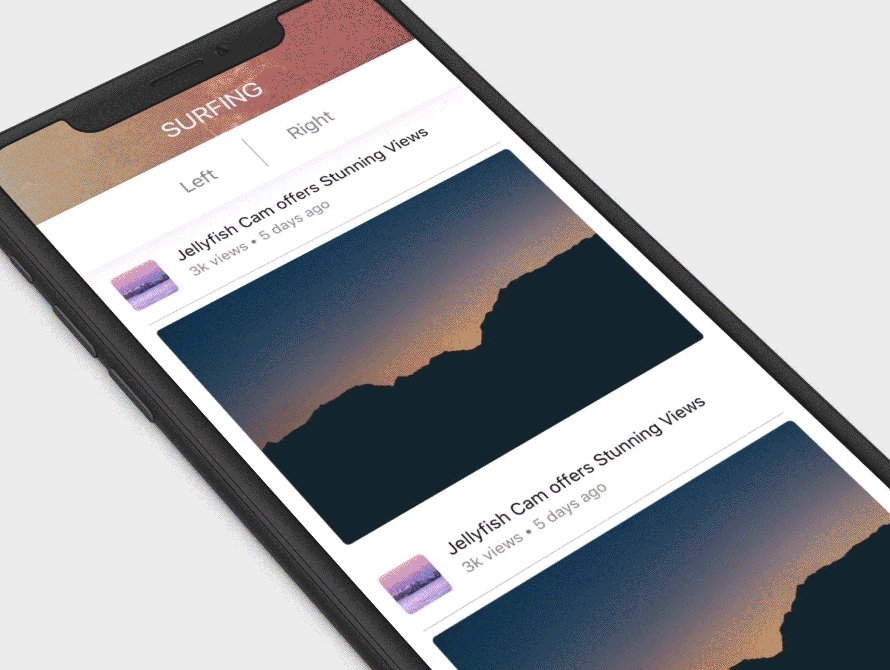
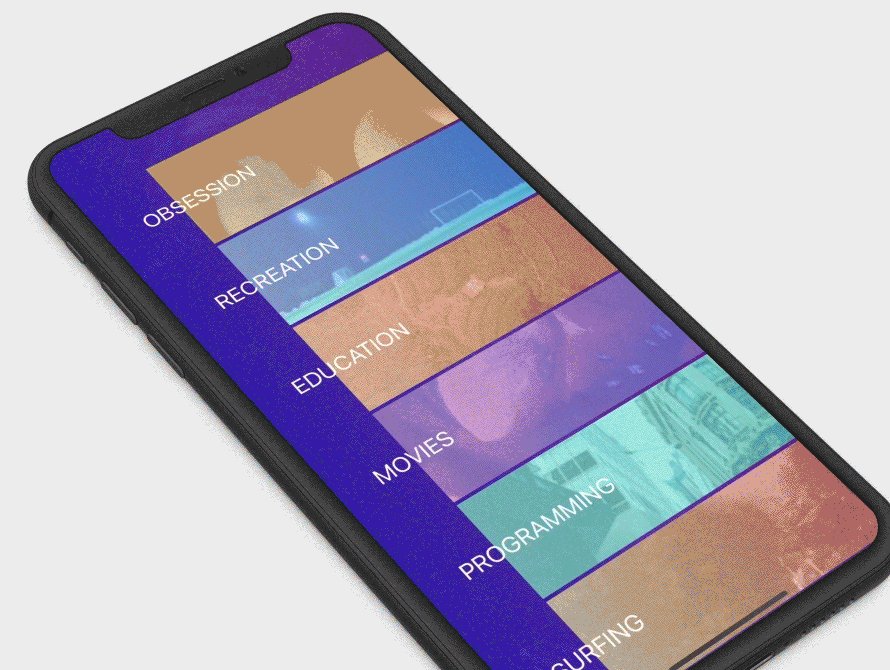
GoAutoSlideView
GoAutoSlideView extends UIScrollView by featuring infinitely and automatically slide.
Installation
###CocoaPods
pod 'GoAutoSlideView', '~> 0.7'
###Manually
- Downloads the source files in directory
GoAutoSlideView/Classes. - Add the source files to your project.
- import
"GoAutoSlideView.h"in your files.
Usage
Create GoAutoSlideView
GoAutoSlideView *slideView = [[GoAutoSlideView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 250)];
slideView.slideDuration = 5;
slideView.slideDelegate = self;
slideView.slideDataSource = self;
slideView.currentPageIndicatorColor = [UIColor blueColor];
[self.view addSubView:slideView];
[slideView reloadData];
Implement GoSlideViewDataSource
- (NSInteger)numberOfPagesInGoAutoSlideView:(GoAutoSlideView *)goAutoSlideView{
return 5;
}
- (UIView *)goAutoSlideView:(GoAutoSlideView *)goAutoSlideView viewAtPage:(NSInteger)page{
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 250)];
[image setImage:[UIImage imageNamed:images[page]]]
return imageView;
}
Implement GoSlideViewDelegate
- (void)goAutoSlideView:(GoAutoSlideView *)goAutoSlideView didTapViewPage:(NSInteger)page{
NSLog(@"didTapViewPage at index: %@", @(page));
}
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Credits
- zjmdp
License
MIT license