14 Repositories
Swift blur-backgrounds Libraries

A SwiftUI implementation of AppleCard's animated colorful blur background.
Colorful A SwiftUI implementation of AppleCard's animated colorful blur background. Preview Usage import Colorful var body: some View { ColorfulV

DynamicBlurView is a dynamic and high performance UIView subclass for Blur.
DynamicBlurView DynamicBlurView is a dynamic and high performance UIView subclass for Blur. Appetize's Demo Since using the CADisplayLink, it is a hig

Demo app to demonstrate native blur capabilities
Blurrable Demo app to demonstrate native blur capabilities. You can customize th

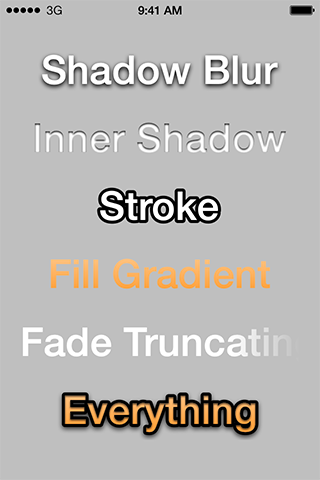
UILabel subclass, which additionally allows shadow blur, inner shadow, stroke text and fill gradient.
THLabel THLabel is a subclass of UILabel, which additionally allows shadow blur, inner shadow, stroke text and fill gradient. Requirements iOS 4.0 or

MotionBlur allows you to add motion blur effect to iOS animations.
MotionBlur MotionBlur allows you to add motion blur effect to your animations (currently only position's change). See the accompanying blog post to le

A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
SwiftSpinner SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the cur
Dynamic blur background view with tint color (UIVisualEffectView subclass) 📱
VisualEffectView VisualEffectView is a blur effect library with tint color support. This library uses the UIVisualEffectView to generate the blur. Dem
You can use blur effect and it's animation easily to call only two methods.
SABlurImageView You can use blur effect and it's animation easily to call only two methods. ManiacDev.com referred. https://maniacdev.com/2015/04/open

Create gradients and blur gradients without a single line of code
EZYGradientView is a different and unique take on creating gradients and gradients with blur on the iOS platform. The default CAGradientLayer implemen
Lightweight iOS Photo Blur App
Blurry Blurry is the go-to image blurring tool to help you apply beautiful blurs for your photos. It is perfect for creating wallpapers, backgrounds,

MIBlurPopup lets you create popups with a blurred background
MIBlurPopup MIBlurPopup lets you create amazing popups with a blurred background Setup Add pod 'MIBlurPopup' to your Podfile or copy the "MIBlurPopup.
Lightweight iOS Photo Blur App
Blurry Blurry is the go-to image blurring tool to help you apply beautiful blurs for your photos. It is perfect for creating wallpapers, backgrounds,

Colorful - A SwiftUI implementation of AppleCard's animated colorful blur background.
Colorful - A SwiftUI implementation of AppleCard's animated colorful blur background.

An iOS Library that makes shadows management easy on UIView.
ShadowView is an iOS Shadow library that makes view's shadow implementation easy and sweet 🎉 🎊 . Add simple shadows to add a gaussian blurred projec